https://github.com/dynamiatools/module-dashboard
DynamiaTools extension to create and use simple dashboard and widgets
https://github.com/dynamiatools/module-dashboard
bootstrap dahsboard dynamia zk
Last synced: 5 months ago
JSON representation
DynamiaTools extension to create and use simple dashboard and widgets
- Host: GitHub
- URL: https://github.com/dynamiatools/module-dashboard
- Owner: dynamiatools
- License: apache-2.0
- Created: 2019-05-13T20:29:42.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2025-01-28T12:20:34.000Z (6 months ago)
- Last Synced: 2025-01-28T12:31:01.699Z (6 months ago)
- Topics: bootstrap, dahsboard, dynamia, zk
- Language: Java
- Homepage: https://www.dynamia.tools
- Size: 264 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://search.maven.org/search?q=tools.dynamia.modules.dashboard)

[](https://github.com/dynamiatools/module-dashboard/actions/workflows/maven.yml)
# Dashboard Module
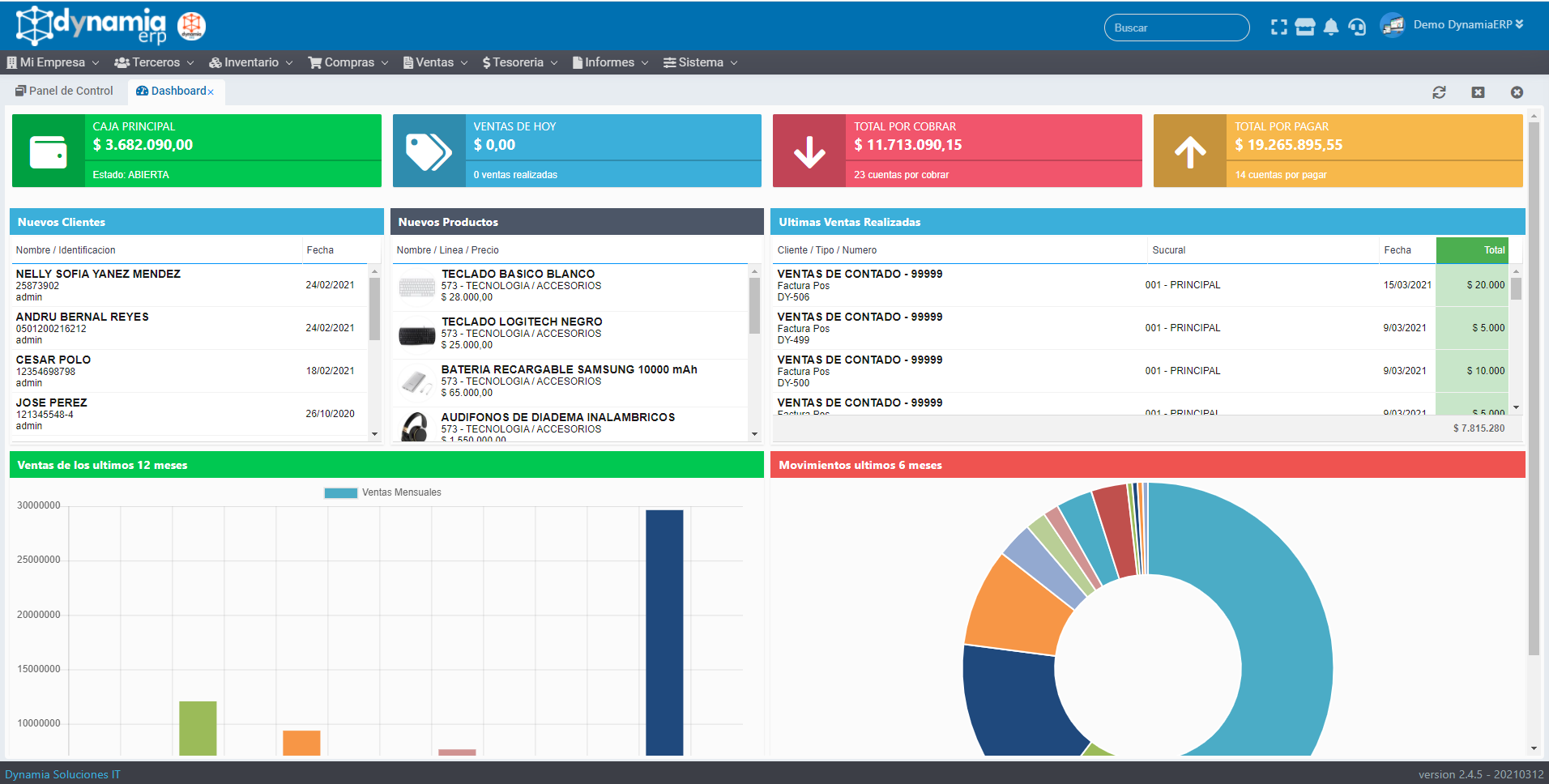
With this [DynamiaTools](https://dynamia.tools) extension you can create beautiful dashboards with custom widgets,
responsive design, charts, and more.

