https://github.com/drapegnik/react-grid
:floppy_disk: Data table with react
https://github.com/drapegnik/react-grid
bootstrap data-table eslint javascript js react react-storybook storybook table test-task webpack
Last synced: 8 months ago
JSON representation
:floppy_disk: Data table with react
- Host: GitHub
- URL: https://github.com/drapegnik/react-grid
- Owner: Drapegnik
- Created: 2017-03-28T11:29:18.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-06-19T22:29:47.000Z (over 8 years ago)
- Last Synced: 2025-02-12T05:12:39.993Z (9 months ago)
- Topics: bootstrap, data-table, eslint, javascript, js, react, react-storybook, storybook, table, test-task, webpack
- Language: JavaScript
- Homepage: https://drapegnik.github.io/react-grid
- Size: 923 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# React-grid
[](https://www.codacy.com/app/Drapegnik/react-grid?utm_source=github.com&utm_medium=referral&utm_content=Drapegnik/react-grid&utm_campaign=badger)
[](https://codeclimate.com/github/Drapegnik/react-grid)
[](https://ci.appveyor.com/project/Drapegnik/react-grid/branch/master)
[](https://travis-ci.org/Drapegnik/react-grid) [](https://codeclimate.com/github/Drapegnik/react-grid) [](https://www.versioneye.com/user/projects/590280fffda994003e7cb568)
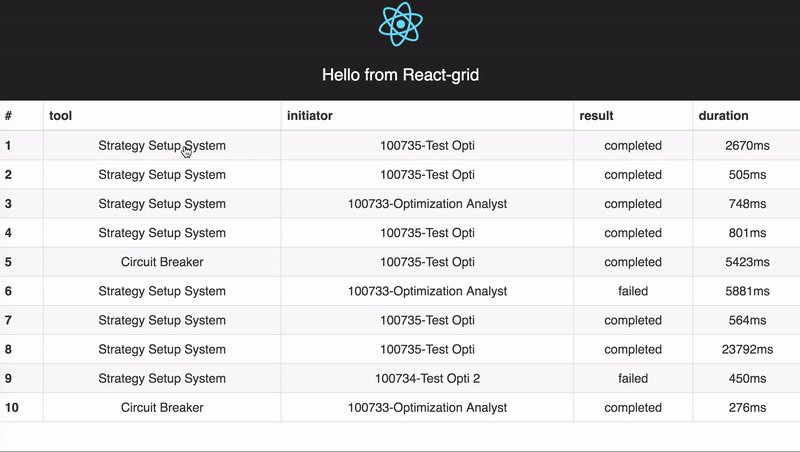
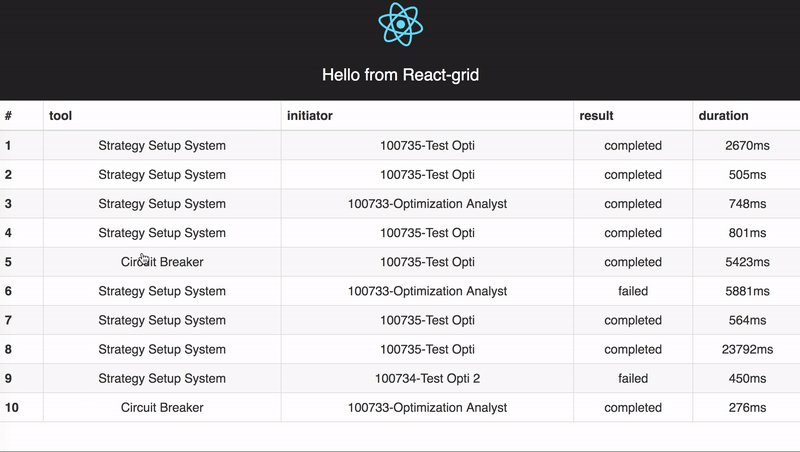
Reusable data table component on react
> [check website](https://drapegnik.github.io/react-grid/)
## task
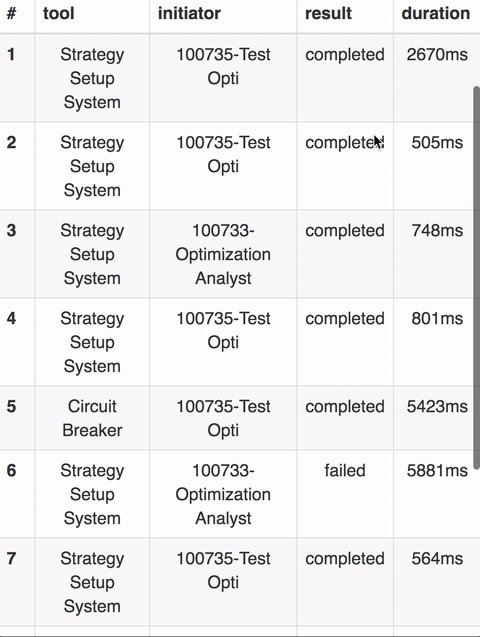
1. Table with columns: (data from [data.json](https://github.com/Drapegnik/react-grid/tree/master/src/data/data.json))
