Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/driaug/country-picker
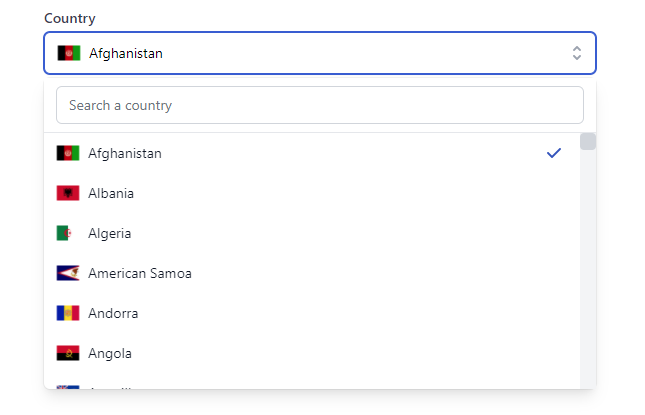
Minimalistic country picker for React, built with Tailwind and Typescript.
https://github.com/driaug/country-picker
framer-motion react tailwindcss typescript
Last synced: 4 months ago
JSON representation
Minimalistic country picker for React, built with Tailwind and Typescript.
- Host: GitHub
- URL: https://github.com/driaug/country-picker
- Owner: driaug
- License: unlicense
- Created: 2021-08-23T07:11:48.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-06-06T12:42:02.000Z (8 months ago)
- Last Synced: 2024-09-29T00:24:42.673Z (4 months ago)
- Topics: framer-motion, react, tailwindcss, typescript
- Language: TypeScript
- Homepage: https://country.driaug.com
- Size: 177 KB
- Stars: 99
- Watchers: 2
- Forks: 25
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
# React Country Selector




## Requirements
This project makes use of a few dependencies!
- [Tailwind](https://tailwindcss.com/)
- [Tailwind-scrollbar](https://www.npmjs.com/package/tailwind-scrollbar)
- [Framer Motion](https://www.framer.com/motion/)
## Usage
After installing the dependencies. Copy the selector, countries and types to your own project
### State variables
You will need two state variables
- One to store if the selector is open or not
- One for the selected value
### Everything together
```tsx
import { COUNTRIES } from './countries';
import { CountrySelector } from './selector';
const myPage = () => {
const myRef = React.createRef();
const [isOpen, setIsOpen] = useState(false);
// Default this to a country's code to preselect it
const [country, setCountry] = useState('AF');
return (
setIsOpen(!isOpen)}
onChange={val => setCountry(val)}
// We use this type assertion because we are always sure this find will return a value but need to let TS know since it could technically return null
selectedValue={COUNTRIES.find(option => option.value === country) as SelectMenuOption}
/>
);
}
```
## FAQ
### Why is this not installable with npm or yarn?
I decided to create my own selector because I needed flexibility. While the installable components may offer you a selector, most likely you can not style it or decide which countries to show.
By offering you all components you are able to make this selector your own. Prefer to use HeadlessUI over Framer Motion? No problem, you can easily refactor it to suit your needs. :)
### Can I add or remove countries?
Yes! The menu is filled with all countries specified in `countries.ts`. If you add or remove options, they will be removed from the selector as well.