https://github.com/eddyverbruggen/nativescript-fingerprint-auth
:nail_care: 👱♂️ Forget passwords, use a fingerprint scanner or facial recognition!
https://github.com/eddyverbruggen/nativescript-fingerprint-auth
faceid fingerprint fingerprint-scanner nativescript nativescript-plugin passcode touch-id touchid
Last synced: 8 months ago
JSON representation
:nail_care: 👱♂️ Forget passwords, use a fingerprint scanner or facial recognition!
- Host: GitHub
- URL: https://github.com/eddyverbruggen/nativescript-fingerprint-auth
- Owner: EddyVerbruggen
- License: mit
- Created: 2015-06-10T13:12:24.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2020-09-06T09:25:12.000Z (over 5 years ago)
- Last Synced: 2025-04-09T21:19:11.011Z (8 months ago)
- Topics: faceid, fingerprint, fingerprint-scanner, nativescript, nativescript-plugin, passcode, touch-id, touchid
- Language: TypeScript
- Homepage:
- Size: 3.64 MB
- Stars: 133
- Watchers: 10
- Forks: 33
- Open Issues: 24
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# NativeScript Fingerprint Authentication
> Also works with Face ID on iPhones 🚀
[![Build Status][build-status]][build-url]
[![NPM version][npm-image]][npm-url]
[![Downloads][downloads-image]][npm-url]
[![Twitter Follow][twitter-image]][twitter-url]
[build-status]:https://travis-ci.org/EddyVerbruggen/nativescript-fingerprint-auth.svg?branch=master
[build-url]:https://travis-ci.org/EddyVerbruggen/nativescript-fingerprint-auth
[npm-image]:http://img.shields.io/npm/v/nativescript-fingerprint-auth.svg
[npm-url]:https://npmjs.org/package/nativescript-fingerprint-auth
[downloads-image]:http://img.shields.io/npm/dm/nativescript-fingerprint-auth.svg
[twitter-image]:https://img.shields.io/twitter/follow/eddyverbruggen.svg?style=social&label=Follow%20me
[twitter-url]:https://twitter.com/eddyverbruggen
> ⚠️ Looking for NativeScript 7 compatibilty? Go to [the NativeScript/plugins repo](https://github.com/NativeScript/plugins/tree/master/packages/fingerprint-auth).

## Installation
From the command prompt go to your app's root folder and execute:
```
tns plugin add nativescript-fingerprint-auth
```
Then open `App_Resources/Android/AndroidManifest.xml` and look for `minSdkVersion`.
If that's set to a version less than 23, add this `overrideLibrary` line:
```xml
```
## Demo
If you want a quickstart, [check out the demo app](https://github.com/EddyVerbruggen/nativescript-fingerprint-auth/tree/master/demo). Run it locally using these commands:
```bash
git clone https://github.com/EddyVerbruggen/nativescript-fingerprint-auth
cd nativescript-fingerprint-auth/src
npm run demo.android # or demo.ios
```





## API
Want a nicer guide than these raw code samples? Read [Nic Raboy's blog post about this plugin](https://www.thepolyglotdeveloper.com/2016/03/add-touch-id-authentication-support-to-your-nativescript-app/).