* tool
* initiator (`id` - `name`)
* result
* duration, `ms`
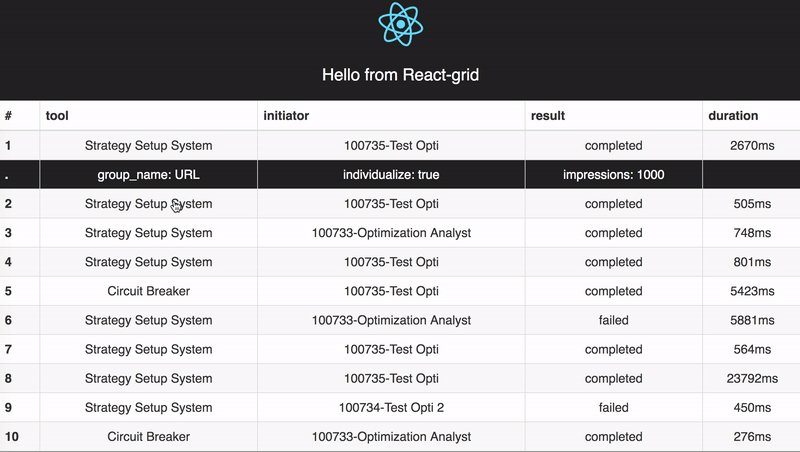
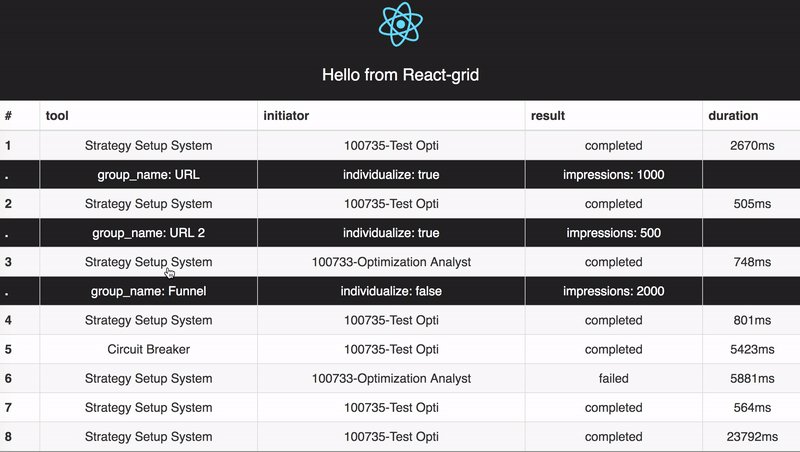
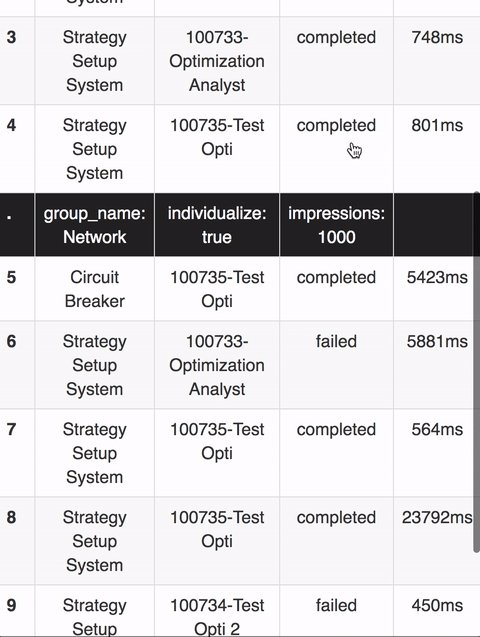
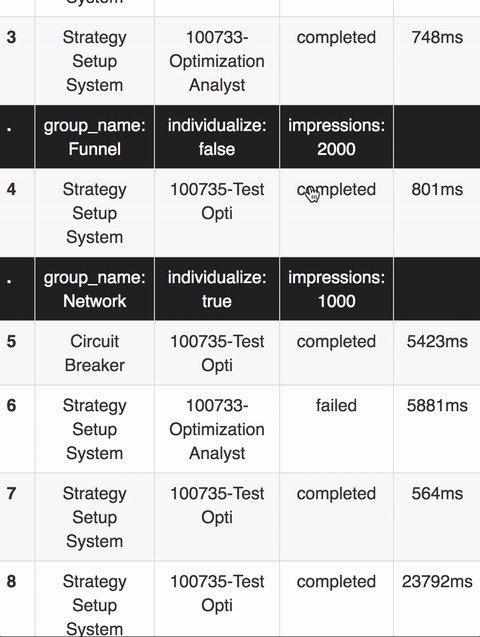
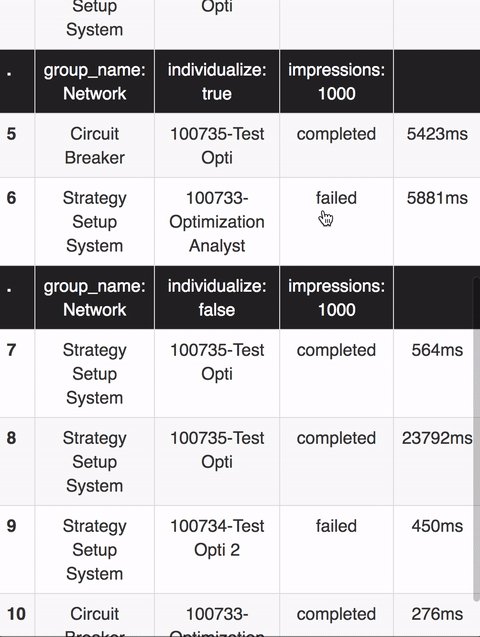
2. Click on row show details (from [details.json](https://github.com/Drapegnik/react-grid/tree/master/src/data/details.json))
4. Double click on row hide details
4. If there is no data - show `no data`
## [demo](https://drapegnik.github.io/react-grid/)

## demo mobile

## scripts
### `npm start`
Runs the app in the development mode.
Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
### `npm test`
Launches the test runner in the interactive watch mode.
