Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/easemob/easemob-demo-react
https://github.com/easemob/easemob-demo-react
Last synced: 29 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/easemob/easemob-demo-react
- Owner: easemob
- Created: 2017-09-18T06:46:06.000Z (about 7 years ago)
- Default Branch: dev_3.0
- Last Pushed: 2024-09-18T10:31:08.000Z (about 2 months ago)
- Last Synced: 2024-09-27T12:22:13.043Z (about 1 month ago)
- Language: JavaScript
- Size: 19.6 MB
- Stars: 125
- Watchers: 21
- Forks: 98
- Open Issues: 51
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# React Demo(WebIM)介绍
更新时间:2023-04-10
-----
## 新增群组Mentions 功能, 使用Antd Mentions组件
实现方案:
文本消息新增扩展字段`em_at_list`, 表示被@的用户ID,
- 'ALL' 表示@所有人
- ['userId', 'userId2'] 表示@指定用户
```javascript
const MENTION_ALL = 'ALL';
let mentionList = ['userId', 'userId1'];
let isMentionALl = true
let txt = {
to: 'groupId',
chatType: 'groupChat',
msg: '@user 你好',
type: 'txt',
ext: {
em_at_list: isMentionALl ? MENTION_ALL : atList
}
}
```
收到文本消息, 如扩展字段包含`em_at_list`则表示为@消息,
如果`em_at_list`包含当前用户,则进行UI更新
```javascript
// onTextMessage回调中
let mentionList = message?.ext?.em_at_list
// 如果存在mentionList, 并且不是当前用户多端同步的消息
if(mentionList && message.from !== WebIM.conn.user){
// 如果是@所有人或者mentionList包含当前用户ID
if(mentionList === MENTION_ALL || mentionList.includes(WebIM.conn.user)){
// 则进行UI更新
}
}
```
更新时间:2022-07-15
-----
环信即时通讯 WEB 端提供示例应用可供体验。为方便体验,建议使用你自己的 Demo 应用,具体步骤如下:
1. 在 [环信即时通讯云 IM 管理后台](https://console.easemob.com/user/login) 通过邮箱注册,可以看到默认的 Demo 应用(默认应用是全功能开通的应用);
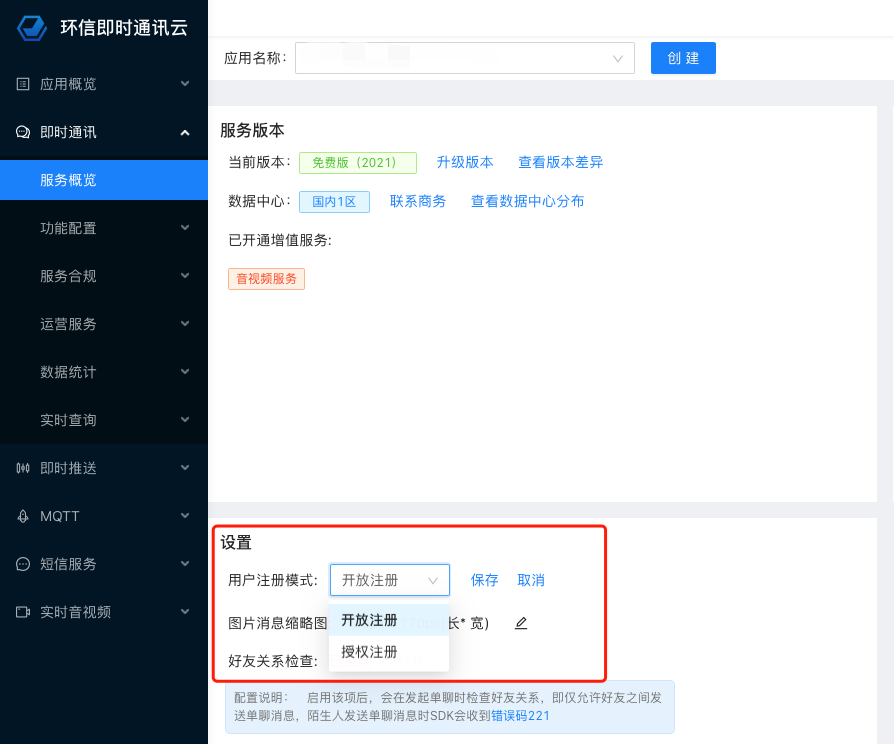
2. 在上图页面 Demo 应用右侧点击 **查看**,选择 **开放注册**;
[](https://docs-im.easemob.com/_detail/ccim/android/quickstart/3.png?id=ccim%3Aandroid%3Aquickstart%3Ademo)
3. 打开 Demo,点击 **服务器配置**;
4. 将 Demo 的 App Key 填入,点击 **保存配置**;
5. 然后点击 **注册用户** 进行体验。
**注意**
注册模式分两种,开放注册和授权注册。只有开放注册时,才可以客户端注册。
- 开放注册是为了测试使用,正式环境中不推荐使用该方式注册环信账号;
- 授权注册的流程应该是你的应用服务器通过环信提供的 REST API 注册,之后将 token 保存到你的应用服务器或返回给客户端。
## 代码下载
- 下载源代码:[github 源码地址](https://github.com/easemob/webim)
欢迎大家提交 PR 改进和修复 WebIM 中的问题。
## 运行 WebIM 工程
从[IM SDK 及 Demo 下载](https://www.easemob.com/download/im) 下载 WEB SDK 压缩包,然后解压。解压后在 `demo` 文件夹下,即为 WebIM 的工程目录。
1. 初始化安装
- 在/demo下执行 `npm install`
2. 运行demo
- `cd demo && npm start`
http://localhost:3001
- `cd demo && HTTPS=true npm start` (webrtc supports HTTPS only)
https://localhost:3001
## 主要模块介绍
Demo 中有几大模块
- components —— 项目中定义的组件
- config —— SDK 初始化配置
- containers —— 容器组件,包含 contact, chat, login/regester
- layout —— chat 部分的布局
- selectors —— 缓存数据,优化性能
- utils —— 数据库和工具方法