https://github.com/dsuryd/dotnetify-react-native-demo
DotNetify + React Native + .NET Core demo
https://github.com/dsuryd/dotnetify-react-native-demo
aspnetcore react-native realtime signalr
Last synced: 4 months ago
JSON representation
DotNetify + React Native + .NET Core demo
- Host: GitHub
- URL: https://github.com/dsuryd/dotnetify-react-native-demo
- Owner: dsuryd
- Created: 2017-09-23T03:47:29.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2018-11-28T16:19:09.000Z (about 7 years ago)
- Last Synced: 2025-04-30T13:14:58.063Z (9 months ago)
- Topics: aspnetcore, react-native, realtime, signalr
- Language: JavaScript
- Homepage: http://dotnetify.net/react
- Size: 93.8 KB
- Stars: 45
- Watchers: 2
- Forks: 16
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
#  dotNetify-React-Native Demo
DotNetify makes it super easy to connect your React Native mobile app to a cross-platform .NET back-end and get real-time two-way communication with WebSockets for free!
### Demo Features
- Reactive push model allows for a very light-weight client. No need to set up REST or GraphQL calls; state change can cause new data to be pushed directly into the component's state.
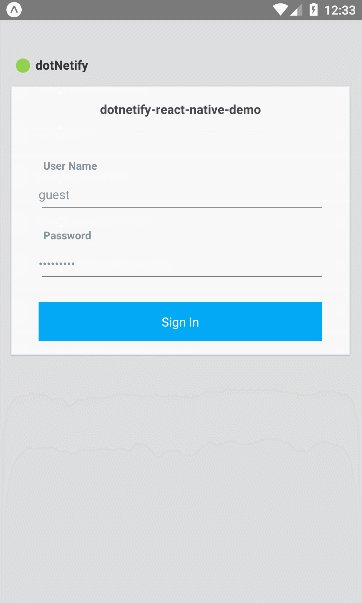
- Token-based authentication over websocket communications with expiration handling.
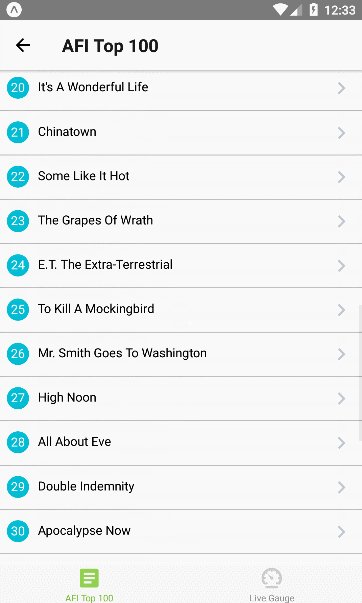
- Infinite list scrolling.
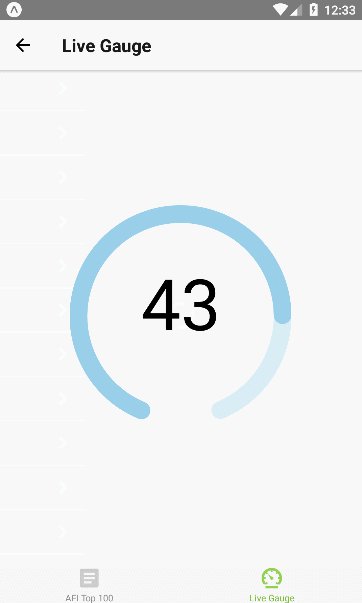
- Live data display for IoT use cases.
- Connection error handling.
- Using react-navigation with custom logic to track active screen.
### How To Run
Install [Node.js](https://nodejs.org) and [.NET Core SDK](https://www.microsoft.com/net/core#windowscmd).
Install [create-react-native-app](https://facebook.github.io/react-native/blog/2017/03/13/introducing-create-react-native-app.html):
```
npm i -g create-react-native-app
```
Follow the [instructions on Expo website](https://docs.expo.io/versions/latest/introduction/installation.html) to install Genymotion Android emulator and/or download the Expo app for iOS or Android.
Run the client on a terminal:
```
npm install
expo start
```
Open another terminal and run the server (ASP.NET Core 2.1):
```
cd server
dotnet build
dotnet run
```
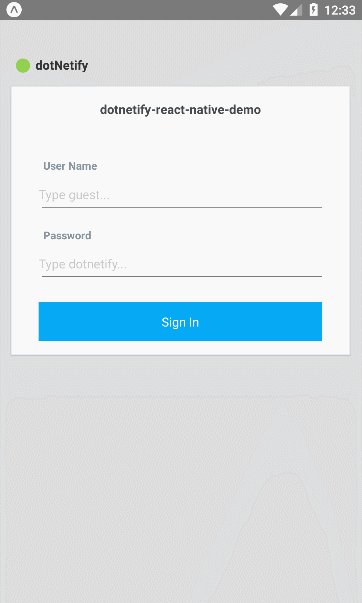
### Android Demo