Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/doublesecretagency/craft-googlemaps
Google Maps plugin for Craft CMS - Maps in minutes. Powered by the Google Maps API.
https://github.com/doublesecretagency/craft-googlemaps
address craft-cms craft-cms-plugin craft-plugin craftcms geocoding geolocation google-maps google-maps-api map maps proximity-searching visitor-geolocation
Last synced: 26 days ago
JSON representation
Google Maps plugin for Craft CMS - Maps in minutes. Powered by the Google Maps API.
- Host: GitHub
- URL: https://github.com/doublesecretagency/craft-googlemaps
- Owner: doublesecretagency
- License: other
- Created: 2019-12-13T20:43:31.000Z (about 5 years ago)
- Default Branch: v5-dev
- Last Pushed: 2024-12-12T20:00:15.000Z (about 1 month ago)
- Last Synced: 2024-12-18T22:08:56.823Z (about 1 month ago)
- Topics: address, craft-cms, craft-cms-plugin, craft-plugin, craftcms, geocoding, geolocation, google-maps, google-maps-api, map, maps, proximity-searching, visitor-geolocation
- Language: PHP
- Homepage: https://plugins.doublesecretagency.com/google-maps/
- Size: 40.3 MB
- Stars: 10
- Watchers: 6
- Forks: 9
