https://github.com/douglasjunior/react-native-keyboard-manager
⚛ Library to prevent issues of keyboard sliding up and cover inputs on React-Native iOS projects.
https://github.com/douglasjunior/react-native-keyboard-manager
hacktoberfest ios iqkeyboardmanager keyboard react-native
Last synced: 7 months ago
JSON representation
⚛ Library to prevent issues of keyboard sliding up and cover inputs on React-Native iOS projects.
- Host: GitHub
- URL: https://github.com/douglasjunior/react-native-keyboard-manager
- Owner: douglasjunior
- License: mit
- Created: 2017-06-21T11:27:21.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2024-01-29T17:10:44.000Z (almost 2 years ago)
- Last Synced: 2024-05-01T19:54:04.505Z (over 1 year ago)
- Topics: hacktoberfest, ios, iqkeyboardmanager, keyboard, react-native
- Language: Objective-C
- Homepage: https://www.npmjs.com/package/react-native-keyboard-manager
- Size: 1.39 MB
- Stars: 915
- Watchers: 8
- Forks: 60
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-keyboard-manager ★267 - Library that allows to prevent issues of keyboard sliding up and cover on React-Native iOS projects. (Components / UI)
- awesome-react-native-native-modules - react-native-keyboard-manager ★165 - Native iOS projects. (<a name="OS-&-System-&-File-Manager:-Native-Modules">OS, System & File Manager: Native Modules</a>)
