Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/dtriana18/NFT-card-web-component
NFT gallery created using Web components Inspired by the "NFT preview card component" challenge on Frontend Mentors.
https://github.com/dtriana18/NFT-card-web-component
frontend-mentor-challenge html-css-javascript nft-gallery web-components
Last synced: 2 months ago
JSON representation
NFT gallery created using Web components Inspired by the "NFT preview card component" challenge on Frontend Mentors.
- Host: GitHub
- URL: https://github.com/dtriana18/NFT-card-web-component
- Owner: dtriana18
- Created: 2022-12-16T16:22:12.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-02-05T20:58:37.000Z (over 1 year ago)
- Last Synced: 2023-03-02T01:20:25.703Z (over 1 year ago)
- Topics: frontend-mentor-challenge, html-css-javascript, nft-gallery, web-components
- Language: JavaScript
- Homepage: https://nft-card-web-component.netlify.app/
- Size: 80.1 KB
- Stars: 5
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# NFT CARD WEB COMPONENT GALLERY
This project is a mini-gallery of fake NFT collections where you can show and hide the NFTs with a toggle switch. I created the cards and the toggle switch as reusable [Web Components](https://developer.mozilla.org/en-US/docs/Web/Web_Components) for putting into practice what I've learned.
PREVIEW AND DEPLOYMENT
[Go to Live Site!](https://nft-card-web-component.netlify.app/)

BUILT WITH
- HTML
- CSS
- Vanilla JavaScript
- Web Component APIs
- Vite
WORK FLOW
I started with a mobile-first approach, completing the HTML structure and styles for both of the components. Then I used the Web Components APIs to create my custom elements (tags) and set their attributes and CSS custom properties to make them highly customizable. After that, I added the show/hide functionality and finally started to optimize the page for deployment.
FEATURES
- Responsive Design
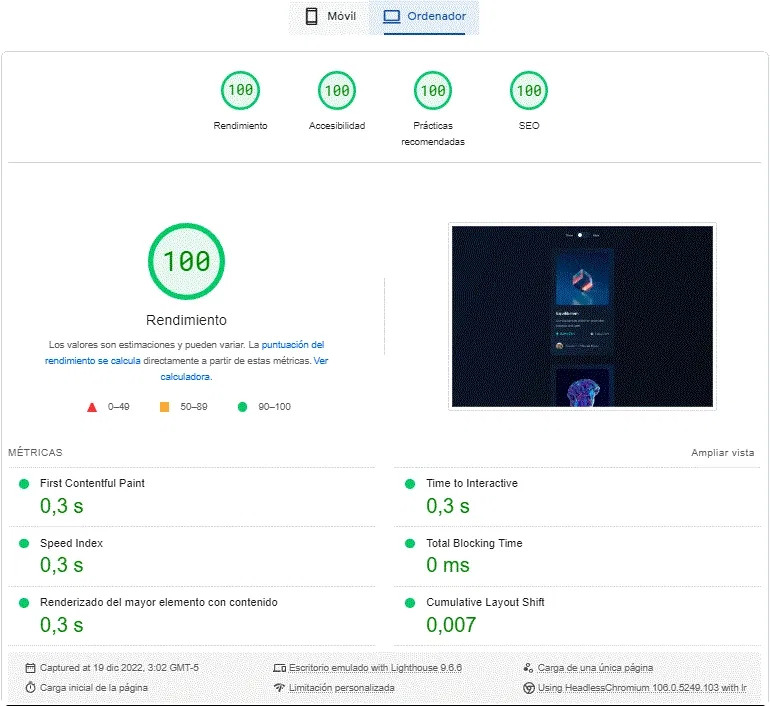
Highly optimized
####

toggle-button
####
You could add a new toggle switch by adding the custom tag ``.
```html
```
The default view is this, then you could tweak it with specific CSS custom properties and HTML attributes.


For having something like this, the code would be


```html
```
```css
.toggle-btn {
--bar-width: 70px;
--bar-height: 32px;
--circle-dimensions: 20px;
--circle-left-margin-adjustment: 10px;
--translate-x-adjustment: 32px;
--bar-bg: #14263d;
--bar-bg-checked: white;
--circle-bg: white;
--circle-bg-checked: black;
}
```
Also, it has a custom-checked attribute with its respective getter and setter methods. That way, it can actually be useful and used for interactivity.
Here is what happens in the browser when the toggle switch is clicked "On" and "Off".

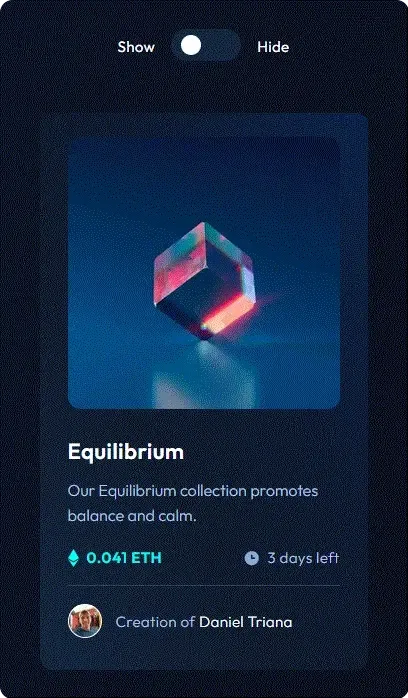
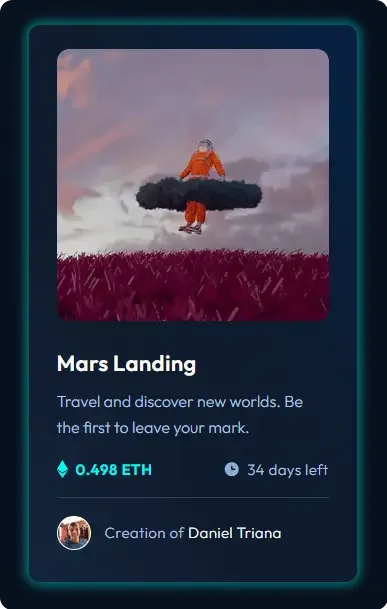
nft-card
####
The nft-card component is not as customizable as the toggle switch component, but you can modify its content with the following HTML attributes
```html
```
For having something like this, you'll just need the following code

```html
```