https://github.com/drj17/Annotator
Genius clone using a rails backend and react frontend
https://github.com/drj17/Annotator
Last synced: 7 months ago
JSON representation
Genius clone using a rails backend and react frontend
- Host: GitHub
- URL: https://github.com/drj17/Annotator
- Owner: drj17
- Created: 2017-04-15T22:02:40.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2022-01-05T23:55:11.000Z (almost 4 years ago)
- Last Synced: 2024-11-19T18:45:04.474Z (about 1 year ago)
- Language: Ruby
- Size: 5.46 MB
- Stars: 21
- Watchers: 2
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- Open-Source-Ruby-and-Rails-Apps - Annotator - Genius clone using a rails backend and react frontend 👴 🚀 (Happy Exploring 🤘)
README
# Annotator
[Annotator Live Demo](http://annotator.me)
Annotator is a full-stack web application inspired by Genius. It allows
users to add annotations to lyrics and view other users explanations.
Annotator is built with a Ruby on Rails backend, which utilizes a PostgreSQL
database, and uses React.js with a Redux framework on the frontend.
## Features & Implementation
### Songs
Songs are stored in the database with columns for `id`, `lyrics`, `artist`
and `author_id`. Any user may view the song lyrics, but to create or delete a song,
users must be signed-in. Users may only delete songs that they have personally added
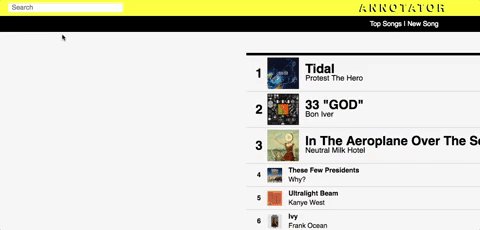
to Annotator. Songs are shown on the homepage, with the top three songs having
a greater presence.
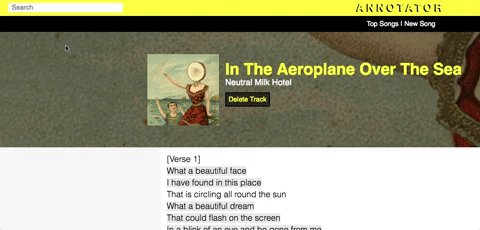
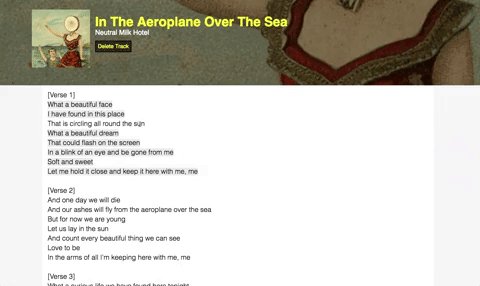
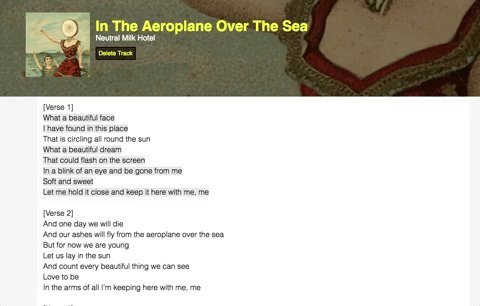
#### Viewing Songs


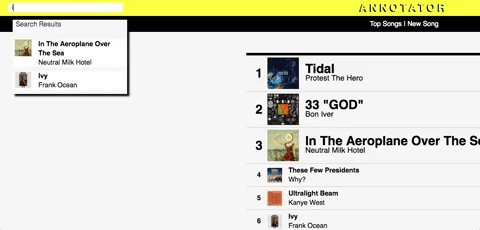
Users can view song lyrics either by clicking the song on the homepage,
or utilizing the search feature in the upper-left-hand corner of the page.

