https://github.com/dostogircse171/solvyy-comparison-table
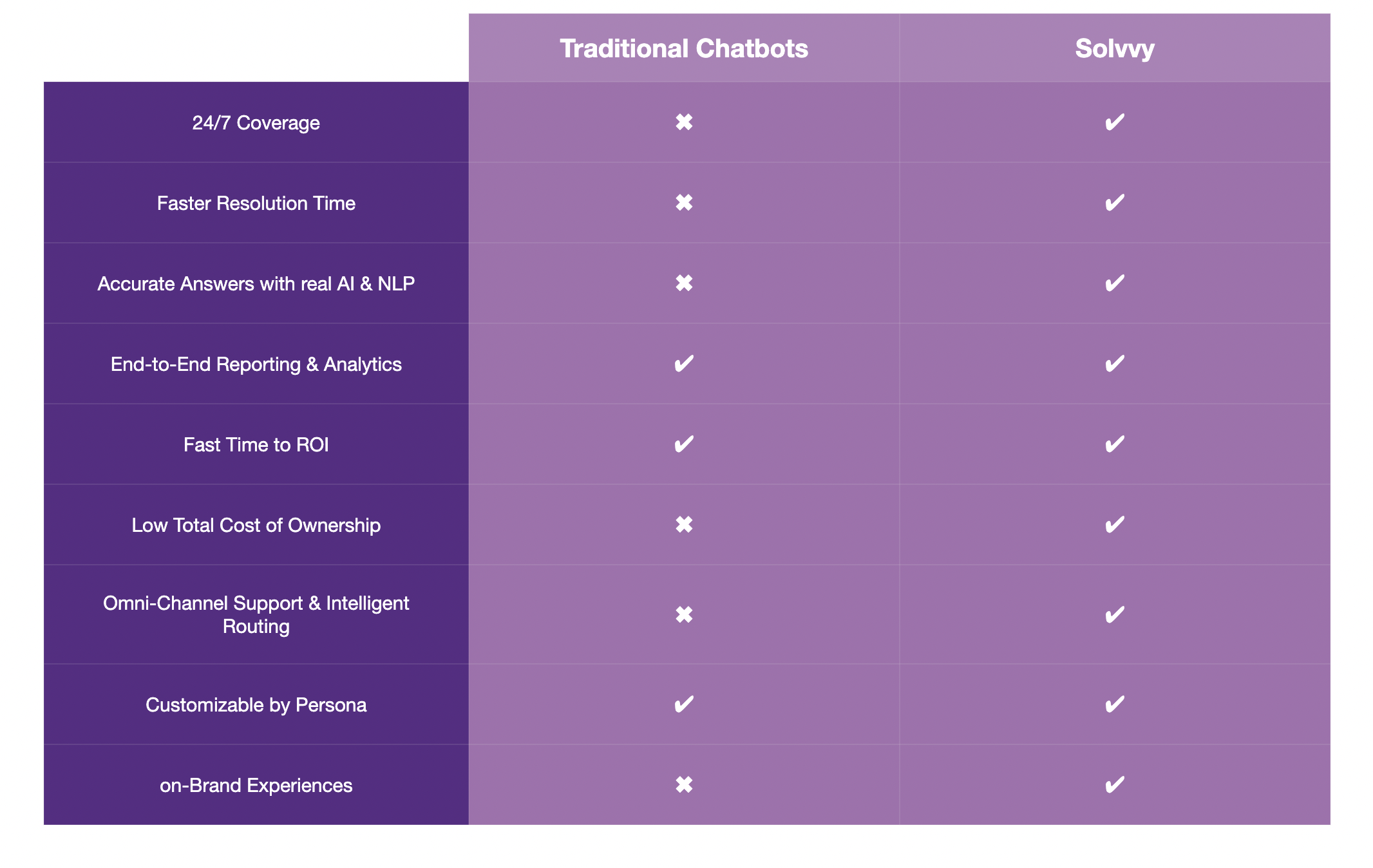
A nice looking responsive Pure HTML, CSS, JS comparison table
https://github.com/dostogircse171/solvyy-comparison-table
comparison css html javascript jquery pricing-table table
Last synced: 2 months ago
JSON representation
A nice looking responsive Pure HTML, CSS, JS comparison table
- Host: GitHub
- URL: https://github.com/dostogircse171/solvyy-comparison-table
- Owner: dostogircse171
- License: mit
- Created: 2020-09-10T00:32:49.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-12-26T16:57:56.000Z (over 1 year ago)
- Last Synced: 2025-04-13T12:13:24.843Z (2 months ago)
- Topics: comparison, css, html, javascript, jquery, pricing-table, table
- Language: HTML
- Homepage: https://codepen.io/gd17/pen/poYvRYY
- Size: 13.7 KB
- Stars: 5
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Responsive Pricing/Comparison Table
A responsive comparison table built with HTML, CSS, and JavaScript.
CodePen URL: [Demo][https://codepen.io/gd17/pen/poYvRYY]
## Table of Contents
- [Features](#features)
- [Preview](#preview)
- [Technologies Used](#technologies-used)
- [Getting Started](#getting-started)
- [Conclusion](#conclusion)
## Features
- Compares two products/services in a tabular format
- Responsive design, fits well on all screen sizes
- Built with HTML, CSS, and JavaScript
## Preview

## Preview (Mobile)

## Technologies Used
- HTML
- CSS
- JavaScript
- jQuery
## Getting Started
To run the project on your local machine:
1. Clone the repository : ```git clone [email protected]:dostogircse171/solvyy-comparison-table.git```
2. Open the index.html file in your browser
## Conclusion
This responsive comparison table project demonstrates the use of HTML, CSS, and JavaScript in creating a functional and visually appealing comparison table. It is a useful tool for comparing two products/services, and can easily be customized for different purposes.