https://github.com/dream2023/vue-ele-form-image-uploader
vue-ele-form 的图片上传组件
https://github.com/dream2023/vue-ele-form-image-uploader
image image-uploader uploader vue-ele-form
Last synced: 2 months ago
JSON representation
vue-ele-form 的图片上传组件
- Host: GitHub
- URL: https://github.com/dream2023/vue-ele-form-image-uploader
- Owner: dream2023
- License: mit
- Created: 2019-07-18T13:26:17.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-05T15:21:04.000Z (over 2 years ago)
- Last Synced: 2025-03-18T15:59:52.081Z (2 months ago)
- Topics: image, image-uploader, uploader, vue-ele-form
- Language: Vue
- Homepage: https://dream2023.github.io/vue-ele-form-image-uploader/
- Size: 6.81 MB
- Stars: 11
- Watchers: 0
- Forks: 6
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# vue-ele-form-image-uploader | vue-ele-form 的图片上传扩展组件
[](https://opensource.org/licenses/mit-license.php)
[](https://www.npmjs.com/package/vue-ele-form-image-uploader)
[](https://npmcharts.com/compare/vue-ele-form-image-uploader?minimal=true)
## 介绍
vue-ele-form-image-uploader 做为 vue-ele-form 的第三方扩展, 通过对 [vue-ele-upload-image](https://github.com/dream2023/vue-ele-upload-image) 的封装, 大大增强的上传图片的功能, 包括 `单张图片模式`/`多张图片模式`/`拖拽上传`/`裁剪上传` 的特性

## 安装
```bash
npm install vue-ele-form-image-uploader --save
```
## 使用
```js
import EleForm from 'vue-ele-form'
import EleFormImageUploader from 'vue-ele-form-image-uploader'
// 注册 ele-form
