https://github.com/drawcall/c2f
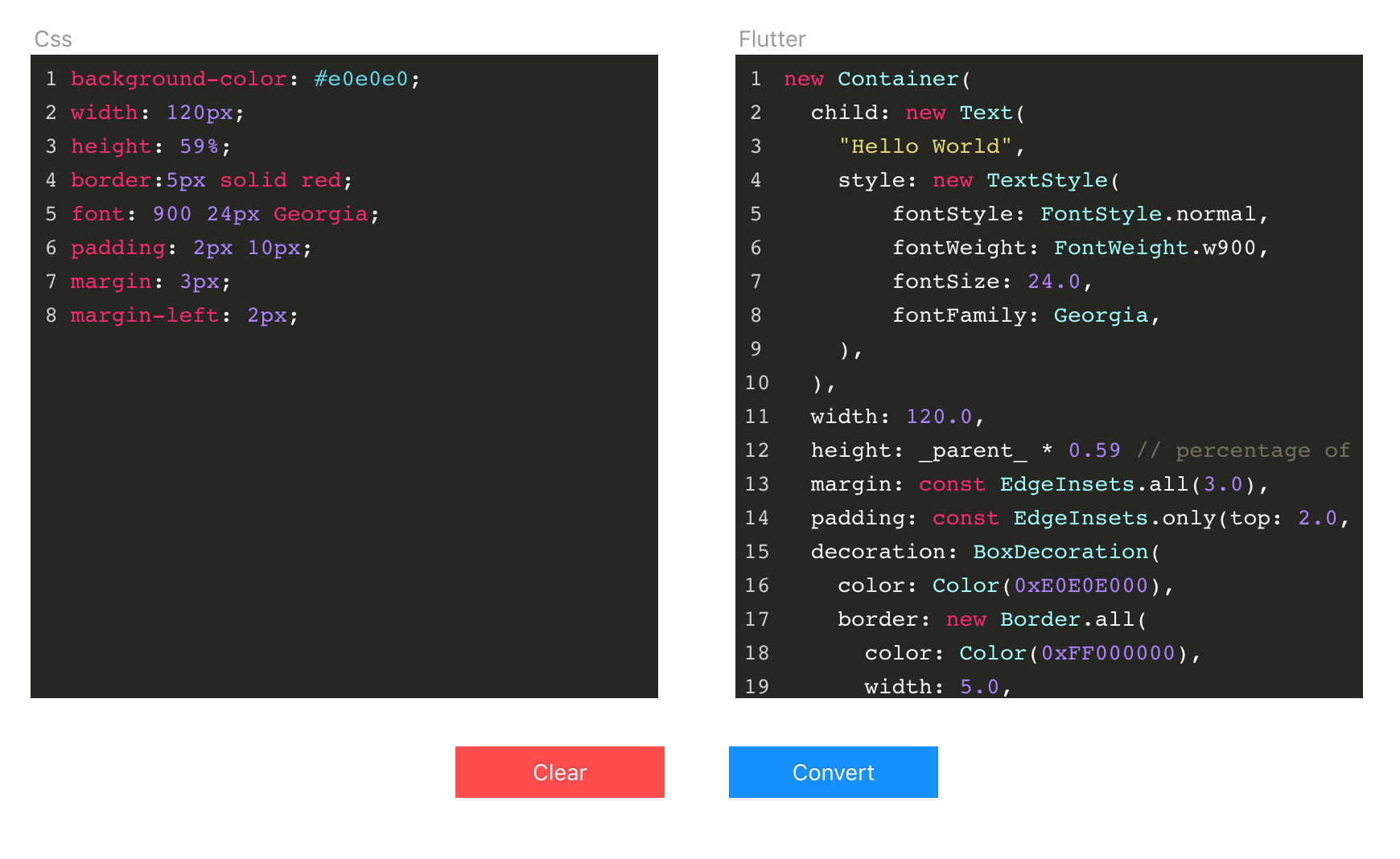
C2F can convert css style to Flutter code online.
https://github.com/drawcall/c2f
css css2flutter flutter flutter-css
Last synced: 2 months ago
JSON representation
C2F can convert css style to Flutter code online.
- Host: GitHub
- URL: https://github.com/drawcall/c2f
- Owner: drawcall
- License: mit
- Created: 2019-08-25T13:58:36.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2022-03-28T11:31:39.000Z (about 3 years ago)
- Last Synced: 2025-04-09T22:18:29.506Z (2 months ago)
- Topics: css, css2flutter, flutter, flutter-css
- Language: JavaScript
- Homepage: https://drawcall.github.io/c2f/
- Size: 7.68 MB
- Stars: 274
- Watchers: 11
- Forks: 32
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

C2F is an interesting little project. I hope to find a way to convert css styles to flutter styles. I believe many web developers will like it. [https://drawcall.github.io/c2f/](https://drawcall.github.io/c2f/)

## Statement
For beginners, the flutter style is really hard to remember. I want to build a website that converts css styles to flutter style online. Maybe it will help those web developers get started quickly.
### NOTE
Although I have already written a part of the code, there are still a lot of styles that I have not converted. I very much hope that you can join and participate, sincerely invite
I want to use `postcss` to do a lot of things, we can get a style attribute and value, and then do a big mapping table... If you have a better idea, you can implement it together.
## Run and build
#### Clone the project
`git clone https://github.com/drawcall/c2f.git`
#### Startup project
```shell
npm i
npm start
```
Runs the app in the development mode.
Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
#### `npm run build`
```shell
npm run build
```
Builds the app for production to the `build` folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
## License
c2f is licensed under MIT license. View license. [https://github.com/drawcall/c2f/blob/master/LICENSE](https://github.com/drawcall/c2f/blob/master/LICENSE)