Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/dstuecken/react-settings-pane
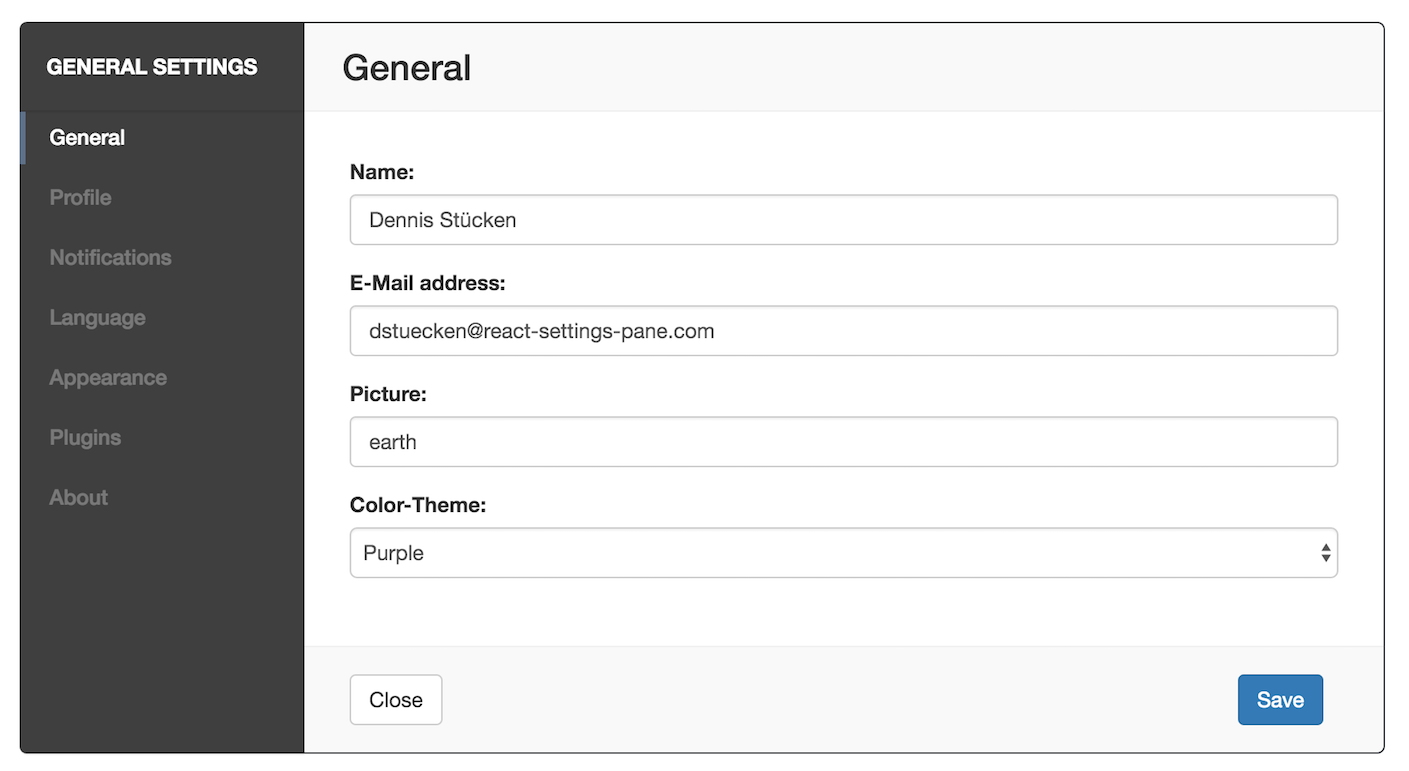
React Component to display a neat settings page for customizable configuration in your app
https://github.com/dstuecken/react-settings-pane
javascript react react-settings-pane reactjs settings-pane
Last synced: 13 days ago
JSON representation
React Component to display a neat settings page for customizable configuration in your app
- Host: GitHub
- URL: https://github.com/dstuecken/react-settings-pane
- Owner: dstuecken
- License: mit
- Created: 2016-05-20T19:53:00.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2023-03-03T08:21:03.000Z (over 1 year ago)
- Last Synced: 2024-04-15T00:21:37.909Z (7 months ago)
- Topics: javascript, react, react-settings-pane, reactjs, settings-pane
- Language: JavaScript
- Homepage:
- Size: 3.51 MB
- Stars: 50
- Watchers: 5
- Forks: 15
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-settings-pane
[](https://www.npmjs.com/package/react-settings-pane)
[](https://travis-ci.org/dstuecken/react-settings-pane)
> *React Component to display a neat settings page that enables customizable configuration in your app. It should easily integrate into popup components to also display it as a popup.*
## Installation
```bash
npm i react-settings-pane --save
```
## Demo
[Open Demo](http://www.dvlpr.de/react/settings-pane/examples/index.html)

## Usage Example
For a local demo, check: examples/index.html
#### Import into your react project
```js
import {SettingsPane, SettingsPage, SettingsContent, SettingsMenu} from 'react-settings-pane'
```
```js
// Render function of any of your components:
render() {
// You will maybe receive your settings from this.props or do a fetch request in your componentWillMount
//let settings = settings;
// But here is an example of how it should look like:
let settings = {
'mysettings.general.name': 'Dennis Stücken',
'mysettings.general.color-theme': 'purple',
'mysettings.general.email': '[email protected]',
'mysettings.general.picture': 'earth',
'mysettings.profile.firstname': 'Dennis',
'mysettings.profile.lastname': 'Stücken',
};
// Define your menu
const menu = [
{
title: 'General', // Title that is displayed as text in the menu
url: '/settings/general' // Identifier (url-slug)
},
{
title: 'Profile',
url: '/settings/profile'
}
];
// Define one of your Settings pages
const dynamicOptionsForProfilePage = [
{
key: 'mysettings.general.email',
label: 'E-Mail address',