Vue.use(EleForm, {
// 对所有具有上传属性的组件适用
upload: {
fileSize: 10
},
// 可以在这里设置全局的 image-uploader 属性
// 属性参考下面的 #attrs
'image-uploader': {
action: 'https://jsonplaceholder.typicode.com/posts' // 上传地址
}
})
// 注册 image-uploader 组件
Vue.component('image-uploader', EleFormImageUploader)
```
```js
formDesc: {
xxx: {
label: 'xxx',
// 只需要在这里指定为 image-uploader 即可
type: 'image-uploader',
// 属性参考下面的 #attrs
attrs: {
action: 'https://jsonplaceholder.typicode.com/posts', // 上传地址
data: {token: 'xxx'}, // 附带数据
// 上传后对响应处理, 拼接为一个图片的地址
responseFn(response, file, fileList) {
// 根据响应结果, 设置 URL
return 'https://xxx.xxx.com/image/' + response.id
}
}
}
}
```
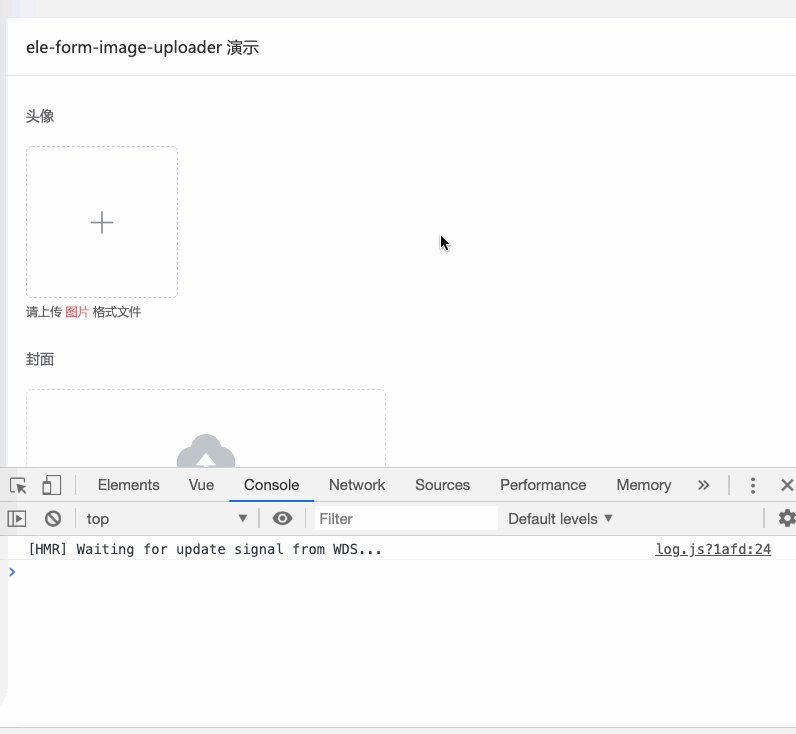
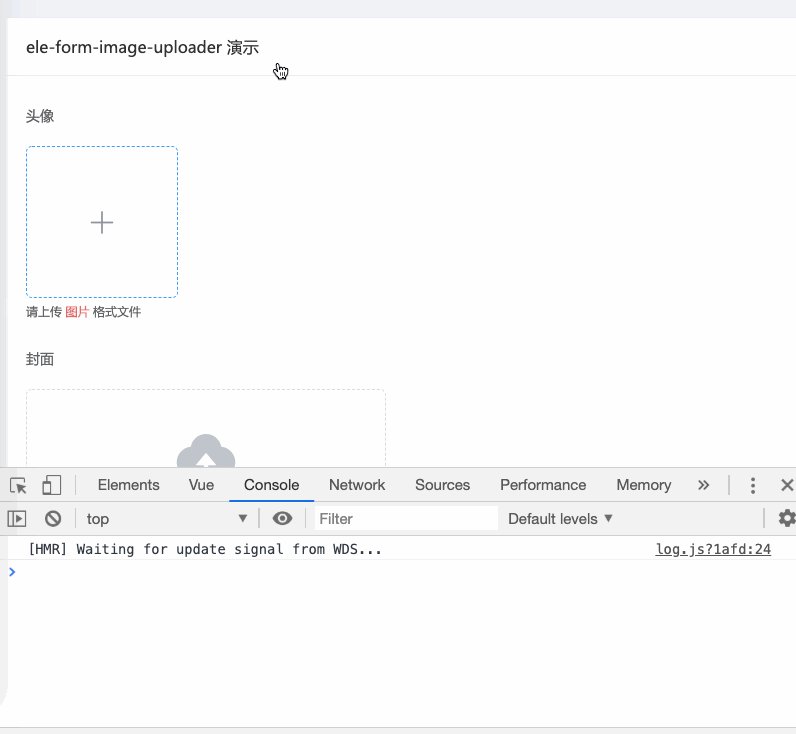
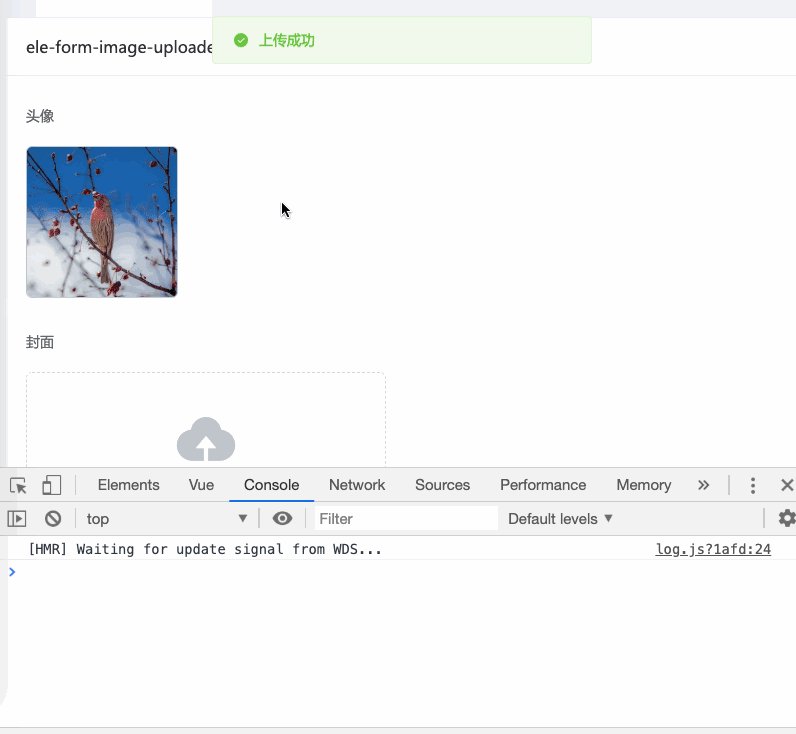
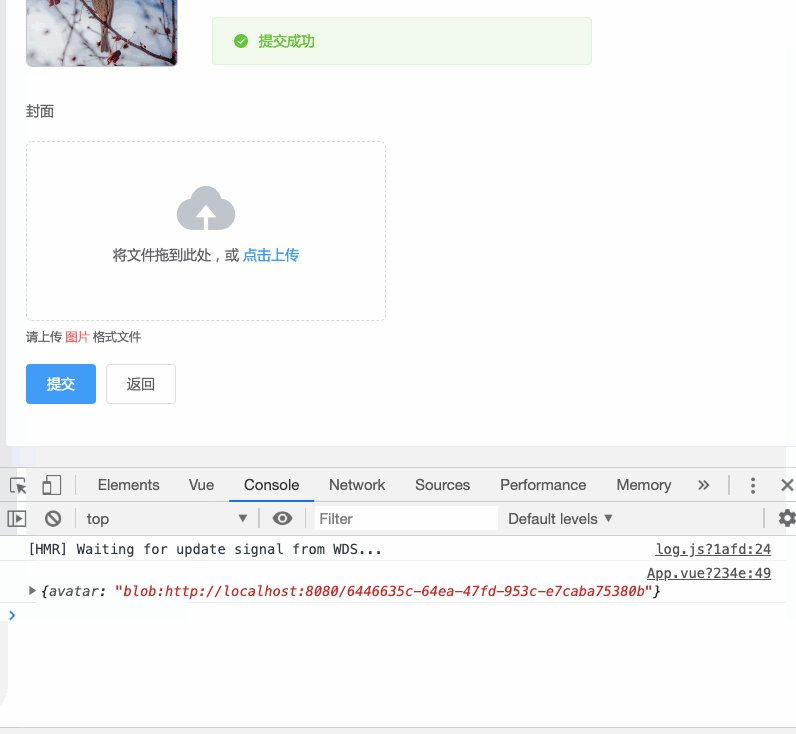
## 示例
```html
export default {
data () {
return {
formData: {},
formDesc: {
avatar: {
label: '头像',
type: 'image-uploader',
attrs: {
fileSize: 3,
action: 'https://jsonplaceholder.typicode.com/posts',
responseFn (response, file) {
return file.url
}
}
},
covers: {
label: '封面',
type: 'image-uploader',
attrs: {
drag: true, // 多张
action: 'https://jsonplaceholder.typicode.com/posts',
responseFn (response, file) {
return file.url
}
}
}
}
}
},
methods: {
handleRequest (data) {
console.log(data)
return Promise.resolve()
},
handleSuccess () {
this.$message.success('提交成功')
}
},
mounted () {}
}
body {
