Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/easonwong-de/White-Sur-Firefox-Theme-MacOS
ATBC-compatible macOS Safari-like CSS theme for Firefox.
https://github.com/easonwong-de/White-Sur-Firefox-Theme-MacOS
css css-theme firefox firefox-css firefox-theme
Last synced: 4 months ago
JSON representation
ATBC-compatible macOS Safari-like CSS theme for Firefox.
- Host: GitHub
- URL: https://github.com/easonwong-de/White-Sur-Firefox-Theme-MacOS
- Owner: easonwong-de
- License: mit
- Fork: true (AdamXweb/WhiteSurFirefoxThemeMacOS)
- Created: 2022-10-02T22:16:10.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2024-10-18T01:06:24.000Z (4 months ago)
- Last Synced: 2024-10-20T12:33:25.317Z (4 months ago)
- Topics: css, css-theme, firefox, firefox-css, firefox-theme
- Language: CSS
- Homepage:
- Size: 8.95 MB
- Stars: 64
- Watchers: 5
- Forks: 2
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## About This Fork
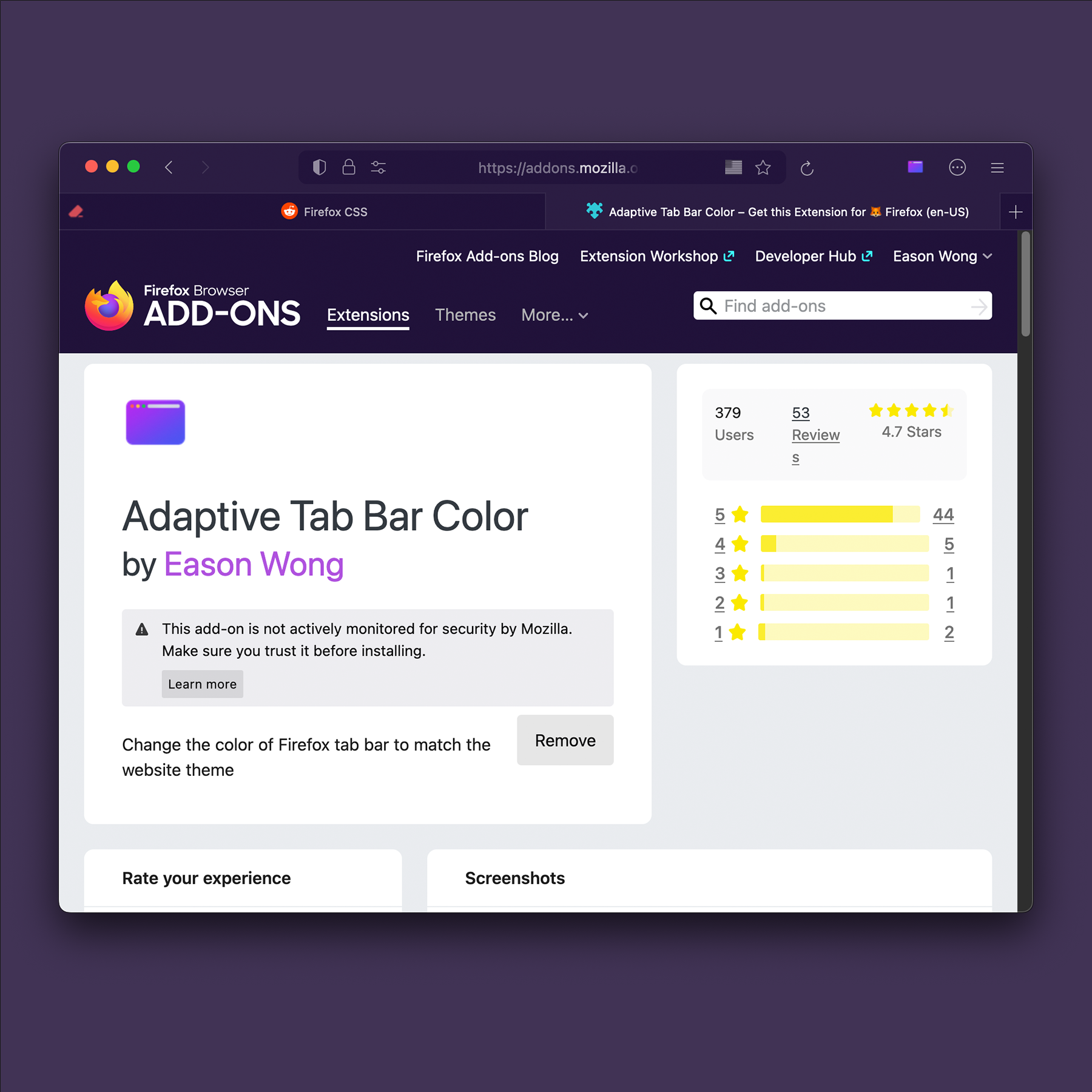
This is an [Adaptive-Tab-Bar-Colour](https://github.com/easonwong-de/Adaptive-Tab-Bar-Colour)-compatible version of Firefox WhiteSur theme
To skip to the original `README.md`, please click [here](#firefox-whitesur-theme)


This CSS theme is optimised for the release version of Firefox.
