https://github.com/dotmind/rn-shadow-generator
React Native Shadow Generator is a tool to quickly generate your shadow's Components. Tool builded by .mind team.
https://github.com/dotmind/rn-shadow-generator
android ios react react-native rn-shadow-generator shadow
Last synced: 5 months ago
JSON representation
React Native Shadow Generator is a tool to quickly generate your shadow's Components. Tool builded by .mind team.
- Host: GitHub
- URL: https://github.com/dotmind/rn-shadow-generator
- Owner: dotmind
- License: mit
- Created: 2021-04-13T12:32:08.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2021-05-25T08:36:07.000Z (over 4 years ago)
- Last Synced: 2025-04-10T18:55:44.363Z (8 months ago)
- Topics: android, ios, react, react-native, rn-shadow-generator, shadow
- Language: TypeScript
- Homepage:
- Size: 2.24 MB
- Stars: 45
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

@dotmind/rn-shadow-generator
React Native Shadow Generator to quickly generate shadow of your components. Builded by .mind.io
## Menu
- [Menu](#menu)
- [🚀 Roadmap](#-roadmap)
- [🔍 Preview](#-preview)
- [💻 Installation](#-installation)
- [👷♂️ How it's work](#️-how-its-work)
- [ShadowView usage](#shadowview-usage)
- [generateShadow usage](#generateshadow-usage)
- [🧪 Example app](#-example-app)
- [⚡️ Contributing](#️-contributing)
- [🔐 License](#-license)
## 🚀 Roadmap
* [ ] Android full compatibility (shadowOffset support)
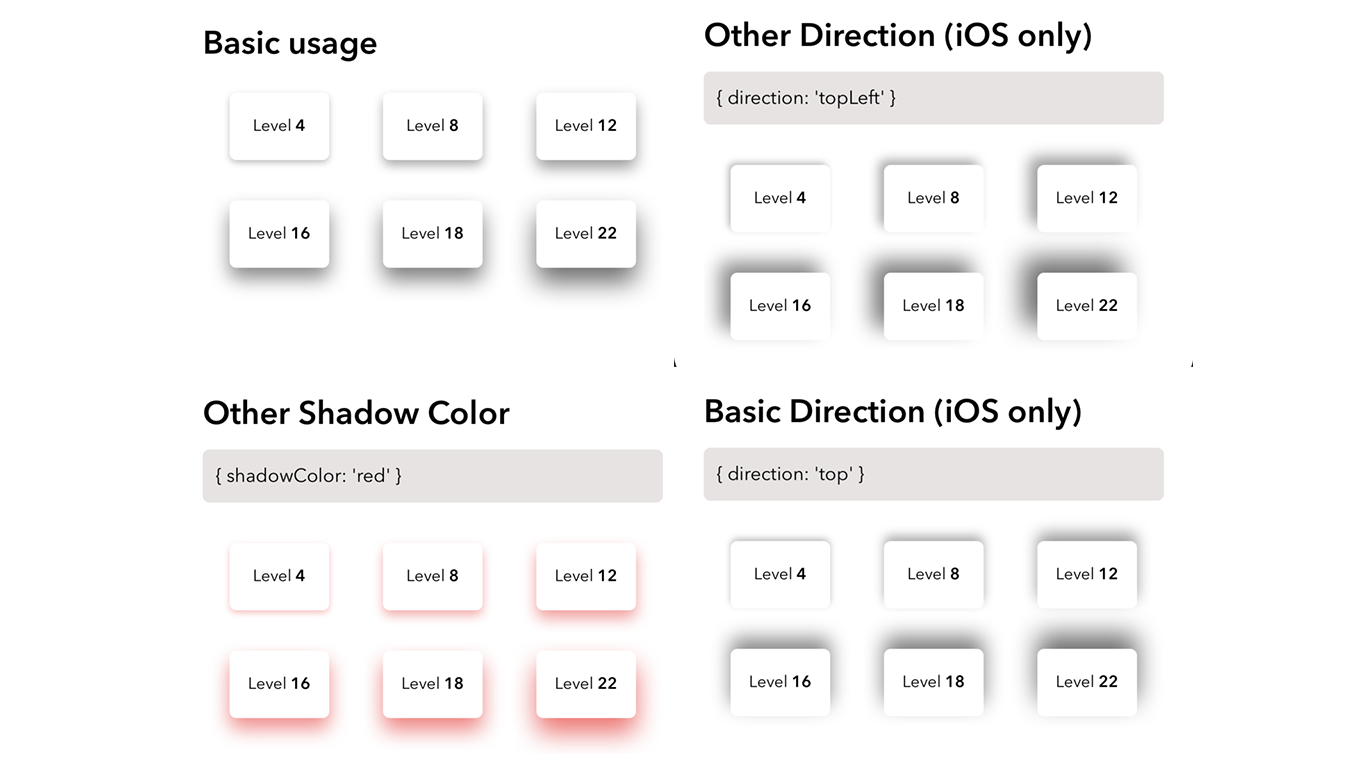
## 🔍 Preview

## 💻 Installation
```bash
yarn add @dotmind/rn-shadow-generator
```
or
```bash
npm i @dotmind/rn-shadow-generator --save
```
## 👷♂️ How it's work
### ShadowView usage
```javascript
import { ShadowView } from '@dotmind/rn-shadow-generator';
const BasicComponent = () => {
return (
My Shadow View
);
}
const MyCustomComponent = () => {
return (
My Shadow View
);
}
```
| props | description | required | default value |
|-|-|-|-|
| level | Increase shadow dimensions | false | 4 |
| shadowColor | Change shadowColor style attribute | false | #000 |
| direction | Change shadow direction | false | bottom |
### generateShadow usage
Returns a full shadow object depending on OS (iOS or Android).
```javascript
import { generateShadow } from '@dotmind/rn-shadow-generator';
const BasicComponent = () => {
return (
My Shadow View
);
}
const MyCustomComponent = () => {
return (
My Shadow View
);
}
```
| attributes | description | required | default value |
|-|-|-|-|
| level | Increase shadow dimensions | false | 4 |
| shadowColor | Change shadowColor style attribute | false | #000 |
| direction | Change shadow direction | false | bottom |
**Object returned**
```javascript
{
...Platform.select({
ios: {
shadowColor,
shadowOffset,
shadowOpacity,
shadowRadius,
},
android: {
shadowColor,
elevation: level,
},
}),
}
```
## 🧪 Example app
To see full app integration example please [refer to here](./examples/ShadowExampleApp/App.tsx).
> ⚠️ To run the app please run here `yarn build` that the @dotmind/rn-shadow-generator npm package be able to link itselfs.
## ⚡️ Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
## 🔐 License
[MIT](https://choosealicense.com/licenses/mit/)



