https://github.com/dy/linefont
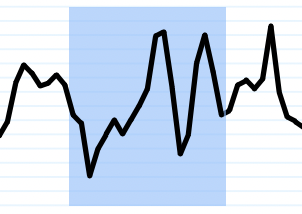
Font for rendering line chart data
https://github.com/dy/linefont
datavis line-chart opentype truetype waveform
Last synced: 8 months ago
JSON representation
Font for rendering line chart data
- Host: GitHub
- URL: https://github.com/dy/linefont
- Owner: dy
- License: ofl-1.1
- Created: 2021-03-01T13:28:18.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2023-10-29T13:30:17.000Z (about 2 years ago)
- Last Synced: 2024-05-02T00:03:53.170Z (over 1 year ago)
- Topics: datavis, line-chart, opentype, truetype, waveform
- Language: JavaScript
- Homepage: https://dy.github.io/linefont/scripts
- Size: 4.55 MB
- Stars: 307
- Watchers: 6
- Forks: 4
- Open Issues: 1
-
Metadata Files:
- Readme: readme.md
- Authors: AUTHORS.txt
Awesome Lists containing this project
- my-awesome-list - linefont
- awesome-ccamel - dy/linefont - Font for rendering line chart data (JavaScript)
README
# linefont [](https://github.com/dy/linefont/actions/workflows/build.yaml)
Typeface for rendering small/medium-scale line charts (eg. time series).

[**Demo**](https://dy.github.io/linefont/scripts) • [**Google fonts**](https://fonts.google.com/specimen/Linefont/tester?query=linefont) • [**V-fonts**](https://v-fonts.com/fonts/linefont) • [**Test**](https://dy.github.io/linefont/out/fontbakery/fontbakery-report)
## Usage
Put [Linefont[wdth,wght].woff2](./fonts/variable/Linefont[wdth,wght].woff2) into your project directory and use this code:
```html
@font-face {
font-family: linefont;
font-display: block;
src: url(./Linefont[wdth,wght].woff2) format('woff2');
}
.linefont {
--wght: 200;
--wdth: 50;
font-family: linefont;
font-variation-settings: 'wght' var(--wght), 'wdth' var(--wdth);
line-height: 1.4; /* match selection, optional */
}
abcdefghijklmnopqrstuvwwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ
// Set values programmatically (more precise)
linefont.textContent = Array.from({length: 127}, (_,i) => String.fromCharCode(0x100 + i)).join('')
```
## Ranges
Linefont values span from 0 to 100, assigned to different characters:
* 0-9 chars for simplified manual input with step 10 (height = number×10).
* a-zA-Z for manual input with step 2, softened at edges a and Z (height = number of letter).
* U+0100-017F for 0-127 values with step 1 (extra 27 values).
## Variable Axes
Tag | Range | Meaning
---|---|---
`wght` | _1_-_1000_ | Line thickness (quarter upms, linear).
`wdth` | _25_-_200_ | Width of the font (ie. zoom of the signal).
## Features
* Ranges, values and weight is compatible with [wavefont](https://github.com/dy/wavefont), so fonts can be swapped at `wdth=100`, preserving visual coherency.
* Visible charcodes fall under _marking characters_ unicode category, ie. recognized as word by regexp and can be selected with Ctrl + → or double click. Eg. segments separated by ` ` or `-` are selectable by double click.
* Characters outside of visible ranges (but within Core Latin) are clipped to _0_, eg. ` `, `\t` etc.
* Caret span is -20..120, so line-height = 1.4 is minimal non-overlapping selection.
## npm package
_Linefont_ npm package contains the font and a js function that produces font string from values.
```js
import lf from 'linefont'
// get characters for values from 0..127 range
lf(0, 1, 50, 99, 127, ...) // ĀāIJţŤ...
```
## Building
`make build`
* [Tests](https://dy.github.io/linefont/out/fontbakery/fontbakery-report)
* [Glyphs](https://dy.github.io/linefont/out/proof/glyphs)
* [Text](https://dy.github.io/linefont/out/proof/text)
* [Waterfall](https://dy.github.io/linefont/out/proof/waterfall)
## Troubleshooting
* The font requires ligatures (`rlig`) enabled for it to be properly rendered. Some environments (eg. MS Word) may not have it enabled by default, in this case enable "All Ligatures" in advance font parameters.
## See also
* [wavefont](https://github.com/dy/wavefont) − font-face for rendering waveforms.