### Quick Link
[Installation](#installation-macos)
~~1. [Command](#installation-flags)~~
2. [Manual](#manual-installation-macos--windows)
### Changes
- Colours are controled by browser theme, thus controled by Adaptive Tab Bar Colour
- Close tab buttons are on the left side
- Buttons and the outline of URL field behave closer to Safari
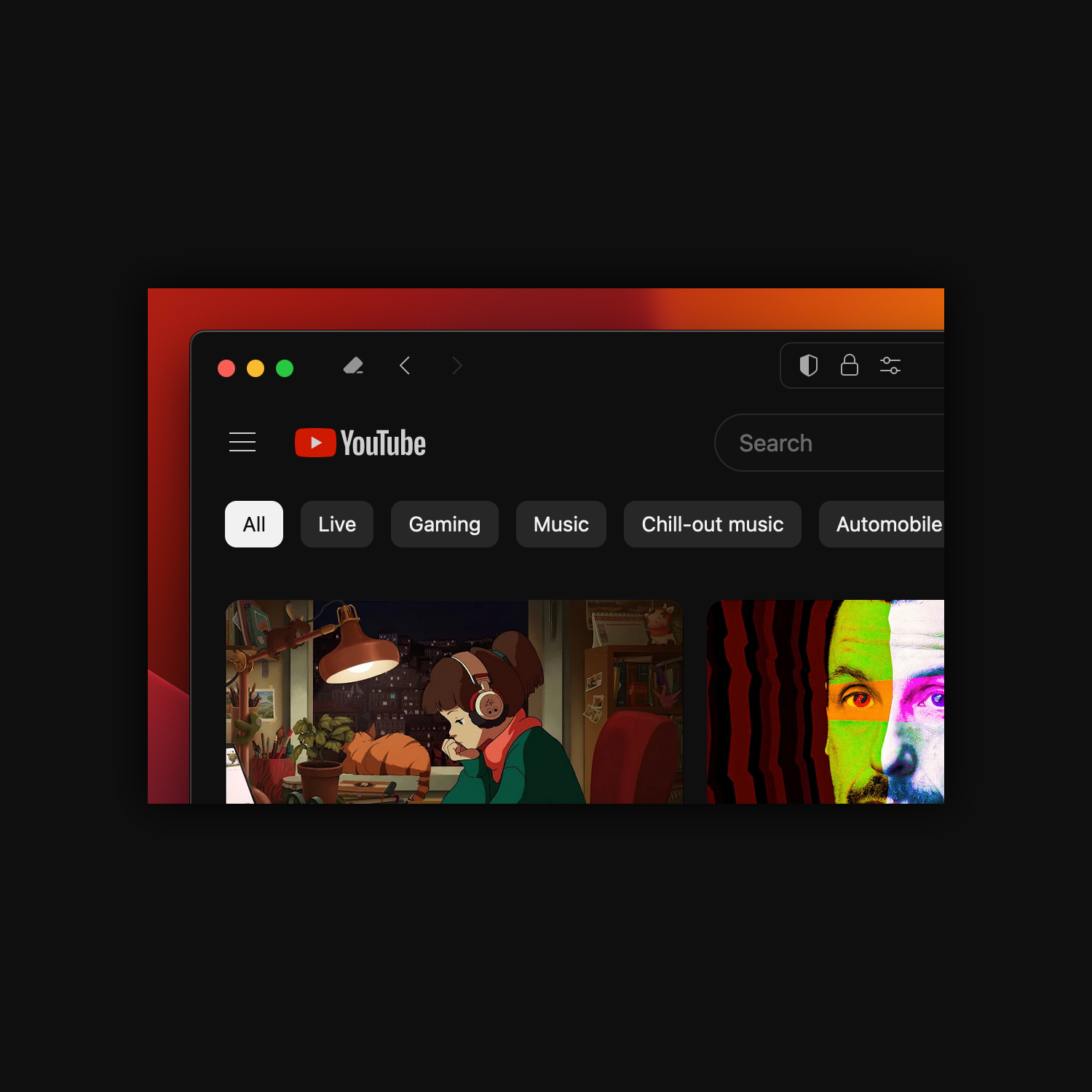
- Colours of button icons now follow the browser theme
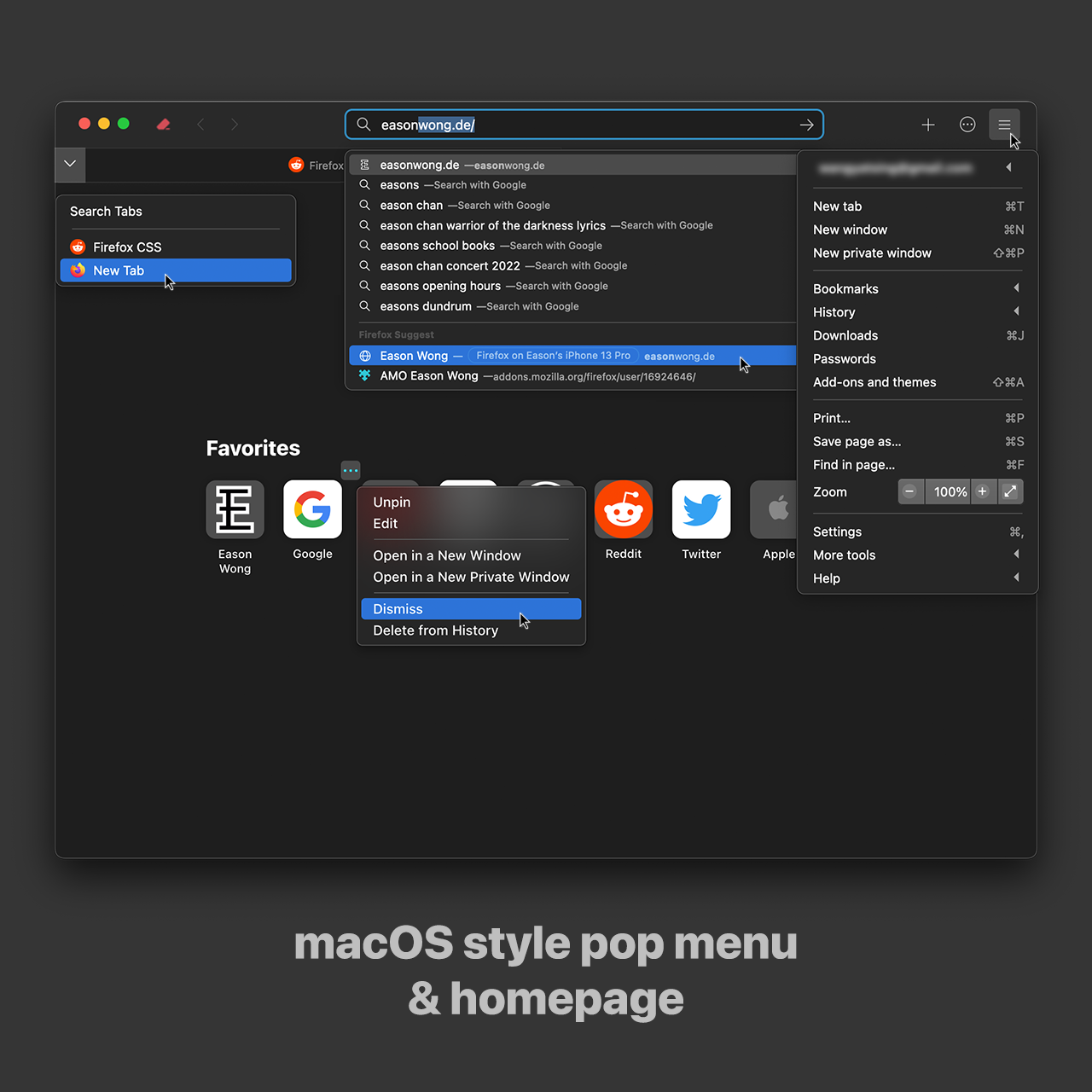
- Fixed popover menus
### Browser Configurations
Go to `about:config`
- Set `toolkit.legacyUserProfileCustomizations.stylesheets` to `true`
- Set `svg.context-properties.content.enabled` to `true`
- Set `layout.css.color-mix.enabled` to `true`
- Set `layout.css.backdrop-filter.force-enabled` to `true` (optional)
- Set `layout.css.color-mix.color-spaces.enabled` to `true` (optional)
### Theme Configuations
The theme can be configured in `userChrome.css` and `userContent.css`.