- awesome-reactnative-ui - react-native-keyboard-manager - Native iOS projects.|<ul><li>Last updated : This week</li><li>Stars : 324</li><li>Open issues : 10</li></ul>|| (Others)
- awesome-react-native - react-native-keyboard-manager ★267 - Library that allows to prevent issues of keyboard sliding up and cover on React-Native iOS projects. (Components / UI)
- awesome-react-native - react-native-keyboard-manager ★267 - Library that allows to prevent issues of keyboard sliding up and cover on React-Native iOS projects. (Components / UI)
- awesome-react-native - react-native-keyboard-manager ★267 - Library that allows to prevent issues of keyboard sliding up and cover on React-Native iOS projects. (Components / UI)
- fucking-awesome-react-native - react-native-keyboard-manager ★267 - Library that allows to prevent issues of keyboard sliding up and cover on React-Native iOS projects. (Components / UI)
- awesome-reactnative-ui - react-native-keyboard-manager - Native iOS projects.|<ul><li>Last updated : This week</li><li>Stars : 324</li><li>Open issues : 10</li></ul>|| (Others)
README
# React-Native Keyboard Manager
[](https://github.com/douglasjunior/react-native-keyboard-manager/blob/master/LICENSE)
[](https://www.npmjs.com/package/react-native-keyboard-manager)
[](#install)
Library to prevent issues of keyboard sliding up and cover inputs on React-Native iOS projects ⚛. Thanks to awesome [IQKeyboardManager](https://github.com/hackiftekhar/IQKeyboardManager) ❤️.
This is only for iOS, Android no needed. For Android just add `android:windowSoftInputMode="adjustResize"` to your activity.
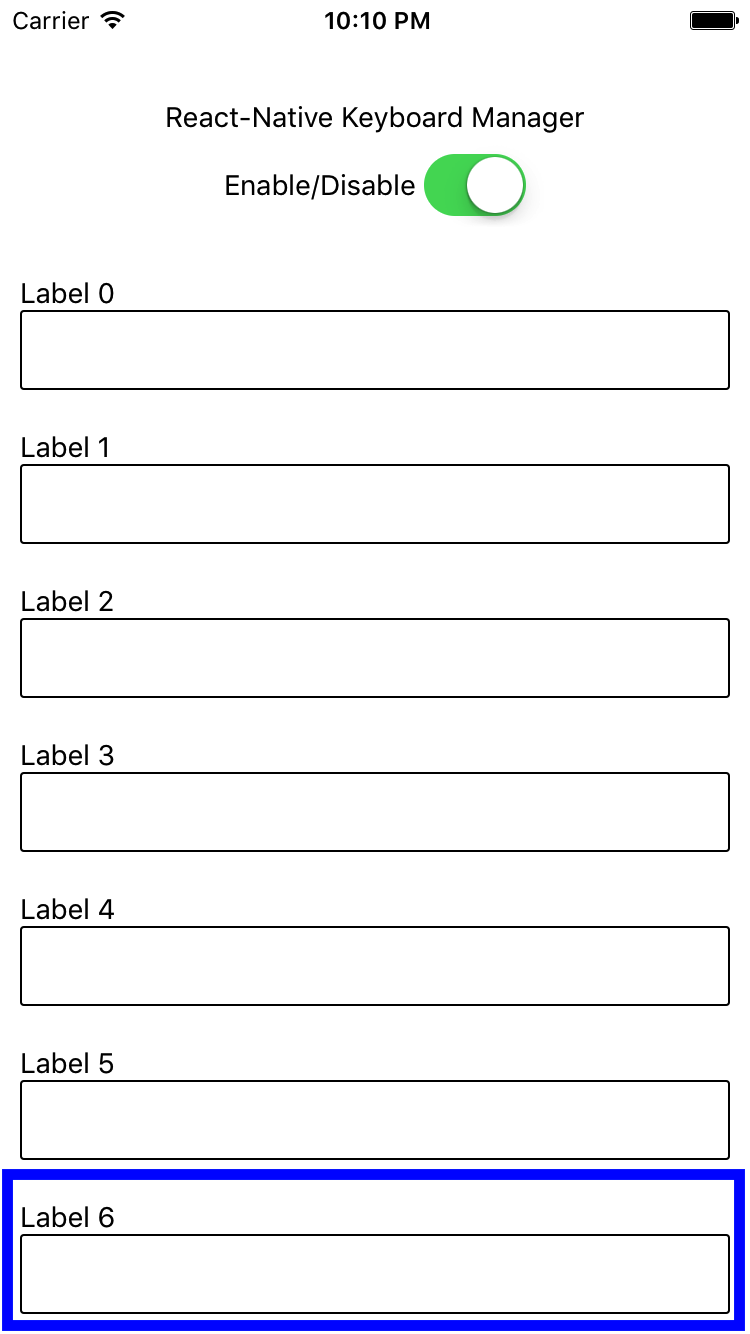
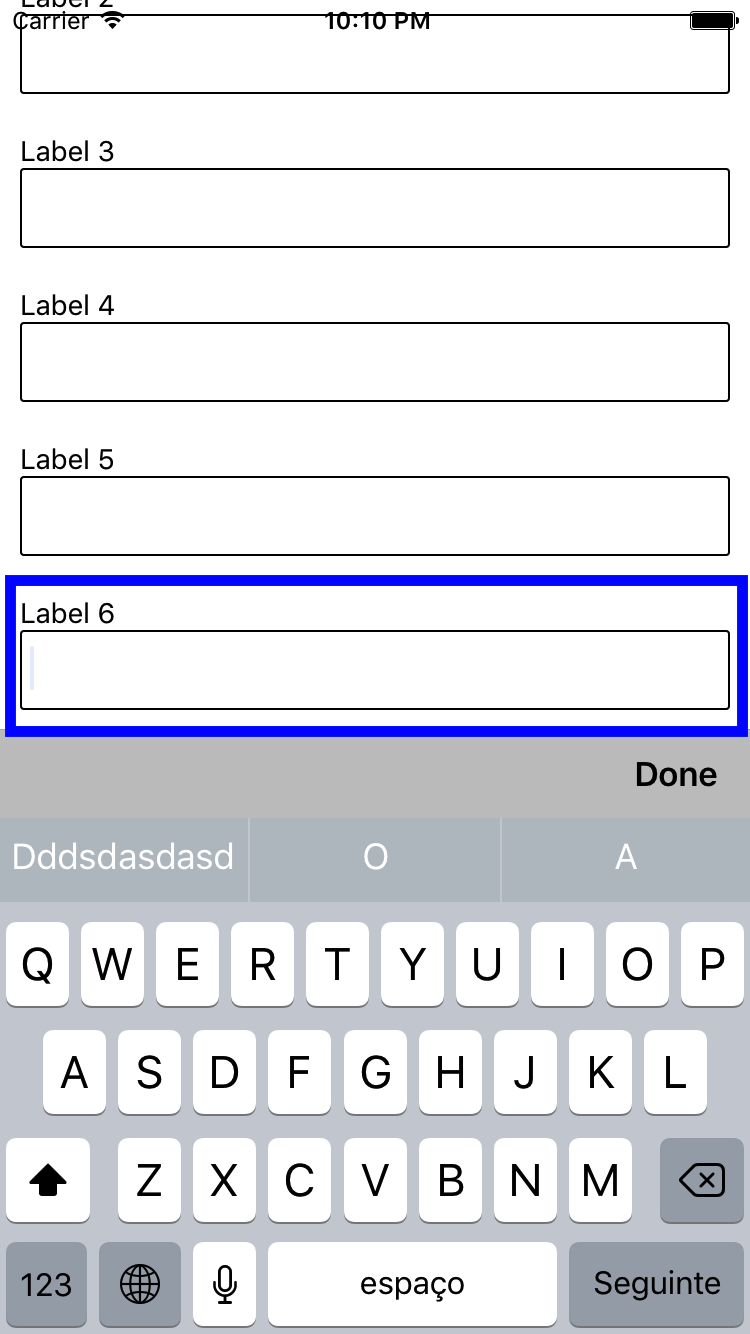
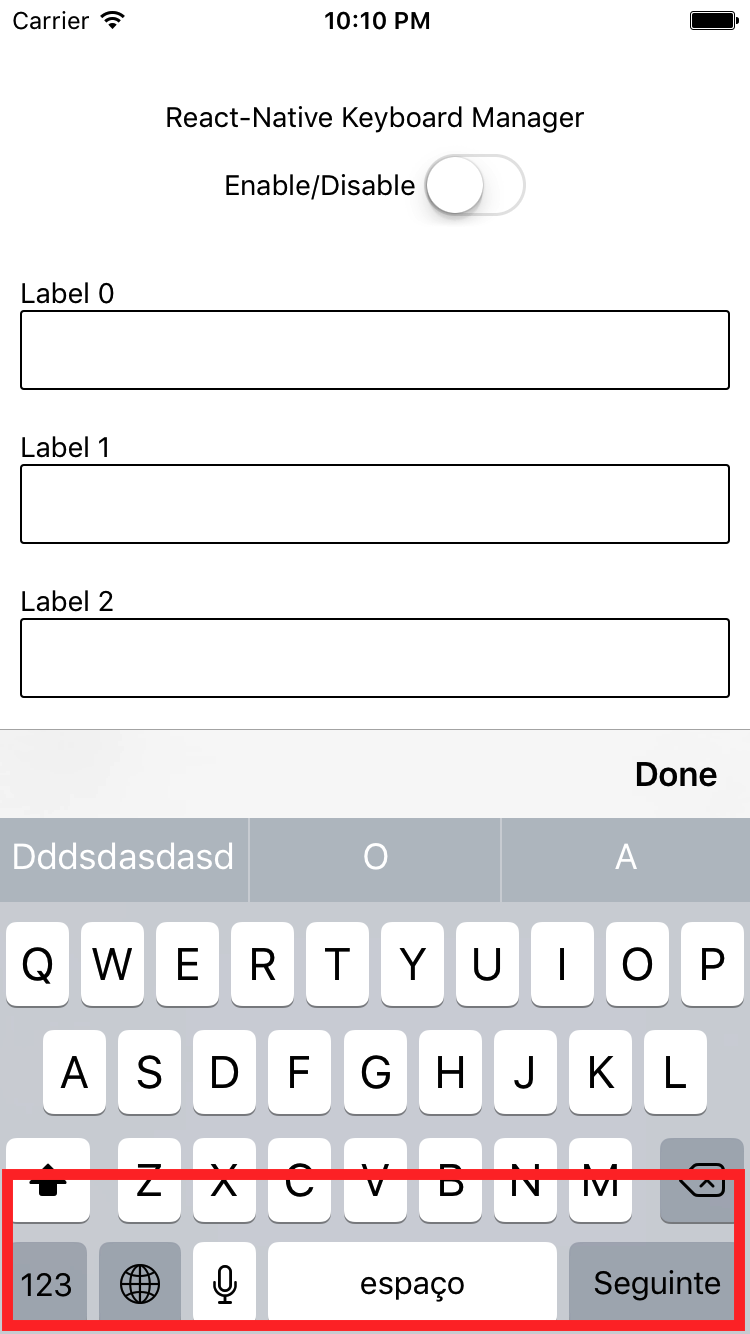
## Screenshots
| Enabled | Disabled |
| - | - |
| 
 |
|  |
|
|  |
|
| - |
| _Credits: IQKeyboardManager_ |
## Summary
- [Install](#install)
- [Linking](#auto-linking)
- [Usage](#usage)
- [Mock with jest](#mock-with-jest)
- [Known issues](#known-issues)
## Notes:
- for RN 0.60.0 or later use `react-native-keyboard-manager@latest`
- for RN 0.53.0 ... 0.59.10, use `react-native-keyboard-manager@4.0.13-12`
- for RN 0.47.0 ... 0.52.2, use `react-native-keyboard-manager@4.0.13-5`
- for RN 0.40.0 ... 0.46.4, use `react-native-keyboard-manager@4.0.13-1`
## Install
```bash
yarn add react-native-keyboard-manager
```
Or
```bash
npm i -S react-native-keyboard-manager
```
## Auto linking
If you are using `React Native 0.60.+` go to the folder **your-project/ios** and run `pod install`, and you're done.