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README

# Google Maps plugin for Craft CMS
**Maps in minutes. Powered by the Google Maps API.**
---
---
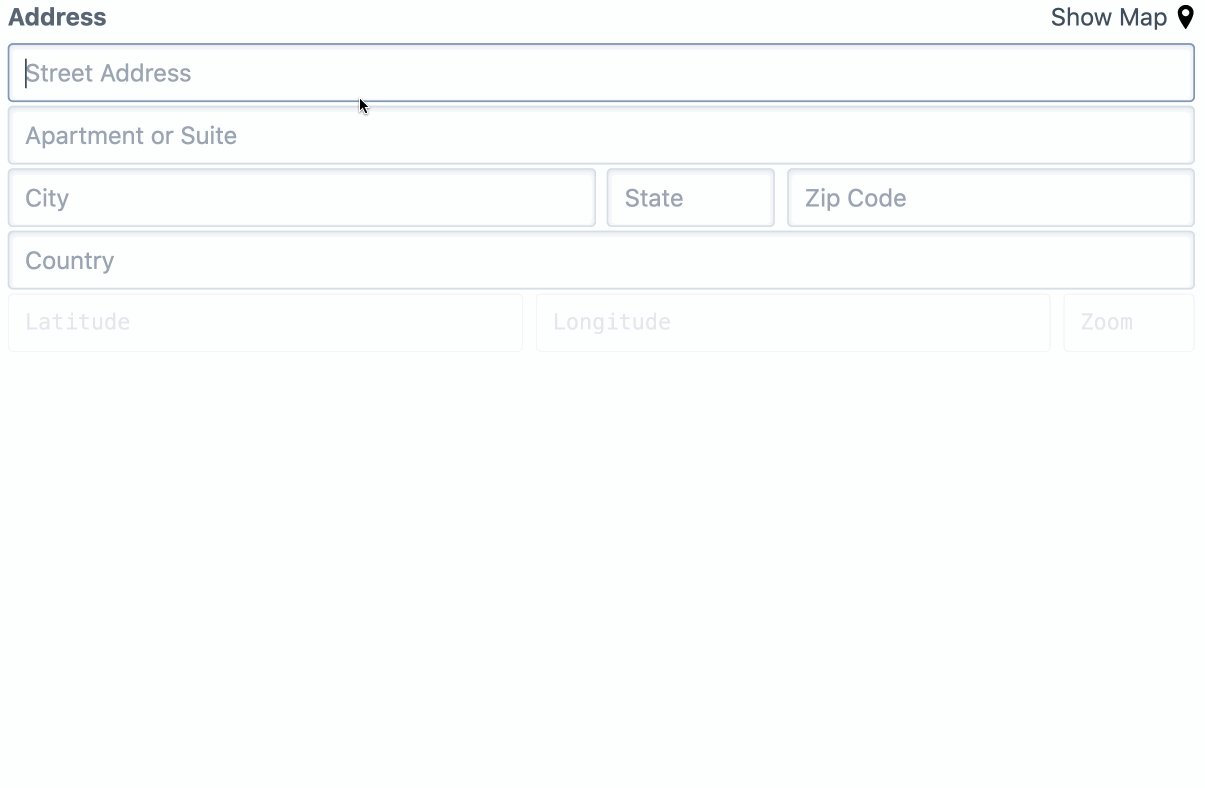
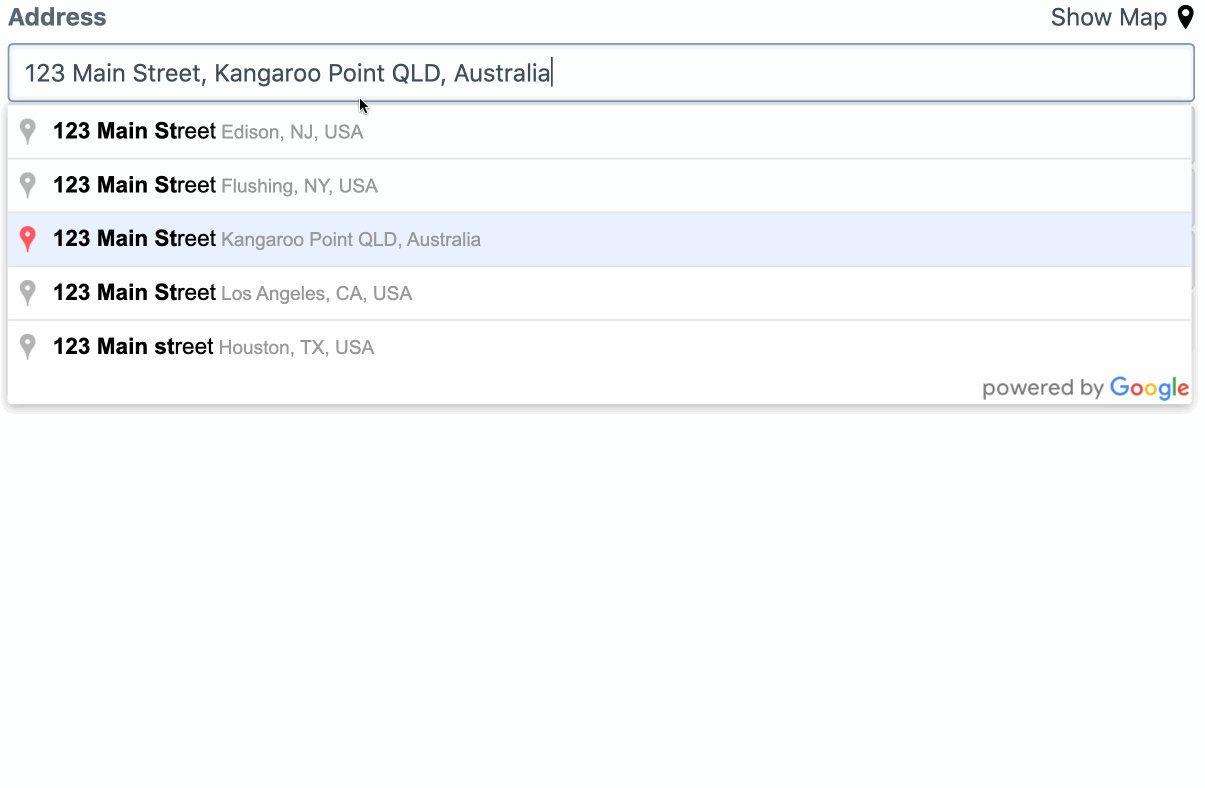
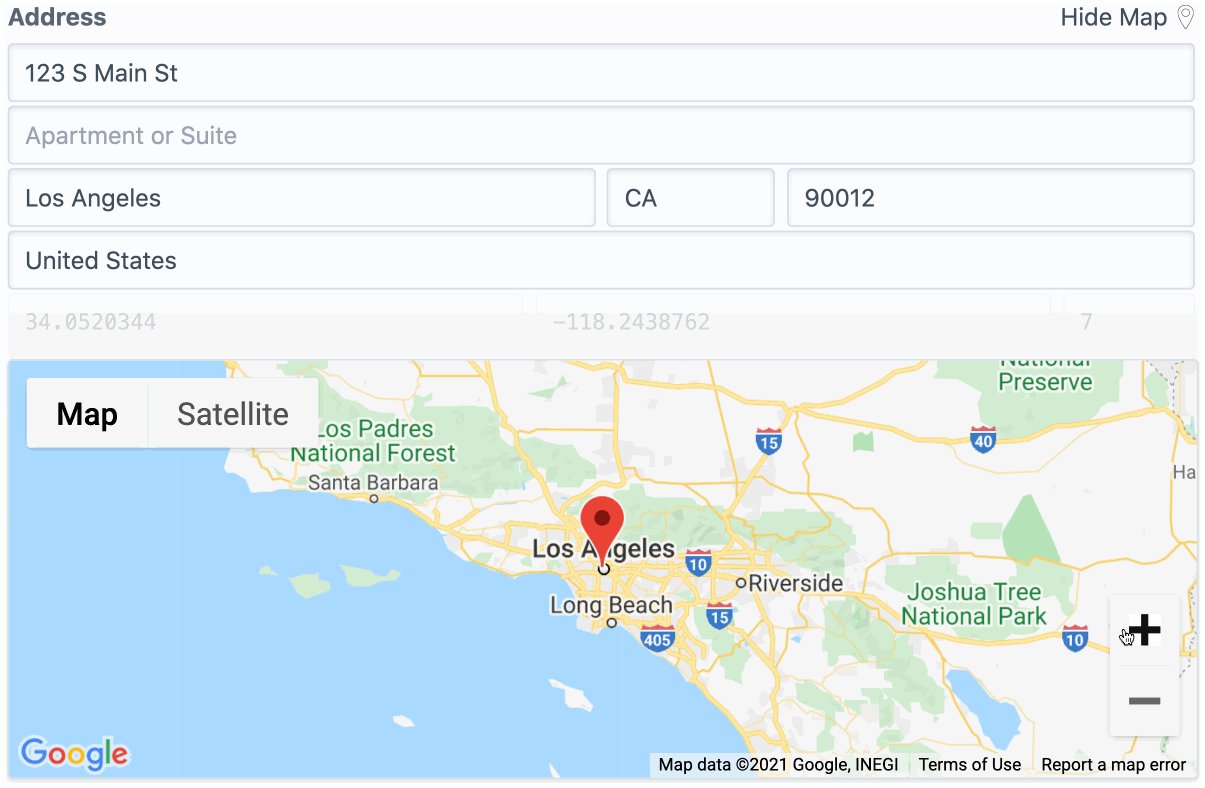
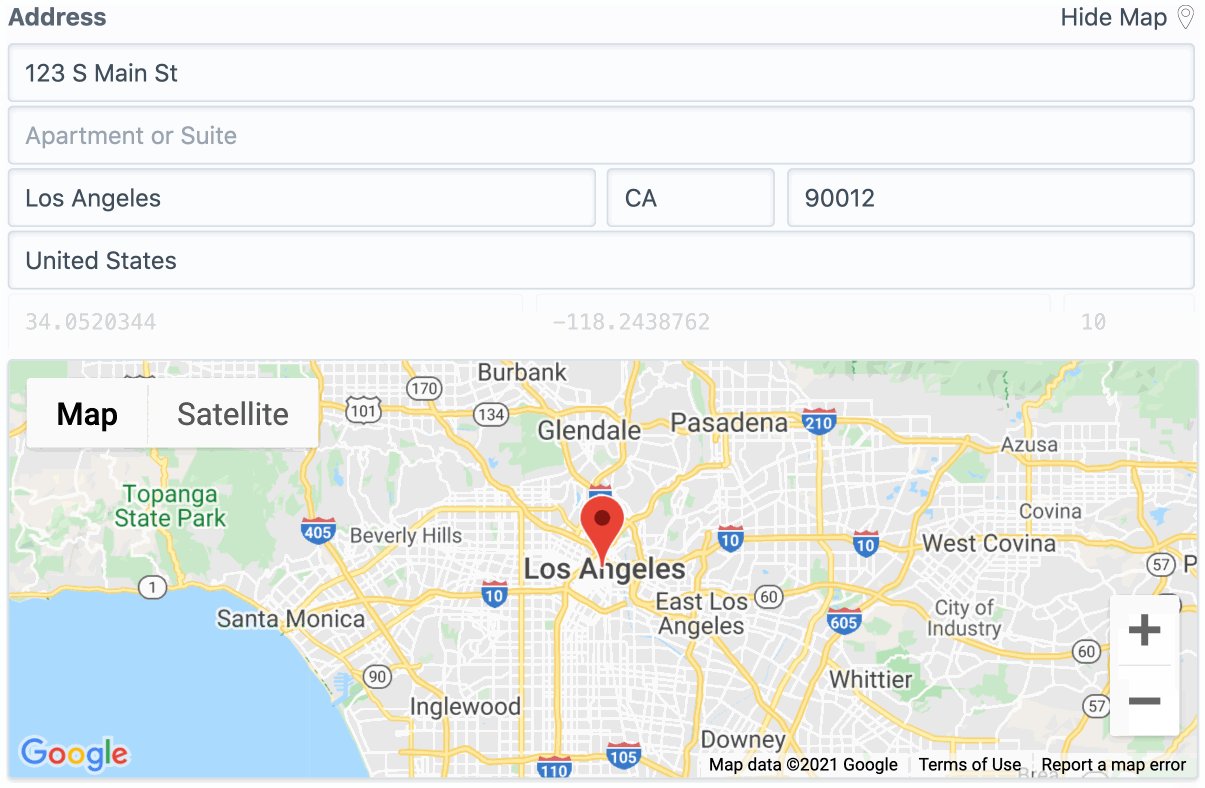
### Includes easy-to-use Address Fields
When managing your Craft