These are some examples:
- Configuations in `userChrome.css`
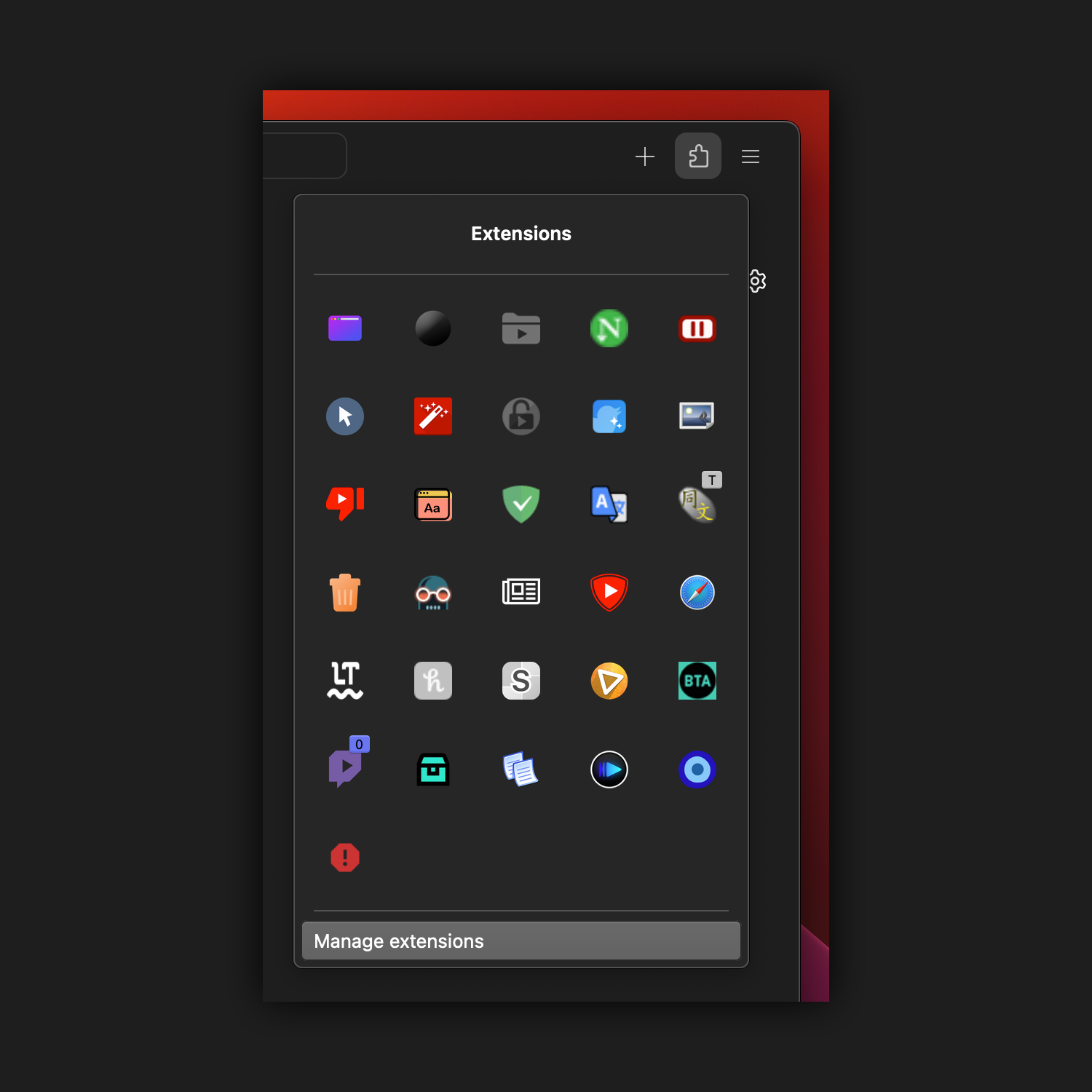
- `extension-menu-in-grid.css` (On by default)

- `hide-single-tab.css` (Remove buttons from the tab bar to take effect)

- `mini-tabbar.css`

- `tab-preview-on-hover.css` (Requires [Tab Preview On Hover](https://github.com/easonwong-de/Tab-Preview-On-Hover))

- Configuations in `userChrome.css`
- `apple-style-homepage.css`
- `apple-style-twp-popup.css`
The whole configuation list can be found under `chrome -> WhiteSur -> customs`.