If not, use one of the following methods to link.
## Link with `react-native link`:
React native link is no longer supported due to cocoapods dependency. To avoid cocoapods you can use the version `4.0.13-X`.
## Link manual with cocoapods:
1. Add this line to your Podfile
```bash
pod 'ReactNativeKeyboardManager', :path => '../node_modules/react-native-keyboard-manager'
```
2. run
```bash
pod install
```
## Post install
Because [IQKeyboardManager](https://github.com/hackiftekhar/IQKeyboardManager) is written in `Swift`, you need to enable `Swift` on your native Xcode project.
1. Open `ios/YourAppName.xcworkspace` in Xcode
1. Right-click on `YourAppName` in the `Project Navigator` on the left, and click `New File`.
1. Create a single empty `Swift` file to the project (make sure that `YourAppName` target is selected when adding)
1. When Xcode asks, press **Create Bridging Header** and do not remove `Swift` file then.
1. Re-run your build.
## Usage
It does not need any extra library setup to work, just [install](#install) and go.
But, if you need some configuration, there are some options available.
```js
import { Platform } from 'react-native';
import KeyboardManager from 'react-native-keyboard-manager';
if (Platform.OS === 'ios') {
KeyboardManager.setEnable(true);
KeyboardManager.setEnableDebugging(false);
KeyboardManager.setKeyboardDistanceFromTextField(10);
KeyboardManager.setLayoutIfNeededOnUpdate(true);
KeyboardManager.setEnableAutoToolbar(true);
KeyboardManager.setToolbarDoneBarButtonItemText("Done");
KeyboardManager.setToolbarManageBehaviourBy("subviews"); // "subviews" | "tag" | "position"
KeyboardManager.setToolbarPreviousNextButtonEnable(false);
KeyboardManager.setToolbarTintColor('#0000FF'); // Only #000000 format is supported
KeyboardManager.setToolbarBarTintColor('#FFFFFF'); // Only #000000 format is supported
KeyboardManager.setShouldShowToolbarPlaceholder(true);
KeyboardManager.setOverrideKeyboardAppearance(false);
KeyboardManager.setKeyboardAppearance("default"); // "default" | "light" | "dark"
KeyboardManager.setShouldResignOnTouchOutside(true);
KeyboardManager.setShouldPlayInputClicks(true);
KeyboardManager.resignFirstResponder();
KeyboardManager.isKeyboardShowing()
.then((isShowing) => {
// ...
});
}
```
For more details, see the [Sample Project](https://github.com/douglasjunior/react-native-keyboard-manager/blob/master/Sample/App.tsx) and the official [IQKeyboardManager documentation](https://github.com/hackiftekhar/IQKeyboardManager/tree/v6.5.4).
### Enable Next/Previous buttons
If you want to use Next/Previous buttons, enable it.
```js
if (Platform.OS === 'ios') {
KeyboardManager.setToolbarPreviousNextButtonEnable(true);
}
```
And if you want to use Next/Previous buttons inside a React Native `Modal`, you need to wrap the fields in a `PreviousNextView`.
```jsx
import { View, Modal } from 'react-native';
import { PreviousNextView } from 'react-native-keyboard-manager';
class App extends Component {
render() {
return (
// others views
// others views
// all TextInput
);
}
}
```
## Mock with jest
```js
jest.mock('react-native-keyboard-manager', () => require('react-native-keyboard-manager/jest/mock'));
```
## Known issues
- If your project is managed by Expo, you will need to eject: https://github.com/douglasjunior/react-native-keyboard-manager/issues/100
- Problem with "@react-navigation/native-stack" and "IQKeyboardManager" on iOS: https://github.com/douglasjunior/react-native-keyboard-manager/issues/89
- Pod install failed on M1 machines: https://github.com/douglasjunior/react-native-keyboard-manager/issues/104
## Contribute
New features, bug fixes and improvements are welcome! For questions and suggestions use the [issues](https://github.com/douglasjunior/react-native-keyboard-manager/issues).

[](https://paypal.me/douglasnassif)
## Star History
[](https://star-history.com/#douglasjunior/react-native-keyboard-manager&Date)
## License
```
The MIT License (MIT)
Copyright (c) 2017 Douglas Nassif Roma Junior
```
See the full [license file](https://github.com/douglasjunior/react-native-keyboard-manager/blob/master/LICENSE).
## IQKeyboardManager License
```
The MIT License (MIT)
Copyright (c) 2013-16 Iftekhar Qurashi
```
See the full [IQKeyboardManager license file](https://github.com/hackiftekhar/IQKeyboardManager/blob/master/LICENSE.md).