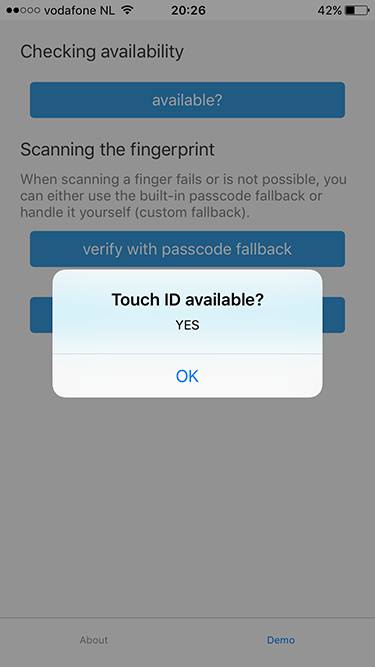
### `available`
#### JavaScript
```js
var fingerprintAuthPlugin = require("nativescript-fingerprint-auth");
var fingerprintAuth = new fingerprintAuthPlugin.FingerprintAuth();
fingerprintAuth.available().then(
function(avail) {
console.log("Available? " + avail);
}
)
```
#### TypeScript
```typescript
import { FingerprintAuth, BiometricIDAvailableResult } from "nativescript-fingerprint-auth";
class MyClass {
private fingerprintAuth: FingerprintAuth;
constructor() {
this.fingerprintAuth = new FingerprintAuth();
}
this.fingerprintAuth.available().then((result: BiometricIDAvailableResult) => {
console.log(`Biometric ID available? ${result.any}`);
console.log(`Touch? ${result.touch}`);
console.log(`Face? ${result.face}`);
});
}
```
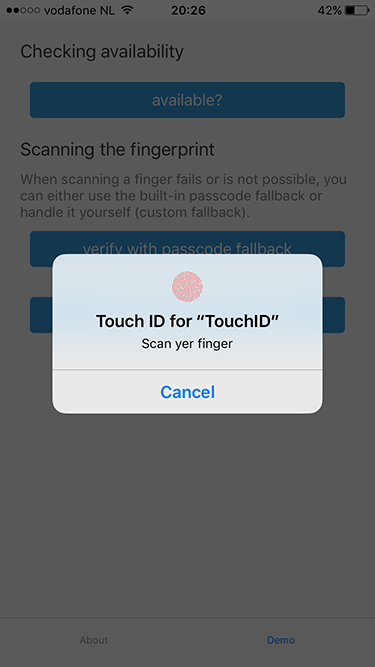
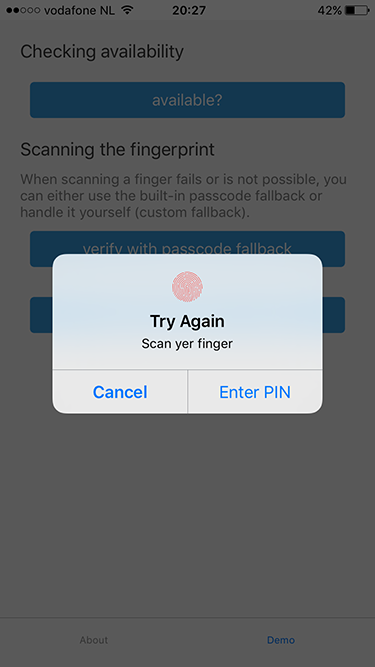
### `verifyFingerprint`
Note that on the iOS simulator this will just `resolve()`.
```typescript
fingerprintAuth.verifyFingerprint(
{
title: 'Android title', // optional title (used only on Android)
message: 'Scan yer finger', // optional (used on both platforms) - for FaceID on iOS see the notes about NSFaceIDUsageDescription
authenticationValidityDuration: 10, // optional (used on Android, default 5)
useCustomAndroidUI: false // set to true to use a different authentication screen (see below)
})
.then((enteredPassword?: string) => {
if (enteredPassword === undefined) {
console.log("Biometric ID OK")
} else {
// compare enteredPassword to the one the user previously configured for your app (which is not the users system password!)
}
})
.catch(err => console.log(`Biometric ID NOT OK: ${JSON.stringify(err)}`));
```
#### A nicer UX/UI on Android (`useCustomAndroidUI: true`)
The default authentication screen on Android is a standalone screen that (depending on the exact Android version) looks kinda 'uninteresting'.
So with version 6.0.0 this plugin added the ability to override the default screen and offer an iOS popover style which you can activate by passing in `useCustomAndroidUI: true` in the function above.
One important thing to realize is that the 'use password' option in this dialog doesn't verify the entered password against
the system password. It must be used to compare the entered password with an app-specific password the user previously configured.
The password fallback can be disabled by overriding the default `use_password` text to a blank string (see optional change below for details on how to do this).
##### Optional change
If you want to override the default texts of this popover screen, then drop a file [`strings.xml`](https://github.com/EddyVerbruggen/nativescript-fingerprint-auth/blob/5a14f96f7e752953df506401588b5694e3ab6444/demo/app/App_Resources/Android/src/main/res/values/strings.xml) in your project and override the properties you like. See the demo app for an example.
##### ⚠️ Important note when using NativeScript < 5.4.0
**Use plugin version < 7.0.0 to be able to use this feature with NativeScript < 5.4.0**
> Skip this section if you're on NativeScript 5.4.0 or newer because it's all handled automatically!