data, each location can be set with a convenient Address field...

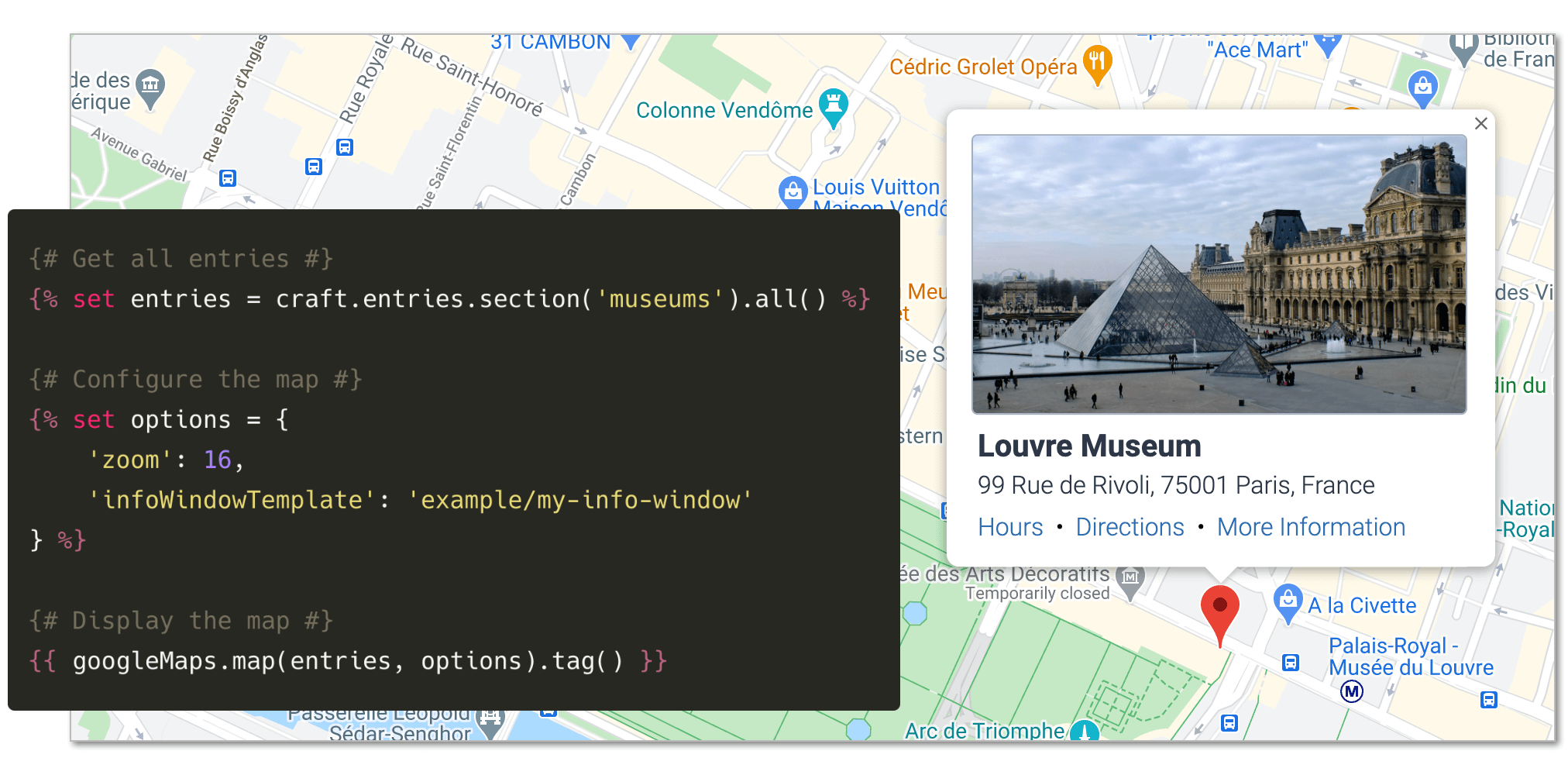
### Create flexible Dynamic & Static Maps
Add markers, use info windows, style maps, change marker icons, apply KML layers, and much, much more...

>**Universal API**
>
>The plugin features a powerful [universal API](https://plugins.doublesecretagency.com/google-maps/dynamic-maps/universal-api/) which