https://github.com/echoulen/storybook-addon-styled-component-theme
storybook addon
https://github.com/echoulen/storybook-addon-styled-component-theme
addon react storybook styled-components styled-components-theme typescript
Last synced: about 1 month ago
JSON representation
storybook addon
- Host: GitHub
- URL: https://github.com/echoulen/storybook-addon-styled-component-theme
- Owner: echoulen
- License: mit
- Created: 2018-06-15T07:11:45.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2022-04-29T17:58:44.000Z (about 3 years ago)
- Last Synced: 2025-03-28T16:05:20.642Z (about 2 months ago)
- Topics: addon, react, storybook, styled-components, styled-components-theme, typescript
- Language: TypeScript
- Size: 742 KB
- Stars: 191
- Watchers: 3
- Forks: 25
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://badge.fury.io/js/storybook-addon-styled-component-theme)
[](https://travis-ci.org/echoulen/storybook-addon-styled-component-theme)
[](https://codecov.io/gh/echoulen/storybook-addon-styled-component-theme)

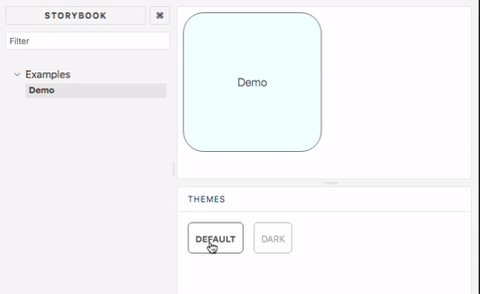
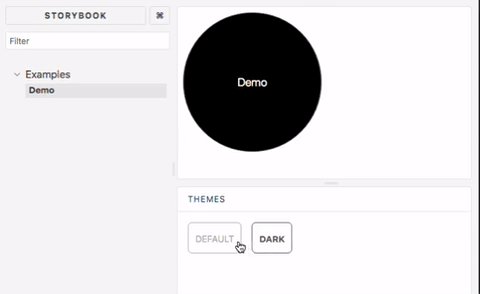
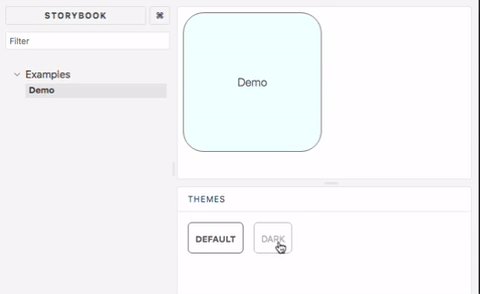
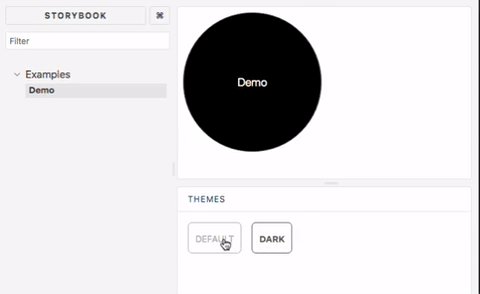
This addon allows storybook to showcase components with multiple different styled-component themes.
Supports storybook v4, v5, v6 and newer
## Installation
```bash
yarn add storybook-addon-styled-component-theme --dev
```
# Configuration
## storybook v6
#### Add a decorator to stories in .storybook/preview.js
```javascript
import { addDecorator } from "@storybook/react";
import { withThemesProvider } from "storybook-addon-styled-component-theme";
import { ThemeProvider } from "styled-components";
const themes = [theme1, theme2];
addDecorator(withThemesProvider(themes, ThemeProvider));
```
#### Add to .storybook/main.js
```
module.exports = {
...
addons: [
...
"storybook-addon-styled-component-theme/dist/preset"
]
};
```
## storybook v5 and v4
#### Add to .storybook/addons.js
```javascript
// v1.3, storybook v5.2
import "storybook-addon-styled-component-theme/dist/register";
// v1.2, storybook v4, v5.0
import "storybook-addon-styled-component-theme/dist/src/register";
```
#### addDecorator to .storybook/preview.js
```javascript
import { addDecorator } from "@storybook/react";
import { withThemesProvider } from "storybook-addon-styled-component-theme";
const themes = [theme1, theme2];
addDecorator(withThemesProvider(themes));
```
#### Remind
Make sure every theme object has a `name` property
## Contributing
##### Build local library
```shell
yarn
yarn build
```
##### Start the local example
```shell
cd example
yarn
yarn storybook
```
#### Run all the spec
```shell
yarn test
```