Additional `README.md` ends here.
## Firefox WhiteSur theme

A MacOS & Windows Firefox theme to look more like Big Sur Safari. (For Firefox 70+)

## Description
Aim is to make Firefox look more like MacOS Big Sur Safari.\
This is a CSS theme adapted to work on MacOS from the Linux GTK theme.\
Based on https://github.com/vinceliuice/WhiteSur-gtk-theme/tree/master/src/other/firefox \
(This is a quick modification, and is not written from scratch.)
## Installation (MacOS)
Download the [latest release](https://github.com/AdamXweb/WhiteSurFirefoxThemeMacOS/releases/), or clone the repo above.\
A script has been added to streamline the installation process.\
Open terminal in the directory of the repo, and run `bash install.sh`\
Follow the prompts
### Installation flags
The script supports the following flags
- `-c` To enable close button on the left hand side
- `-f` To specify the default firefox folder (it will try to find the profile folder to place the theme within)
- `-l` Default location of most Linux installations
- `-u` Remove the animation on URL bar to be clickable throughout
- `-n` Removes the identity colour from tabs
- `-r` Remove the theme
e.g. To install with script, with close button left hand side: `bash install.sh -c`
### Manual installation (MacOS & Windows)
Copy `chrome` and `configuration` folers into your Firefox Profile Directory
To find your Firefox Profile Directory you can:
1. Go to `about:support` in Firefox.
2. Application Basics > Profile Directory > Open Directory.
3. Copy folders mentioned above into the profile folder. (usually has `-release` at the end).
4. If you are using Firefox 69+:
1. Go to `about:config` in Firefox.
2. Search for `toolkit.legacyUserProfileCustomizations.stylesheets` and set it to `true`.
5. Restart Firefox.
6. Done!
#### Manual theme overrides:
To manually add a custom override, copy the `*.css` from the `custom` folder of whichever option you are after. Place it in the `chrome/WhiteSur/parts` foder within the profile directory you opened above.\
Next, import the `.css` file you just specified. To do this, open `chrome/WhiteSur/theme.css` in the same directory above and add the line\
`@import "parts/NAMEOFOPTION.css";` above the line that says `@namespace xul...`\
That's it, the theme should load your overriden settings
#### Swap navbar close buttons on Windows:
`windows-swapclose.css` contains the styles required to swap the close buttons, as well as to re-order the close button from MacOS styling to Windows.
Follow the directions above for the manual theme override to activate.
### Manual colour override:
The theme obeys your system UI colour preferences. If you want to override it e.g. always have the dark theme, then you'll have to do the following.\
The solution if you don't want to change your System UI colour is to do add the following to your `about:config`\
Add: `ui.systemUsesDarkTheme` with the number value with 1 for dark, and 0 for light.\

Please note, you won't be able to change the System UI colour if you are using `privacy.resistFingerprinting`. This apparently is for both web pages and the System UI.
## Known bugs
If it is a fresh install of Firefox, the script for MacOS should enable the settings automatically, however users who have toggled settings may need to do the `about:config` in step 4 above.\
If for any reason the WhiteSur theme doesn't activate after using the script, follow steps 4.1 and 4.2 to toggle the stylesheets from within the Firefox settings.
