https://github.com/dwickern/ember-chrome-devtools
Chrome DevTools addon for Ember.js
https://github.com/dwickern/ember-chrome-devtools
Last synced: 4 months ago
JSON representation
Chrome DevTools addon for Ember.js
- Host: GitHub
- URL: https://github.com/dwickern/ember-chrome-devtools
- Owner: dwickern
- License: mit
- Created: 2017-06-30T22:35:09.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2017-09-21T17:41:23.000Z (over 7 years ago)
- Last Synced: 2024-05-05T18:34:57.332Z (about 1 year ago)
- Language: JavaScript
- Size: 78.1 KB
- Stars: 94
- Watchers: 2
- Forks: 4
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-ember - ember-chrome-devtools - Chrome DevTools addon for Ember.js. (Packages / Debugging / Profiling)
README
# ember-chrome-devtools
[](https://www.npmjs.com/package/ember-chrome-devtools)
[](https://travis-ci.org/dwickern/ember-chrome-devtools)
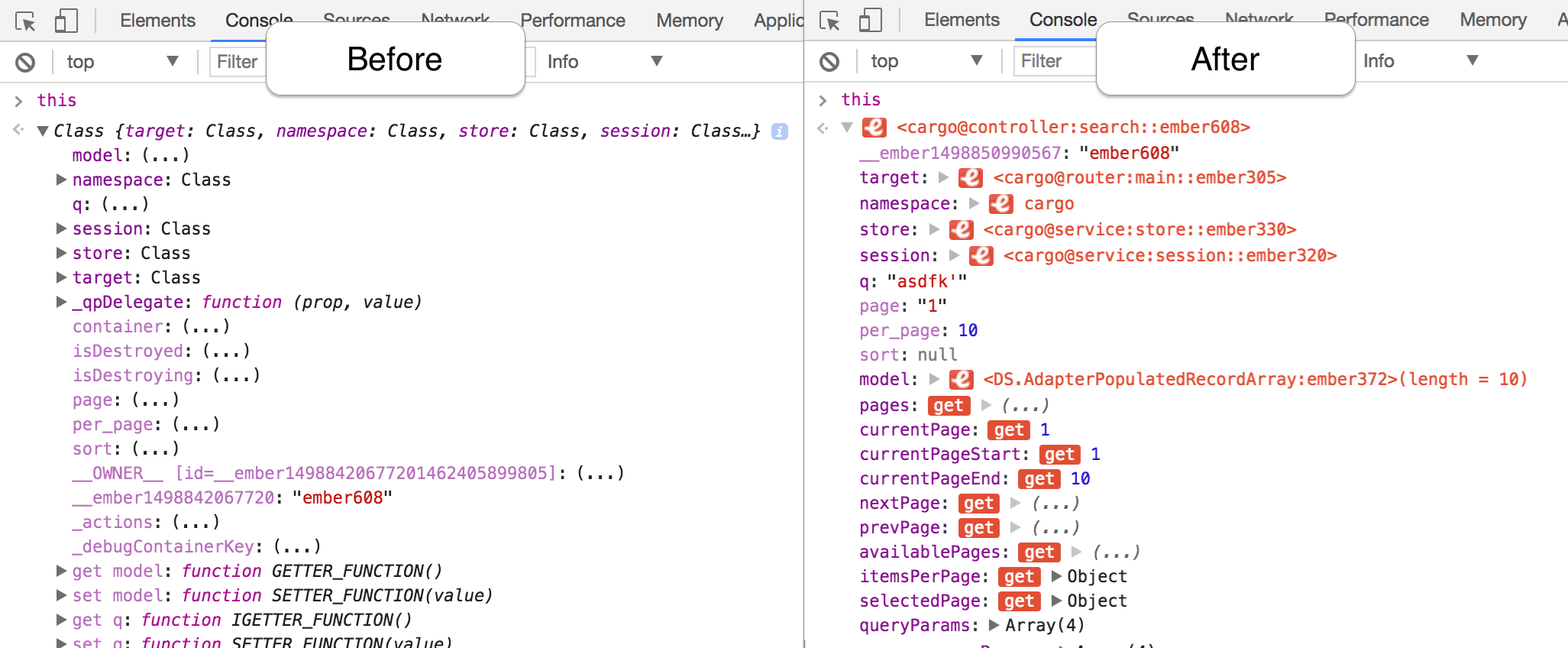
This addon formats Ember objects so that you can see their type and internal state at a glance. No more typing `.get()` into your console!

