https://github.com/echamudi/web-design-scraper
Extract and inspect web design metrics through Chrome extension!
https://github.com/echamudi/web-design-scraper
chrome chrome-extension typescript web-design
Last synced: about 2 months ago
JSON representation
Extract and inspect web design metrics through Chrome extension!
- Host: GitHub
- URL: https://github.com/echamudi/web-design-scraper
- Owner: echamudi
- License: mpl-2.0
- Created: 2021-01-10T00:20:31.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2021-05-19T11:24:11.000Z (over 4 years ago)
- Last Synced: 2025-08-31T07:28:36.472Z (3 months ago)
- Topics: chrome, chrome-extension, typescript, web-design
- Language: TypeScript
- Homepage:
- Size: 1.4 MB
- Stars: 12
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Web Design Scraper
Web Design Scraper is a tool to extract objective web design measurements from a web page. This repo contains the early implementation of the web design scraping concept that we coined in [our research paper](https://ieeexplore.ieee.org/abstract/document/9271770).
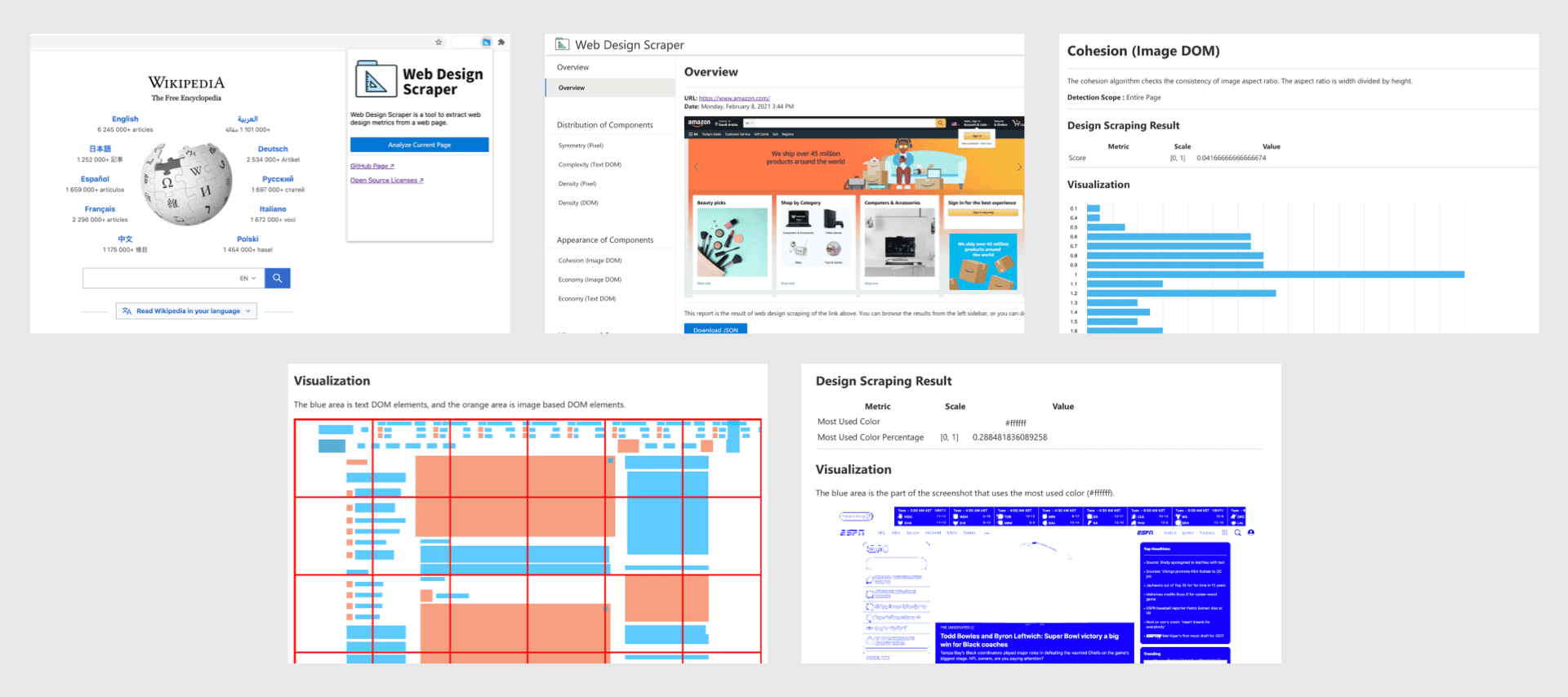
[](https://github.com/echamudi/web-design-scraper)
## Project Goals
The extracted web design measurements from this tool can be used for:
- Auditing web designs through objective measurements
- Understanding and comparing web design patterns between different websites
The JSON output can also be used as machine learning inputs for:
- Predicting the usability of websites
- Classifying website based on certain design measurements
- Scoring website quality and design aesthetic
## Extracted Design Information
Currently this tool can extract the following design information:
- Symmetry
- Complexity
- Density
- Cohesion
- Economy
- Simplicty
- Font size families
- Text size distribution
- Color count rank
- Vibrant colors
There are [more measurements](./web-design-factors.md) planned to be included in this tool.
## Running this Project
To run this project, you can either install the published version from the [chrome web store](https://chrome.google.com/webstore/detail/web-design-scraper/lhhebabfhjommcpnaapcncphgbbjlknd) or [build](#build) it by yourself.
This repo might contain the more updated version of the tool than the published one.
## Building
You need node.js installed in your machine to build the chrome extension.
If you have it already, please follow the following steps to build the extension:
1. Clone this repository and open the folder in terminal.
2. Run the following commands:
```
npm install
npm run build:chrome
```
The commands above will produce the chrome extension inside `./chrome-ext-dist` folder.
3. Then, you can run the extension by [sideloading](https://developer.chrome.com/docs/extensions/mv2/getstarted/#unpacked) the `./chrome-ext-dist` folder to Google Chrome.
## Tools and Libraries
This tool is built by using TypeScript, React, Webpack, SCSS, Farbic UI, Vibrant, Jest, and [other libraries](./package.json).
## Future Development
- [ ] Implement user configuration
- [ ] Implement [more measurements](./web-design-factors.md)
- [ ] Allow users to analyze displayed viewport only
- [ ] Compile for Puppeteer to allow analyzing webpages through CLI
- [ ] Use WebWorker to optimize performance
## Research Paper
- A. Namoun, A. Alshanqiti, E. Chamudi and M. A. Rahmon, "Web Design Scraping: Enabling Factors, Opportunities and Research Directions," 2020 12th International Conference on Information Technology and Electrical Engineering (ICITEE), Yogyakarta, 2020, pp. 104-109, doi: [10.1109/ICITEE49829.2020.9271770.](https://ieeexplore.ieee.org/abstract/document/9271770)
## License
Copyright © 2020 Web Design Scraper Team
Web Design Scraper code is licensed under MPL-2.0. Images, logos, docs, and articles in this project are released under CC-BY-SA-4.0.
Libraries, dependencies, and tools used in this project are tied with [their licenses](./licenses.csv).