type: 'text',
},
{
key: 'mysettings.general.password',
label: 'Password',
type: 'password',
}
];
// Save settings after close
const leavePaneHandler = (wasSaved, newSettings, oldSettings) => {
// "wasSaved" indicates wheather the pane was just closed or the save button was clicked.
if (wasSaved && newSettings !== oldSettings) {
// do something with the settings, e.g. save via ajax.
}
};
const settingsChanged = (changedSettings) => {
// this is triggered onChange of the inputs
};
// Return your Settings Pane
return (
Name:
Color-Theme:
Blue
Red
Purple
Orange
)
}
```
## Formal API
#### <SettingsPane />
- `settings: object`: Key/value object with your settings. Pased down to all SettingsPages.
- `items: array`: The menu items for the left menu
- `index: string`: The index Page (url-slug of it)
- `onPaneLeave: function`: Callback function that is emitted after closing the pane
- `onMenuItemClick: function`: (optional) Callback function for each menu-item click. Could be used to push current url state to browser History.
#### <SettingsMenu />
- `headline: string`: Window Title on top of the left menu
#### <SettingsContent />
- `header: bool|React.Component`: true = Title of current menu Item is displayed as an h2, can also be a React.Component for a custom headline.
- `closeButtonClass: string`: custom className for the close button
- `saveButtonClass: string`: custon className for the save button
#### <SettingsPage />
- `handler: string`: URL handler, this has to match with your menu url property.
- `options: array`: (optional) Options for a programattically generated settings page. See dynamicOptionsForGeneralPage for an example.
### Custom Styling
These are the default css classes:
* div.settings-pane
* form.settings
* div.settings-left
* ul.settings-menu
* ul.settings-menu li.active
* div.settings-content
* div.headline
* div.settings-page
* div.scroller
* div.settings-innerpage
* div.settings-footer
* div.settings.close
### History callbacks
It is possible to push the url state to the browser history using react-router or whatever you feel like. This can be handled with a callback function that is passed to the SettingsPane component.
*Example*
```js
// Import browser history from react router
import { browserHistory } from 'react-router'
// Pass a callback function to the SettingsPane property "onMenuItemClick"
browserHistory.push(menuItem.url)} />
```
## License
[MIT](http://www.opensource.org/licenses/mit-license.php)