To be able to use this screen, a change to `App_Resources/Android/AndroidManifest.xml` is required as our NativeScript activity needs to extend AppCompatActivity (note that in the future this may become the default for NativeScript apps).
To do so, open the file and replace ` {
console.log("Fingerprint was OK");
},
error => {
// when error.code === -3, the user pressed the button labeled with your fallbackMessage
console.log("Fingerprint NOT OK. Error code: " + error.code + ". Error message: " + error.message);
}
);
```
## Face ID (iOS)
iOS 11 added support for Face ID and was first supported by the iPhone X.
The developer needs to provide a value for `NSFaceIDUsageDescription`, otherwise your app may crash.
You can provide this value (the reason for using Face ID) by adding something like this to `app/App_Resources/ios/Info.plist`:
```xml
NSFaceIDUsageDescription
For easy authentication with our app.
```
## Security++ (iOS)
Since iOS9 it's possible to check whether or not the list of enrolled fingerprints changed since
the last time you checked it. It's recommended you add this check so you can counter hacker attacks
to your app. See [this article](https://godpraksis.no/2016/03/fingerprint-trojan/) for more details.
So instead of checking the fingerprint after `available` add another check.
In case `didFingerprintDatabaseChange` returns `true` you probably want to re-authenticate your user
before accepting valid fingerprints again.
```typescript
fingerprintAuth.available().then(avail => {
if (!avail) {
return;
}
fingerprintAuth.didFingerprintDatabaseChange().then(changed => {
if (changed) {
// re-auth the user by asking for his credentials before allowing a fingerprint scan again
} else {
// call the fingerprint scanner
}
});
});
```
## Changelog
- 6.2.0 [Fixed a potential bypass on iOS](https://github.com/EddyVerbruggen/nativescript-fingerprint-auth/issues/41).
- 6.1.0 [Fixed potentioal bypasses on Android](https://github.com/EddyVerbruggen/nativescript-fingerprint-auth/milestone/8?closed=1).
- 6.0.3 [Android interfered with other plugins' Intents](https://github.com/EddyVerbruggen/nativescript-fingerprint-auth/pull/28).
- 6.0.2 [Plugin not working correctly on iOS production builds / TestFlight](https://github.com/EddyVerbruggen/nativescript-fingerprint-auth/issues/27).
- 6.0.1 Fixed a compatibility issues with NativeScript 3.4.
- 6.0.0 Allow custom UI on Android.
- 5.0.0 Better `Face ID` support. Breaking change, see the API for `available`.
- 4.0.1 Aligned with [the official NativeScript plugin seed](https://github.com/NativeScript/nativescript-plugin-seed). Requires NativeScript 3.0.0+. Thanks, @angeltsvetkov!
- 4.0.0 Converted to TypeScript. Changed the error response type of `verifyFingerprintWithCustomFallback`.
- 3.0.0 Android support added. Renamed `nativescript-touchid` to `nativescript-fingerprint-auth` (sorry for any inconvenience!).
- 2.1.1 Xcode 8 compatibility - requires NativeScript 2.3.0+.
- 2.1.0 Added `didFingerprintDatabaseChange` for enhanced security.
- 2.0.0 Added `verifyFingerprintWithCustomFallback`, `verifyFingerprint` now falls back to the passcode.
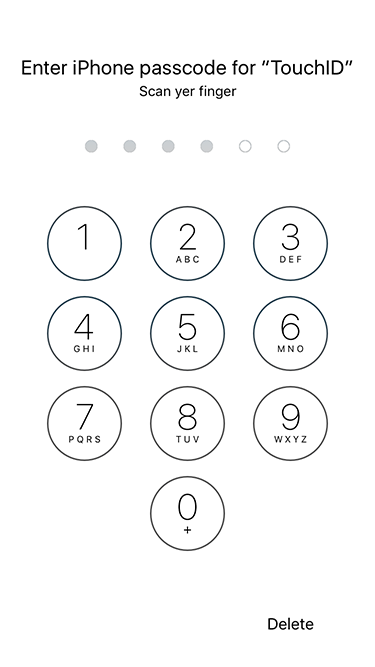
- 1.2.0 You can now use the built-in passcode interface as fallback.
- 1.1.1 Added TypeScript definitions.
- 1.1.0 Added Android platform which will always return false for `touchid.available`.