works nearly identically across **JavaScript, Twig, and PHP!**
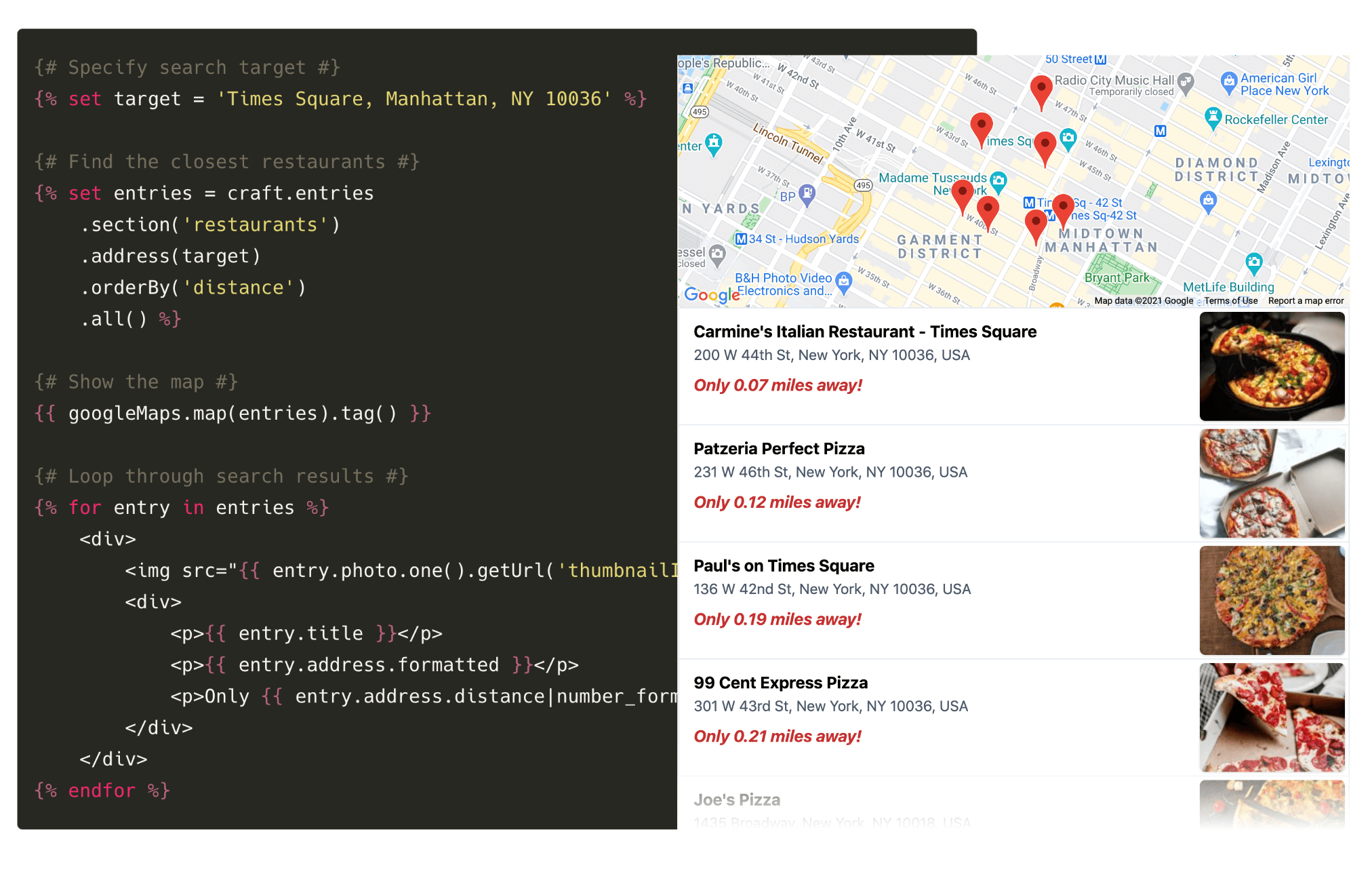
### Search for the Nearest Locations
Find the closest locations, and sort the results from nearest to furthest...

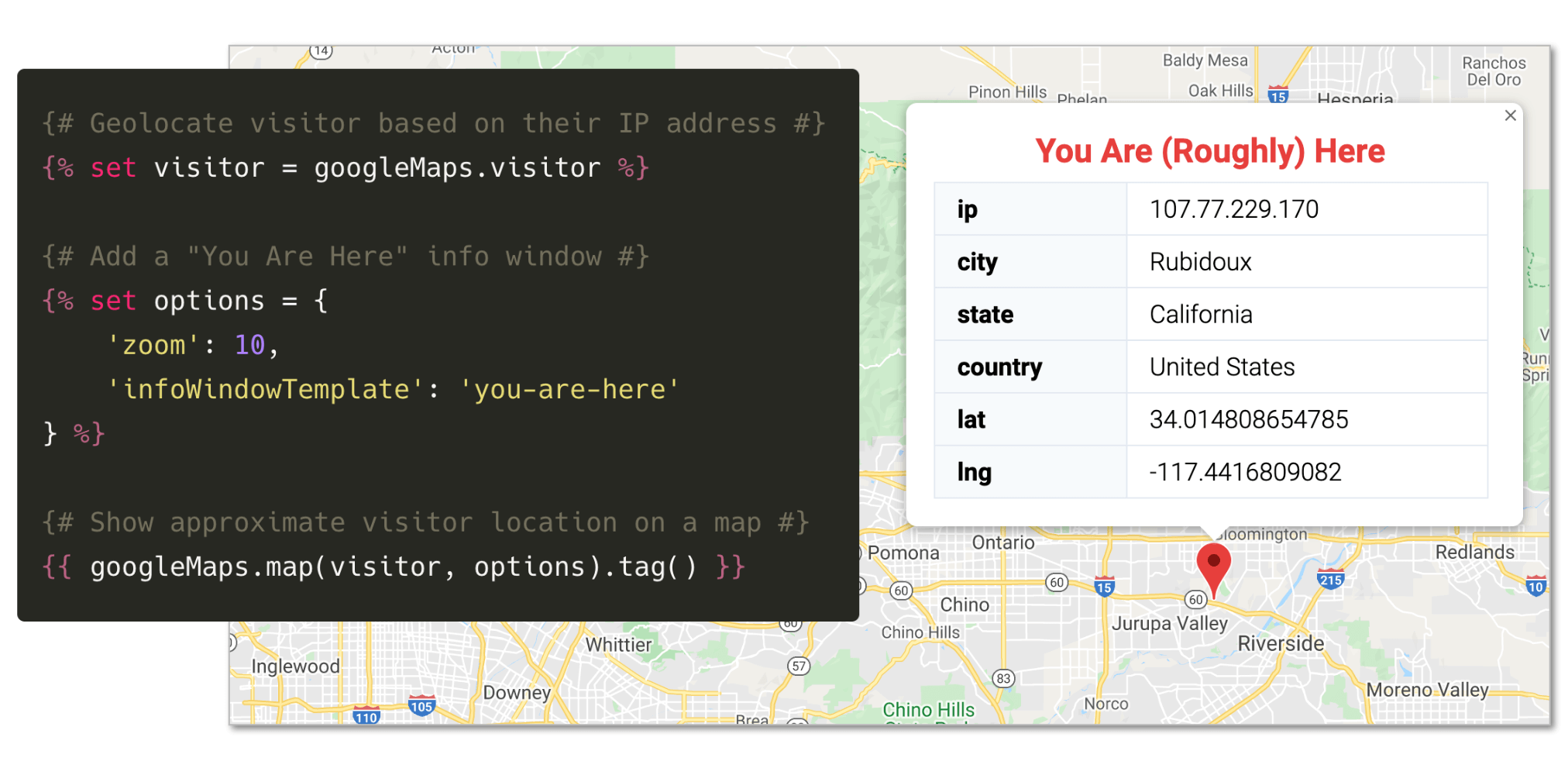
### Simple IP-based Visitor Geolocation
Locate your visitors based on their device's IP address...

