https://github.com/dropseed/pitchfork
Client-side static site search with index generation and a UI
https://github.com/dropseed/pitchfork
search static-site ui
Last synced: 7 months ago
JSON representation
Client-side static site search with index generation and a UI
- Host: GitHub
- URL: https://github.com/dropseed/pitchfork
- Owner: dropseed
- License: mit
- Created: 2020-10-15T19:05:16.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-07-03T16:10:40.000Z (about 2 years ago)
- Last Synced: 2024-11-30T14:55:37.191Z (8 months ago)
- Topics: search, static-site, ui
- Language: JavaScript
- Homepage: https://www.dropseed.io/pitchfork
- Size: 1.51 MB
- Stars: 5
- Watchers: 3
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# pitchfork

Pitchfork is a complete, local search solution for static sites. It knows how to index HTML content, uses [Lunr](https://lunrjs.com/) to search it, and [Mustache](https://github.com/janl/mustache.js/) for simple front-end customization.
It's like [Algolia DocSearch](https://docsearch.algolia.com/), but you don't have to rely on an external service.

## Quick install using CDN and npx
Include pitchfork on your website:
```html
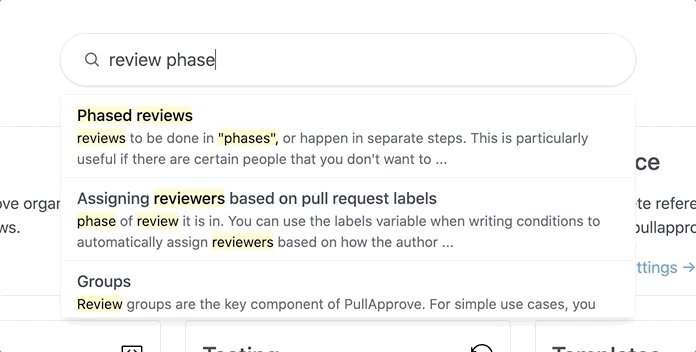
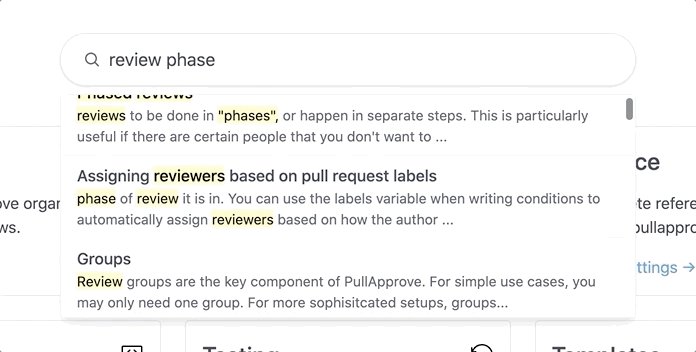
{{#results}}
<a href="{{url}}">
<div>{{{highlights.title}}}</div>
<div>{{{highlights.text}}}</div>
</a>
{{/results}}
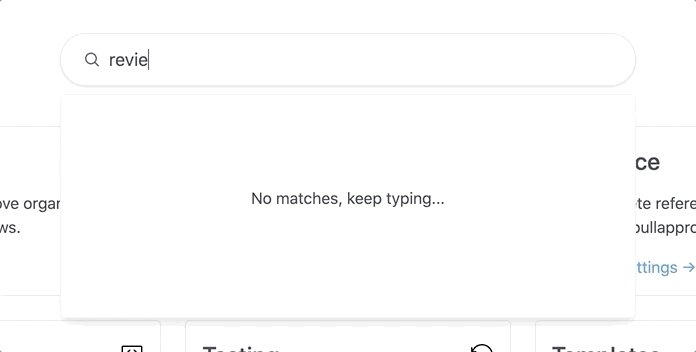
{{^results}}
<div>No matches, keep typing...</div>
{{/results}}
```
Create an index (without installing pitchfork to your project):
```sh
$ npx -p @dropseed/pitchfork pitchfork index your_html_directory -c .dom_selector_for_main_content
```
## Full install
Pitchfork is on [npm](https://www.npmjs.com/package/@dropseed/pitchfork).
```sh
$ npm install @dropseed/pitchfork
```
Generate your index:
```sh
$ pitchfork index your_html_directory -c .dom_selector_for_main_content
```
And include it in your JS bundle:
```js
require("@dropseed/pitchfork/search")
```
## HTML and templating
This is a more complete example showing all of the `data-pitchfork` options.
```html
{{#results}}
<a href="{{url}}" class="block px-4 py-2 border-b border-gray-200 hover:bg-gray-100">
<div class="font-medium">
{{{highlights.title}}}
</div>
<div class="text-sm text-gray-700">
{{{highlights.text}}}
</div>
</a>
{{/results}}
{{^results}}
<p>No matches, keep typing...</p>
{{/results}}
```