#### Adding Songs
Users can add songs by clicking the "New Song" button at the top of the page,
below the logo. Songs require a title, an artist, and lyrics. Optionally,
users can upload album artwork for song that will be saved to Amazon Web Services.
### Annotations
Annotations are stored in the database with columns for `id`, `song_id`, `author_id`,
`score`, `start_index`, and `end_index`. Any user may view annotations but to create,
edit, or delete annotations the user must be signed in.
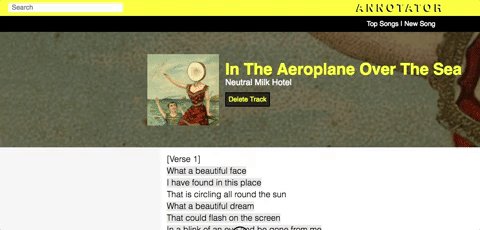
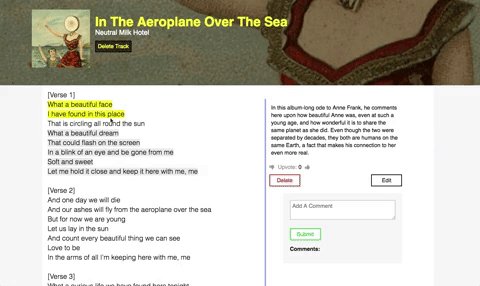
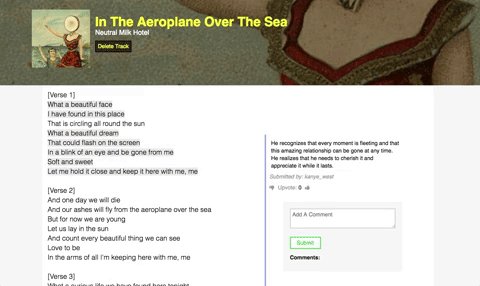
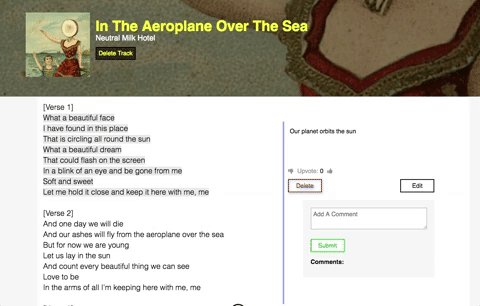
#### Viewing Annotations
Lyrics that have associated annotations will show up with a grey highlighting.
Users can click on these lyrics to reveal an annotation on the right hand side of the page.

Users can vote on annotations using the thumbs-up or thumbs-down icons. Users can also
comment on annotations using the text-field below the annotation. If the current user
created the annotation, there will be options to edit or delete the annotation.
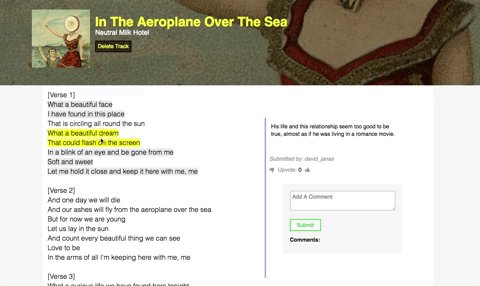
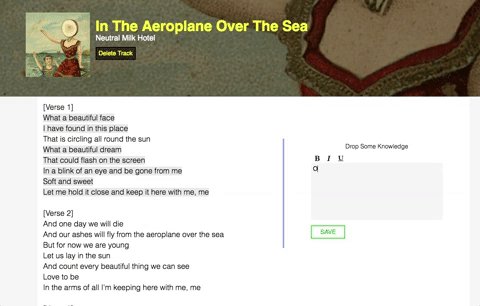
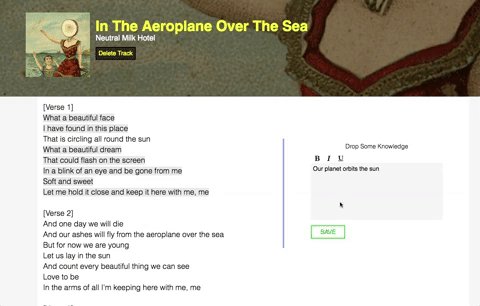
#### Creating Annotations
Users can create annotations by selecting text that does not already include
an annotation. This will prompt the user to start creating an annotation if
they are signed-in, otherwise, it will first prompt the user to login.

#### Comments
Comments are stored in the database with columns for `id`, `commentable_id`,
`commentable_type`, and `author_id`.
### Viewing Comments
Both songs and annotations have comment sections, where users can view the
messages let by others, newest first.
### Creating Comments
Both songs and annotations have a text field for users to add their comments.
On submission the comment will automatically be placed at the top of the comment
list

## Future Directions for the Project
In addition to Annotators current features, there are more features in the works, including:
### User Profiles
Users will have profiles pages, where they can upload a profile picture and keep track of
the songs and annotations they have submitted. Users will also have a score based on
the total number of votes for their annotations
### Song Sorting
Genius sorts the songs on their homepage by the number of view over the last 24 hours. The feature
ensures a dynamic home page, and I plan on implementing it.