https://github.com/drvy/minimal-block
A minimalistic, responsive and friendly Jekyllrb theme.
https://github.com/drvy/minimal-block
github-pages hacktoberfest hacktoberfest2021 jekyllrb template theme
Last synced: 3 months ago
JSON representation
A minimalistic, responsive and friendly Jekyllrb theme.
- Host: GitHub
- URL: https://github.com/drvy/minimal-block
- Owner: drvy
- License: mit
- Created: 2015-01-02T19:29:31.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2021-12-15T02:07:31.000Z (over 3 years ago)
- Last Synced: 2024-11-07T14:41:02.267Z (8 months ago)
- Topics: github-pages, hacktoberfest, hacktoberfest2021, jekyllrb, template, theme
- Language: CSS
- Homepage: http://drvy.github.io/minimal-block/
- Size: 160 KB
- Stars: 42
- Watchers: 5
- Forks: 29
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
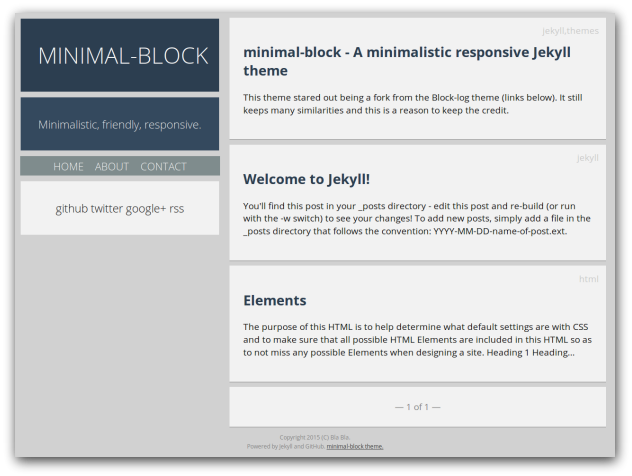
This theme stared out being a fork from the [Block-log](https://github.com/anandubajith/block-log). It still keeps many similarities. Minimal-block is a minimalistic, responsive and friendly Jekyllrb theme. It has almost no javascript (except for disquss), static social share buttons, rss, paginator, clean and simple permalinks and RSS.
[Live Demo](http://drvy.github.io/minimal-block/)
[Download](https://github.com/drvy/minimal-block/archive/master.zip)
[Github Repository](https://github.com/drvy/minimal-block)

Setting up
----------------
To start you own blog, simply git clone the repository on github.
git clone https://github.com/drvy/minimal-block.git
Once cloned, edit the `_config.yml` file at the root of the repository.
To add your own posts, add a file to the _posts directory. The file name has to follow the following structure.
year-month-day-title.md
2015-01-25-Hello-world.md
The post doesn't have to be writen in markdown but it's recomended. Notice that the URL of the post will contain the “Hello-world” part so the title of the file must be URL friendly.
Things to change in `_config.yml`
----------------
This file contains the configuration of your blog. By default, it looks like this:
# General
name: Minimal-Block
description: "Minimalistic, friendly, responsive."
url: http://localhost:4000
markdown: redcarpet
highlighter: pygments
paginate: 5
permalink: /:title
# Social share and comments.
disqus-id: yourusername
twitter: yourusername
github: yourusername
google: +yourusername
# RSS feed
rss-feed-limit: 10
rss-show-full: "yes"
You will need to change `name` , `url` , `twitter`, `disqus-id`, `google` and `github`. All others are optional. Here is what the variables mean.
NameDescription
nameThe name of your jekyll site. The title.
descriptionBasic description. Sub-title.
urlWhere will be the jekyll site. The main URL without the endind / (slash).
markdownThe preffered markdown parser to use.
highlighterThe syntax-highlighter to use. If not set, `highlights.css` will not be included.
paginateHow much posts to show per page.
permalinkThe friendly urls of the post. `none` is the jekyll default.
disqus-idThe disqus ID. If not set, comments will not be shown.
twitterYour twitter username (used while sharing).
githubYour github username.
googleYoure google+ username.
rss-feed-limitHow much entries to display in the feed.xml (rss).
rss-show-fullThe show the full post or to put only the excerpt (yes | no).
For more information on Jekyll, visit their [wiki on github](https://github.com/mojombo/jekyll/wiki). For more information on GitHub Pages visit [their site](http://pages.github.com).
Writing posts.
----------------
Checkout the Jekyllrb [wiki](https://github.com/mojombo/jekyll/wiki) for documentation on writing posts. This theme
makes use of static sharing buttons and they use a few tags that you should include in your posts.
An example of a post header:
---
layout: post
title: "minimal-block - A minimalistic responsive Jekyll theme"
date: 2015-01-25 00:00:00
categories: jekyll, themes
tags: jekyll, theme, minimal
shortUrl: http://goo.gl/JhfZT9
---
Most of these variables are just the default ones but the last two (`tags` and `shortUrl`) are used by the theme when sharing via the social buttons in the end of every post.
Specifically, `tags` will be converted into hashtags when sharing on Twitter and if you supply a `shortUrl`, it will be used instead of the full url. This is useful if you are using [goo.gl](http://goo.gl) since they provide statistics for each short link and that way you can see how many people are sharing your post.
Pages and other files.
----------------
Each page has its own directory in the root folder of the theme. In each directory there is an index.html representing the contents of the page. Take a look at the default ones (about and contact) to see the structure.
Another file to know about is the `footer.html` as it has the copyright notice and credits. This file is located in the `_includes` folder. You can remove the credits if you want but I would love you if you give me some credit in the HTML source.
The `404` file is located in the root folder and it contains the exactly same structure as a page.