## Installation
1. Install the addon:
```
ember install ember-chrome-devtools
```
(it will not affect your production build)
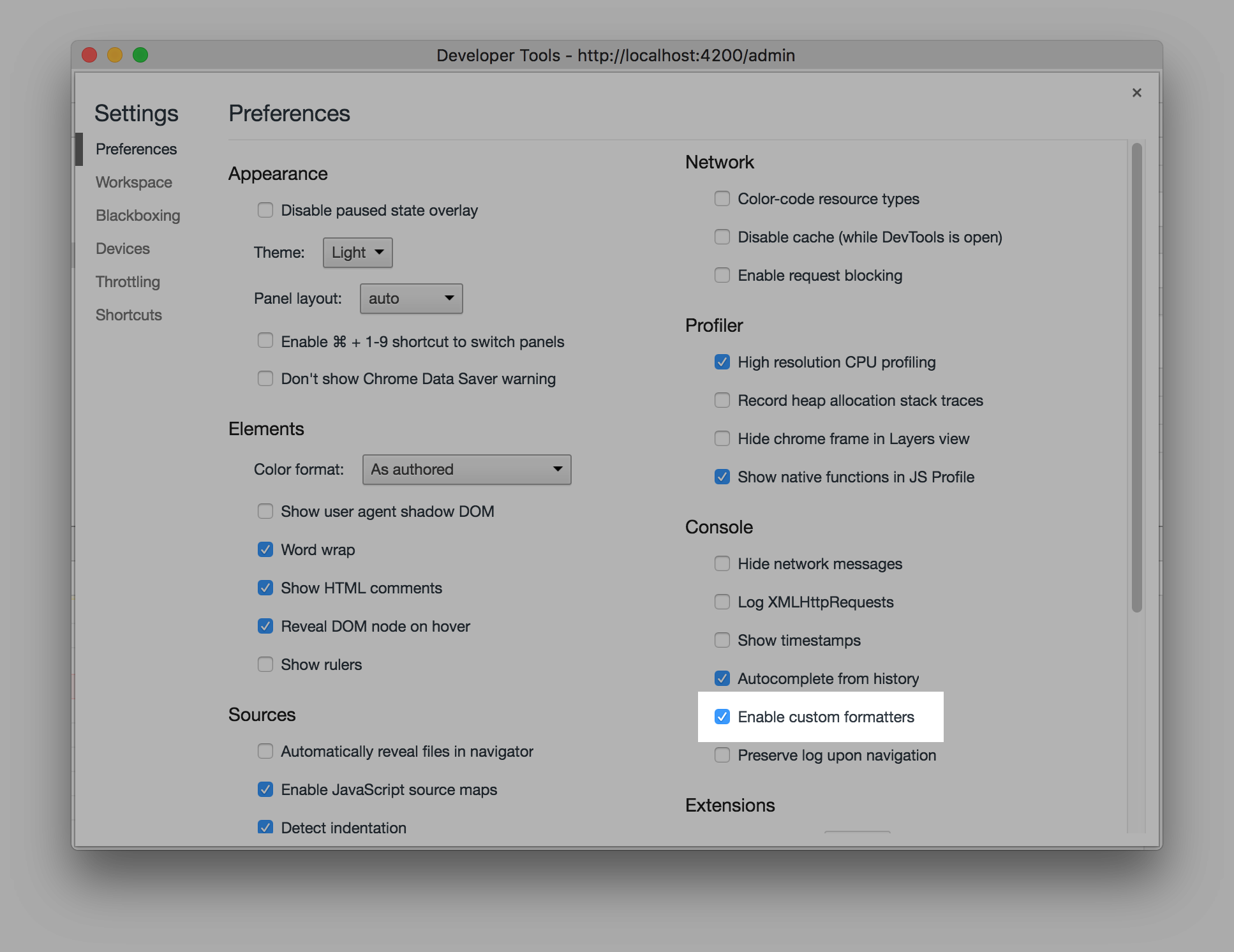
2. Enable custom formatters in DevTools Settings:
## Running
* `ember serve`
* Visit your app at [http://localhost:4200](http://localhost:4200).
## Running Tests
* `npm test` (Runs `ember try:each` to test your addon against multiple Ember versions)
* `ember test`
* `ember test --server`
## Building
* `ember build`
## Debugging the debugger
It can be helpful to inspect the html created by the formatters. Fortunately you can debug DevTools using a second DevTools instance.
1. Hit Cmd-Alt-I to open DevTools
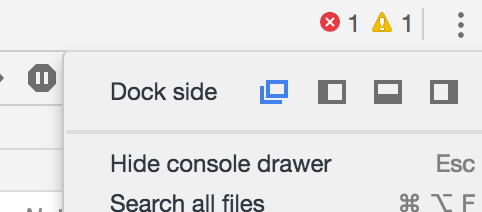
1. Split DevTools in its own window using the first "Dock side" option:

1. With DevTools focused, hit Cmd-Alt-I to open a second DevTools