background-color: #f0f2f5;
}
```
## attrs
> 属性具体含义, 请参考: [vue-ele-upload-image](https://github.com/dream2023/vue-ele-upload-image)
```js
attrs: {
// 响应处理函数
responseFn: Function,
// 是否剪裁
crop: {
type: Boolean,
default: false
},
// 裁剪高度
cropHeight: {
type: Number
},
// 裁剪宽度
cropWidth: {
type: Number
},
// 图片显示大小
size: {
type: Number,
default: 150
},
// 大小限制(MB)
fileSize: {
type: Number
},
// 是否显示提示
isShowTip: {
type: Boolean,
default: true
},
// 弹窗标题
title: String,
// 图片懒加载
lazy: {
type: Boolean,
default: false
},
// 文件类型, 例如['png', 'jpg', 'jpeg']
fileType: {
type: Array
},
// 缩略图后缀, 例如七牛云缩略图样式 (?imageView2/1/w/20/h/20)
// 如果存在, 则列表显示是加缩略图后缀的, 弹窗不带缩略图后缀
thumbSuffix: {
type: String,
default: ''
},
// 上传地址 (同官网)
action: {
type: String,
required: true
},
// 设置上传的请求头部(同官网)
headers: Object,
// 文件个数显示(同官网)
limit: Number,
// 是否启用拖拽上传 (同官网)
drag: {
type: Boolean,
default: false
},
// 支持发送 cookie 凭证信息 (同官网)
withCredentials: {
type: Boolean,
default: false
},
// 是否支持多选文件 (同官网)
multiple: {
type: Boolean,
default: false
},
// 上传时附带的额外参数(同官网)
data: Object,
// 上传的文件字段名 (同官网)
name: {
type: String,
default: 'file'
},
// 覆盖默认的上传行为,可以自定义上传的实现 (同官网)
httpRequest: Function,
// 接受上传的文件类型(thumbnail-mode 模式下此参数无效)(同官网)
accept: String
}
```
## 相关链接
- [vue-ele-upload-image](https://github.com/dream2023/vue-ele-upload-image)
- [vue-ele-form](https://github.com/dream2023/vue-ele-form)
- [element-ui](http://element-cn.eleme.io)