### `npm run storybook`
* Runs dev server at [http://localhost:9009](http://localhost:9009) open to view
* Render all application components use cases like stories with [react-storybook](https://getstorybook.io/)
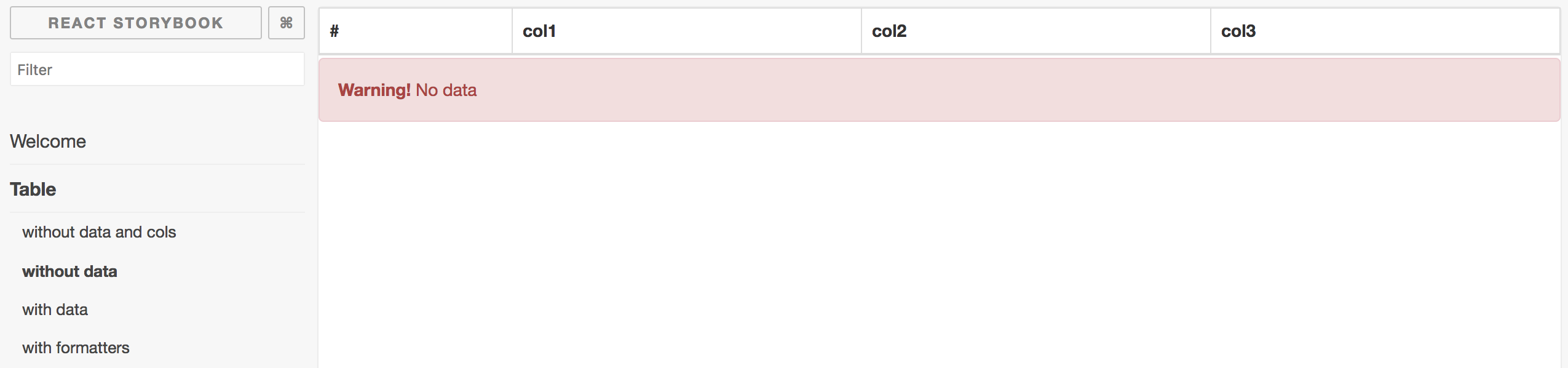
#### No Data Story

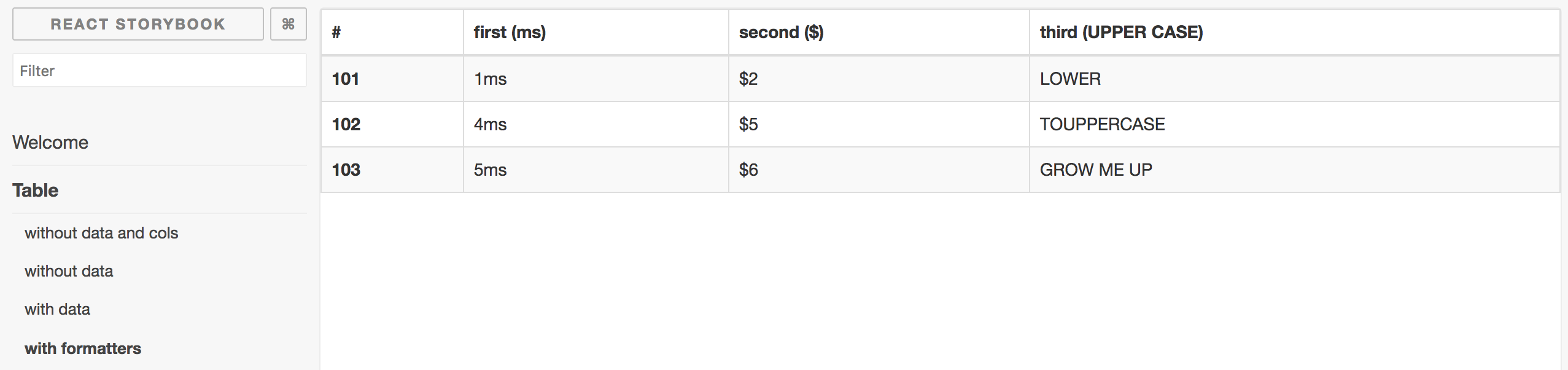
#### Columns formatters example

> [see the all storybook](https://drapegnik.github.io/react-grid/storybook)
### `npm run build`
Builds the app for production to the `build` folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
### `npm run eject`
**Note: this is a one-way operation. Once you `eject`, you can’t go back!**
If you aren't satisfied with the build tool and configuration choices, you can `eject` at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except `eject` will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use `eject`. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.