---
## How to Install the Plugin
### Installation via Plugin Store
See the complete instructions for [installing via the plugin store...](https://plugins.doublesecretagency.com/google-maps/getting-started/#installation-via-plugin-store)
### Installation via Console Commands
To install the **Google Maps** plugin via the console, follow these steps:
1. Open your terminal and go to your Craft project:
```sh
cd /path/to/project
```
2. Then tell Composer to load the plugin:
```sh
composer require doublesecretagency/craft-googlemaps
```
3. Then tell Craft to install the plugin:
```sh
./craft plugin/install google-maps
```
>Alternatively, you can visit the **Settings > Plugins** page to finish the installation. If installed via the control panel, you will automatically be redirected to configure the plugin after installation is complete.
Once installed, you will need to [add Google API keys...](https://plugins.doublesecretagency.com/google-maps/getting-started/api-keys/)
---
## Simple Code Examples
**These examples barely scratch the surface of what is possible!**
For complete details, check out the [official plugin documentation...](https://plugins.doublesecretagency.com/google-maps/)
### Adding a Dynamic Map
```twig
{# Get the entries #}
{% set entries = craft.entries.section('locations').all() %}
{# Place them on a dynamic map #}
{{ googleMaps.map(entries).tag() }}
```
> [Full dynamic maps docs are here...](https://plugins.doublesecretagency.com/google-maps/dynamic-maps/)
### Adding a Static Map
```twig
{# Get the entries #}
{% set entries = craft.entries.section('locations').all() %}
{# Place them on a static map #}
{{ googleMaps.img(entries).tag() }}
```
Or use the `src` attribute directly...
```twig
{# Get only the image URL of a static map #}
{% set src = googleMaps.img(entries).src() %}
{# Display the image tag manually #}

```
> [Full static maps docs are here...](https://plugins.doublesecretagency.com/google-maps/static-maps/)
### Conducting a Proximity Search
```twig
{# Set the geocoding lookup target #}
{% set target = '123 Main St' %}
{# Get a set of entries, sorted by closest to target #}
{% set entries = craft.entries.myAddressField(target).orderBy('distance').all() %}
```
> [Full proximity search docs are here...](https://plugins.doublesecretagency.com/google-maps/proximity-search/)
### Conducting a Geocoding Address Lookup
```twig
{# Set the geocoding lookup target #}
{% set target = '123 Main St' %}
{# Get a set of geocoding results #}
{% set results = googleMaps.lookup(target).all() %}
```
> [Full geocoding docs are here...](https://plugins.doublesecretagency.com/google-maps/geocoding/)
### Geolocating Visitors
```twig
{# Get location data based on each visitor's IP address #}
{% set visitor = googleMaps.visitor %}
```
> [Full geolocation docs are here...](https://plugins.doublesecretagency.com/google-maps/geolocation/)
---
## Further Reading
If you haven't already, flip through the [complete plugin documentation](https://plugins.doublesecretagency.com/google-maps/). The examples above are just the tip of the iceberg, there is so much more that is possible!
And if you have any remaining questions, feel free to [reach out to us](https://www.doublesecretagency.com/contact) (via Discord is preferred).
**On behalf of Double Secret Agency, thanks for checking out our plugin!** 🍺