The tab background colour can be overwritten by themes installed through firefox extentions.
e.g. if you are using a dark theme in light mode, tab backgrounds that are inactive are affected.
Fix: Change the installed theme to appropriate colour scheme to avoid issues.
If you're looking to change the directory to run the script, you can always type `bash` then drag the file into terminal. You can also type `cd` and then drag the folder and press enter to navigate to the directory.\
Alternatively, if you're running Catalina, the default teminal is zsh, meaning you can change folders by typing the name to enter the folder e.g. `WhiteSurFirefoxThemeMacOS`
Q: "Why bother doing this, and not just use safari?" \
A: I've used safari for quite a few years, and was rather disappointed with the change in extensions, particularly with content blocking. This prompted me to use uBlock origin on Firefox, and to customise it to have the best aesthetics, and simplest transition.
### New bugs
If you've found a new bug, please report it as a new issue with the templates provided.
Thanks!
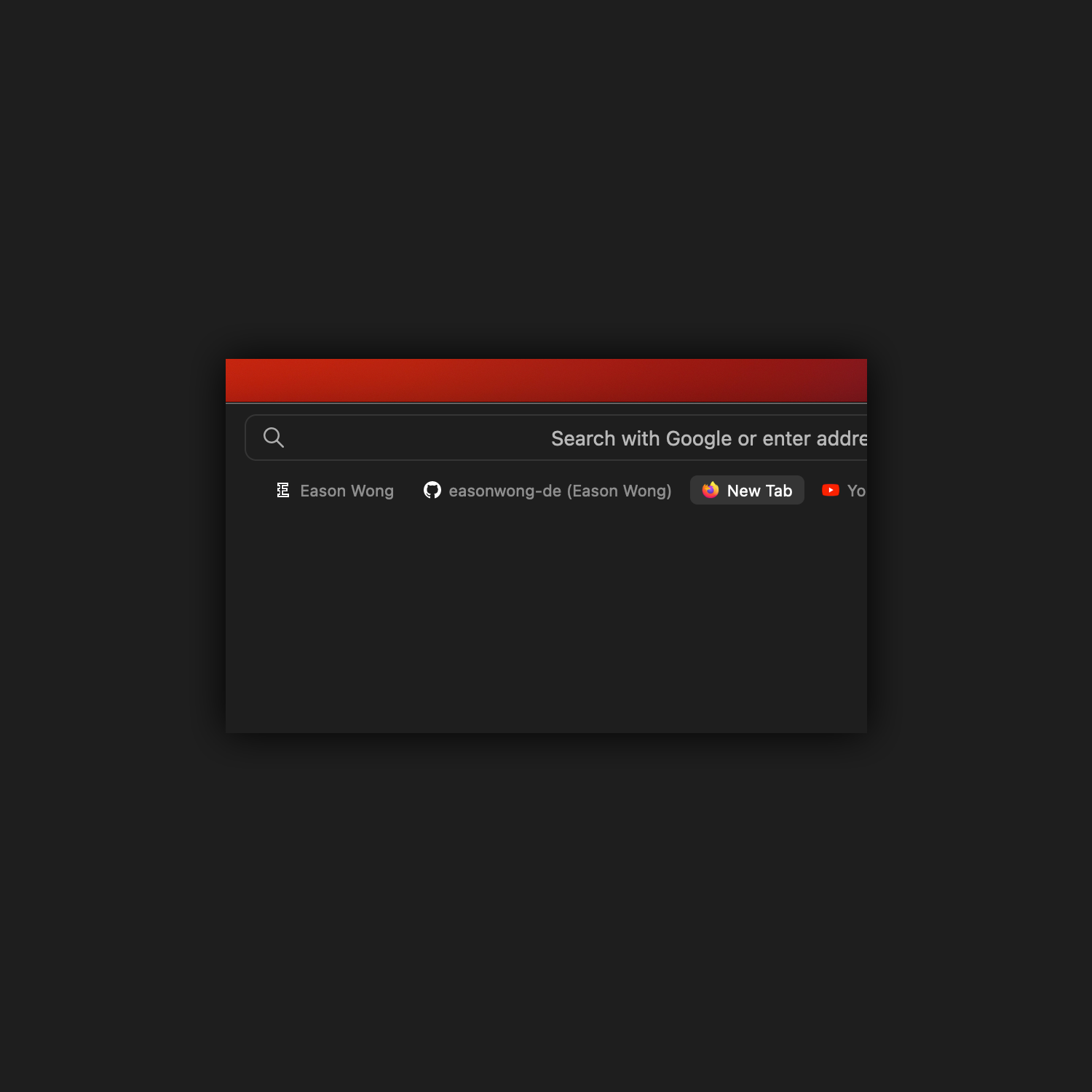
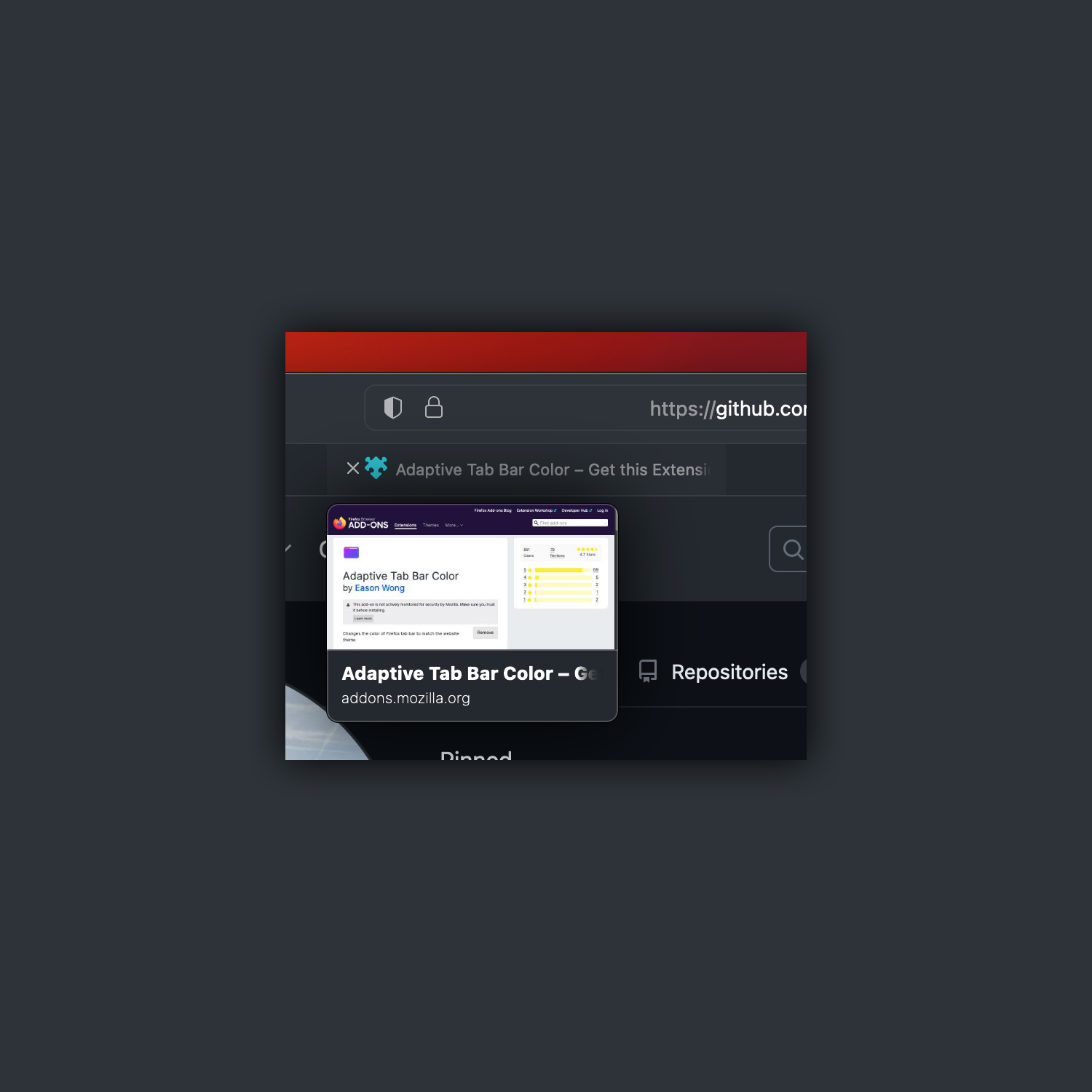
## Screenshot
### Windows

### MacOS
