Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/drola/cellular-automata
Cellular Automata demo made with React and Redux
https://github.com/drola/cellular-automata
Last synced: 3 months ago
JSON representation
Cellular Automata demo made with React and Redux
- Host: GitHub
- URL: https://github.com/drola/cellular-automata
- Owner: drola
- Archived: true
- Created: 2016-09-27T20:39:07.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2016-10-21T22:20:08.000Z (about 8 years ago)
- Last Synced: 2024-06-18T10:35:19.963Z (5 months ago)
- Language: JavaScript
- Size: 208 KB
- Stars: 2
- Watchers: 3
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Cellular Automata
=================

Project intented to experiment with
- Functional programming
- React
- Redux
- Cellular Automata
- SVG graphics
### Theory
From https://en.wikipedia.org/wiki/Cellular_automaton:
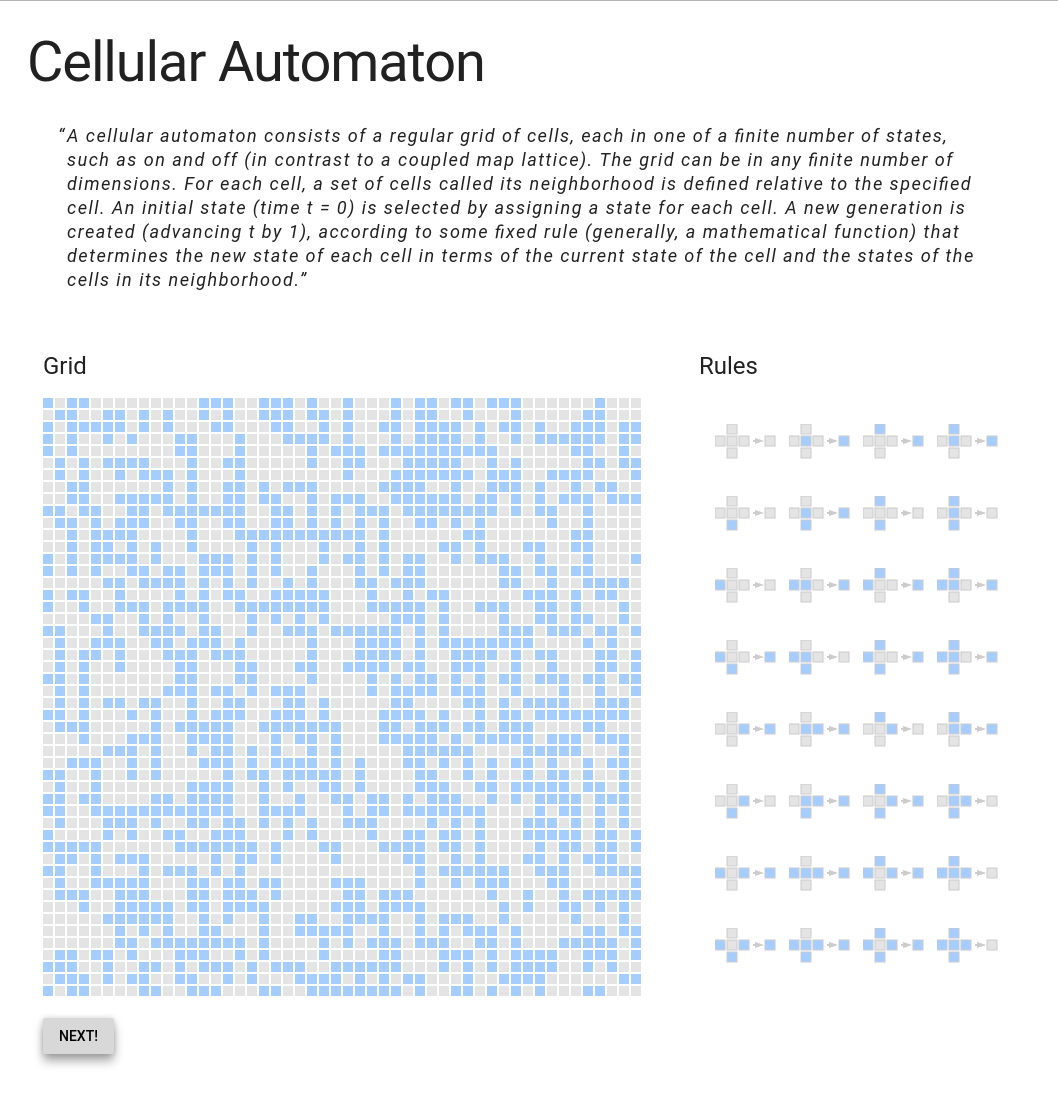
A cellular automaton consists of a regular grid of cells, each in one of a finite number of states, such as on and off (in contrast to a coupled map lattice). The grid can be in any finite number of dimensions. For each cell, a set of cells called its neighborhood is defined relative to the specified cell. An initial state (time t = 0) is selected by assigning a state for each cell. A new generation is created (advancing t by 1), according to some fixed rule (generally, a mathematical function) that determines the new state of each cell in terms of the current state of the cell and the states of the cells in its neighborhood.
### Current state
- Project uses React, Refux, SVG and implements a dynamic rules for calculating next generation of cellular automata. Rule can be flipped by clicking on an image which represents initial state of a cell and its neighborhood.
### TODO
- Rule presets. See http://mathworld.wolfram.com/GameofLife.html
- Buttons to alter state: randomize, all empty, all full
- Option to directly manipulare the grid
- Autoplay: do evolution without manually clicking 'Next!' button
- Make computation of new state more functional, perhaps with ClojureScript