https://github.com/dotnettoscana/customvisioncompanion
A Xamarin.Forms app for UWP, Android & iOS showcasing how to use Custom Vision Service with either online and offline models.
https://github.com/dotnettoscana/customvisioncompanion
android cognitive-services coreml custom-vision mlmodel offline-models onnx tensorflow uwp xamarin
Last synced: 4 months ago
JSON representation
A Xamarin.Forms app for UWP, Android & iOS showcasing how to use Custom Vision Service with either online and offline models.
- Host: GitHub
- URL: https://github.com/dotnettoscana/customvisioncompanion
- Owner: DotNetToscana
- License: mit
- Created: 2018-01-17T22:20:10.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-06-22T15:34:28.000Z (over 3 years ago)
- Last Synced: 2025-03-26T03:41:33.251Z (7 months ago)
- Topics: android, cognitive-services, coreml, custom-vision, mlmodel, offline-models, onnx, tensorflow, uwp, xamarin
- Language: C#
- Homepage:
- Size: 52.6 MB
- Stars: 24
- Watchers: 2
- Forks: 5
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Custom Vision Companion
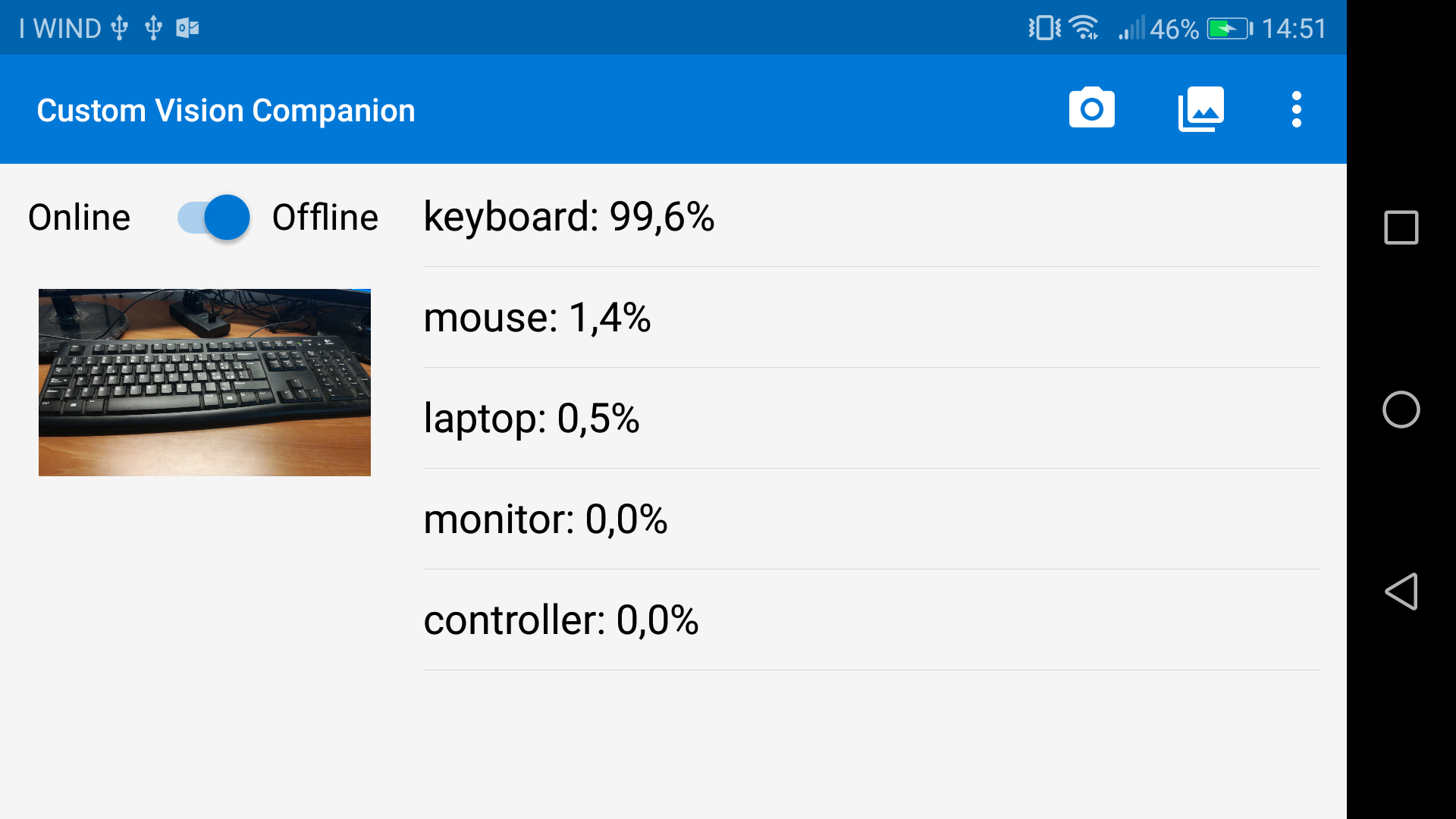
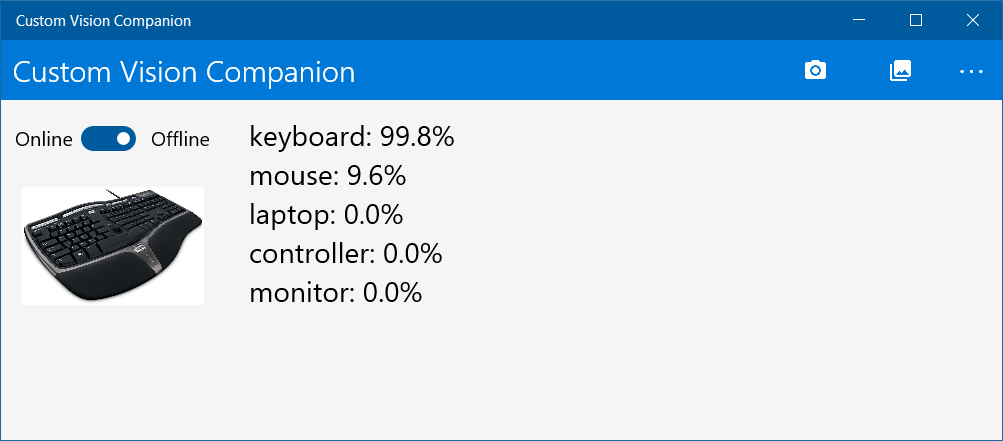
A Xamarin.Forms app showcasing how to use Custom Vision Service with either online and offline models. Android, iOS and UWP are currently supported.