## Installation
Add the following dependencies to project classpath
**Maven**
```xml
tools.dynamia.modules
tools.dynamia.modules.dashboard
2.1.0
```
**Gradle**
```groovy
compile 'tools.dynamia.modules:tools.dynamia.modules.dashboard:2.1.0'
```
## Usage
Create a view descriptor of type `dashboard` and add as fields all the widgets you want to show. This descriptor works
like the `FormView` descriptor
```yaml
view: dashboard
id: mainDashboard
fields:
monthSales:
params:
widget: sales-chart
type: month
totalSales: #field
params:
widget: total-sales #widget id
range: lastMonth #custom widget params
newProducts:
params:
widget: products-table
type: NEW
newCustomers:
params:
widget: customers-table
type: NEW
```
Install the dashboard using a `ViewerPage` in your `ModuleProvider`
```java
import tools.dynamia.integration.sterotypes.Provider;
import tools.dynamia.navigation.Module;
import tools.dynamia.navigation.ModuleProvider;
import tools.dynamia.navigation.Page;
import tools.dynamia.zk.viewers.ViewerPage;
@Provider
public class MyApplication implements ModuleProvider {
@Override
public Module getModule() {
var mod = new Module("myApp","My App");
//(pageId, name, dashboardId) <---
mod.addPage(new ViewerPage("sales-dashboard","Sales Dashboard","mainDashboard"));
return mod;
}
}
```
Widgets are created using a classes that implements `DashboardWidget` interface or
extends `AbstractDashboardWidget` class for convenience. You should annotate this class with
`@InstallDashboardWidget`
Example:
```java
import tools.dynamia.modules.dashboard.AbstractDashboardWidget;
import tools.dynamia.modules.dashboard.DashboardContext;
import tools.dynamia.modules.dashboard.InstallDashboardWidget;
import tools.dynamia.zk.ui.Infobox;
import java.math.BigDecimal;
import java.text.DecimalFormat;
import java.util.Date;
import java.util.List;
/**
* Dashboard Widget for total sales. It return an Infobox component
* Instance of this class are created when the dashboard is rendered and live
* all the time that the page of the dashboard is open.
*/
@InstallDashboardWidget
public class TotalVentasDashboardWidget extends AbstractDashboardWidget {
/**
* Data for this widget.
*/
private BigDecimal totalSales;
private Long numberSales;
/**
* Customize some widget properties here
*/
public TotalVentasDashboardWidget() {
setTitle("Total Sales");
}
/**
* This is the widget id used in view descriptor
* @return widgetId
*/
@Override
public String getId() {
return "total-sales";
}
/**
* Init the widget data. You can use context to get access to
* widget configuration
* @param context
*/
@Override
public void init(DashboardContext context) {
// param from view descriptor
var range = (String)context.getField().getParam("range");
if("lastMonth".equals(range)){
this.totalSales = doSomeCalculations();
this.numberSales = doSomeCalculations();
}
}
/**
* This is the view of the widget. Can be any ZK component or custom
* compnents
* @return
*/
@Override
public Infobox getView() {
var infobox = new Infobox();
infobox.setIcon("fa fa-tags");
infobox.setBackground("bg-primary color-white");
infobox.setText("Total Sales");
if (totalSales != null && numberSales != null) {
infobox.setNumber(DecimalFormat.getCurrencyInstance().format(totalSales));
infobox.setProgressDescription(numberSales + " sales");
}
infobox.setShowProgress(true);
if (numberSales > 0) {
infobox.setProgress(100);
}
return infobox;
}
}
```
When widgets are reinitialized the `init(context)` method is invoked again and when is
re-rendered the `getView()` method is invoked.
## License
DynamiaTools Dashboard is available under Apache 2 License