**Getting started**
To use an online model, launch the app, go to the **Settings** page and then set *Region*, *Project Name*, *Prediction Key* and *Iteration Id* using the values you can grab from Custom Vision Service Portal.
The sample contains an offline model exported from Custom Vision Service, for [Android](https://github.com/DotNetToscana/CustomVisionCompanion/tree/master/Src/CustomVisionCompanion/CustomVisionCompanion.Android/Assets), [iOS](https://github.com/DotNetToscana/CustomVisionCompanion/blob/master/Src/CustomVisionCompanion/CustomVisionCompanion.iOS/Resources/Computer.mlmodel) and [UWP](https://github.com/DotNetToscana/CustomVisionCompanion/blob/master/Src/CustomVisionCompanion/CustomVisionCompanion.UWP/Assets/Models/Computer.onnx). It has been trained to recognize laptops, keyboards, mice, monitors and controllers. You can easily replace it with your own: after the training, you just need to download the models from [Custom Vision Service Portal](https://docs.microsoft.com/en-us/azure/cognitive-services/custom-vision-service/export-your-model).
**Android offline models**
- Replace the *model.pb* and *labels.txt* files in the [Assets](https://github.com/DotNetToscana/CustomVisionCompanion/tree/master/Src/CustomVisionCompanion/CustomVisionCompanion.Android/Assets) folder with your own model. Be sure that the Build Action of both files must be set to *AndroidAsset*.
- Add the following line in the [OnCreate](https://github.com/DotNetToscana/CustomVisionCompanion/blob/master/Src/CustomVisionCompanion/CustomVisionCompanion.Android/MainActivity.cs#L31) method in *MainActivity.cs*:
```
CrossOfflineClassifier.Current.InitializeAsync(ModelType.General, "model.pb", "labels.txt");
```
**iOS offline models**
- Replace the *.mlmodel* file in the [Resources](https://github.com/DotNetToscana/CustomVisionCompanion/tree/master/Src/CustomVisionCompanion/CustomVisionCompanion.iOS/Resources) folder with your own model. Be sure that the Build Action of this file must be set to *BundleResource*. The model will be automatically compiled at app startup.
- OR
1. Manually compile the ML model and add it to the project. The CoreML compiler is included with the Xcode developer tools (Xcode 9 and higher). To compile an *.mlmodel*, run:
```
xcrun coremlcompiler compile {model.mlmodel} {outputFolder}
```
2. Put the output folder inside the [Resources](https://github.com/DotNetToscana/CustomVisionCompanion/tree/master/Src/CustomVisionCompanion/CustomVisionCompanion.iOS/Resources) folder. Be sure that the Build Action of each file must be set to *BundleResource*.
- Add the following line in the [FinishedLaunching](https://github.com/DotNetToscana/CustomVisionCompanion/blob/master/Src/CustomVisionCompanion/CustomVisionCompanion.iOS/AppDelegate.cs#L47) method in *AppDelegate.cs*:
```
CrossOfflineClassifier.Current.InitializeAsync(ModelType.General, "Computer");
```
**UWP offline models**
- Replace the *Computer.onnx* file in the [Assets/Models](https://github.com/DotNetToscana/CustomVisionCompanion/tree/master/Src/CustomVisionCompanion/CustomVisionCompanion.UWP/Assets/Models) folder with your own model. Be sure that the Build Action of this file must be set to *Content*. Note that, when you add the file to the project, Visual Studio will automatically create a .cs file containing the code to use the model. You can safely delete it, as this project already contains a standard implementation.
- Add the following line in the [constructor](https://github.com/DotNetToscana/CustomVisionCompanion/blob/master/Src/CustomVisionCompanion/CustomVisionCompanion.UWP/MainPage.xaml.cs#L28) of *MainPage.xaml.cs*:
```
CrossOfflineClassifier.Current.InitializeAsync(ModelType.General, "ms-appx:///Assets/Models/Computer.onnx");
```
**Contribute**
The project is continuously evolving. We welcome contributions. Feel free to file issues and pull requests on the repo and we'll address them as we can.