https://github.com/eddyverbruggen/nativescript-printer
:fax: Send an image or the screen contents to a physical printer
https://github.com/eddyverbruggen/nativescript-printer
nativescript nativescript-plugin print printer screenshot
Last synced: 10 months ago
JSON representation
:fax: Send an image or the screen contents to a physical printer
- Host: GitHub
- URL: https://github.com/eddyverbruggen/nativescript-printer
- Owner: EddyVerbruggen
- License: mit
- Created: 2016-12-08T20:48:47.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2024-02-28T07:35:17.000Z (almost 2 years ago)
- Last Synced: 2025-03-28T22:41:25.250Z (10 months ago)
- Topics: nativescript, nativescript-plugin, print, printer, screenshot
- Language: TypeScript
- Homepage:
- Size: 2.72 MB
- Stars: 37
- Watchers: 4
- Forks: 13
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# NativeScript Printer plugin
[![Build Status][build-status]][build-url]
[![NPM version][npm-image]][npm-url]
[![Downloads][downloads-image]][npm-url]
[![Twitter Follow][twitter-image]][twitter-url]
[build-status]:https://travis-ci.org/EddyVerbruggen/nativescript-printer.svg?branch=master
[build-url]:https://travis-ci.org/EddyVerbruggen/nativescript-printer
[npm-image]:http://img.shields.io/npm/v/nativescript-printer.svg
[npm-url]:https://npmjs.org/package/nativescript-printer
[downloads-image]:http://img.shields.io/npm/dm/nativescript-printer.svg
[twitter-image]:https://img.shields.io/twitter/follow/eddyverbruggen.svg?style=social&label=Follow%20me
[twitter-url]:https://twitter.com/eddyverbruggen
> Think about the environment before printing!
## Installation
From the command prompt go to your app's root folder and execute:
```
tns plugin add nativescript-printer
```
## Demo app
Want to dive in quickly? Check out [the demo](https://github.com/EddyVerbruggen/nativescript-printer/tree/master/demo)! Otherwise, continue reading.
Run the demo app from the root of the project: `npm run demo.ios` or `npm run demo.android`.
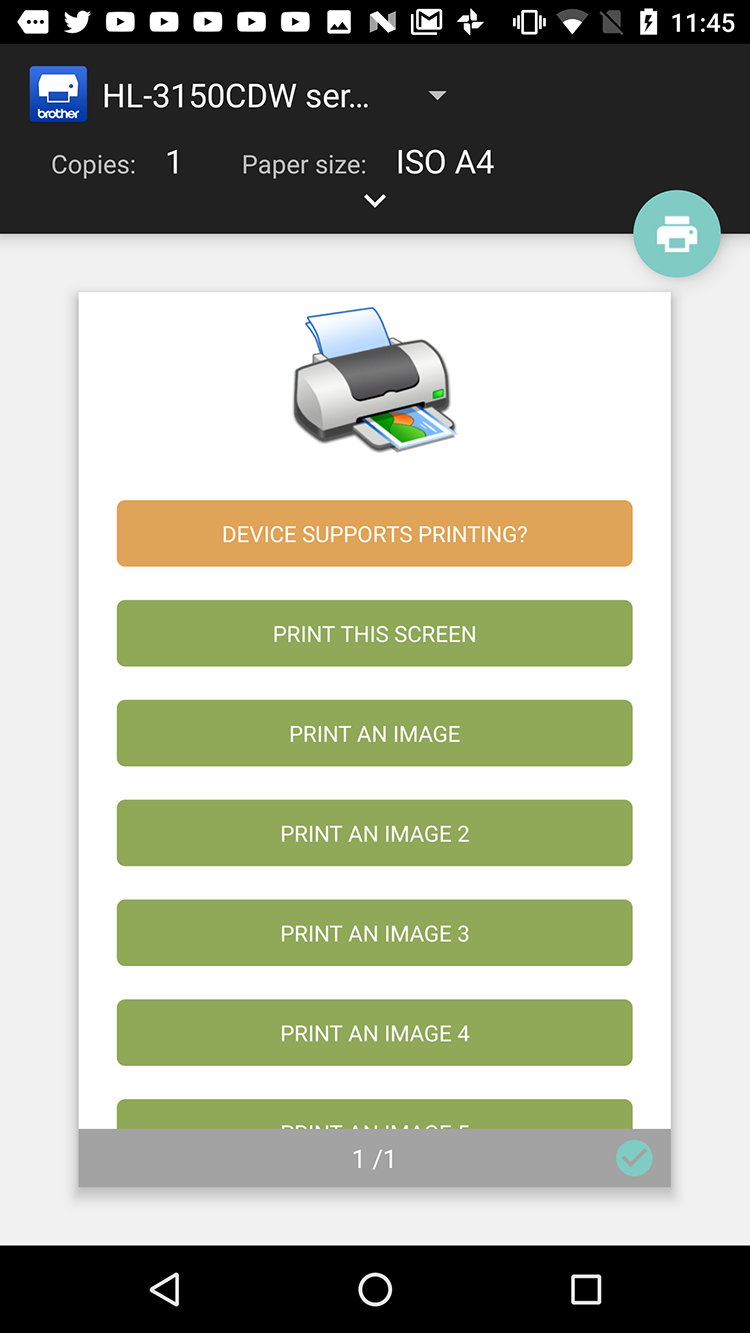
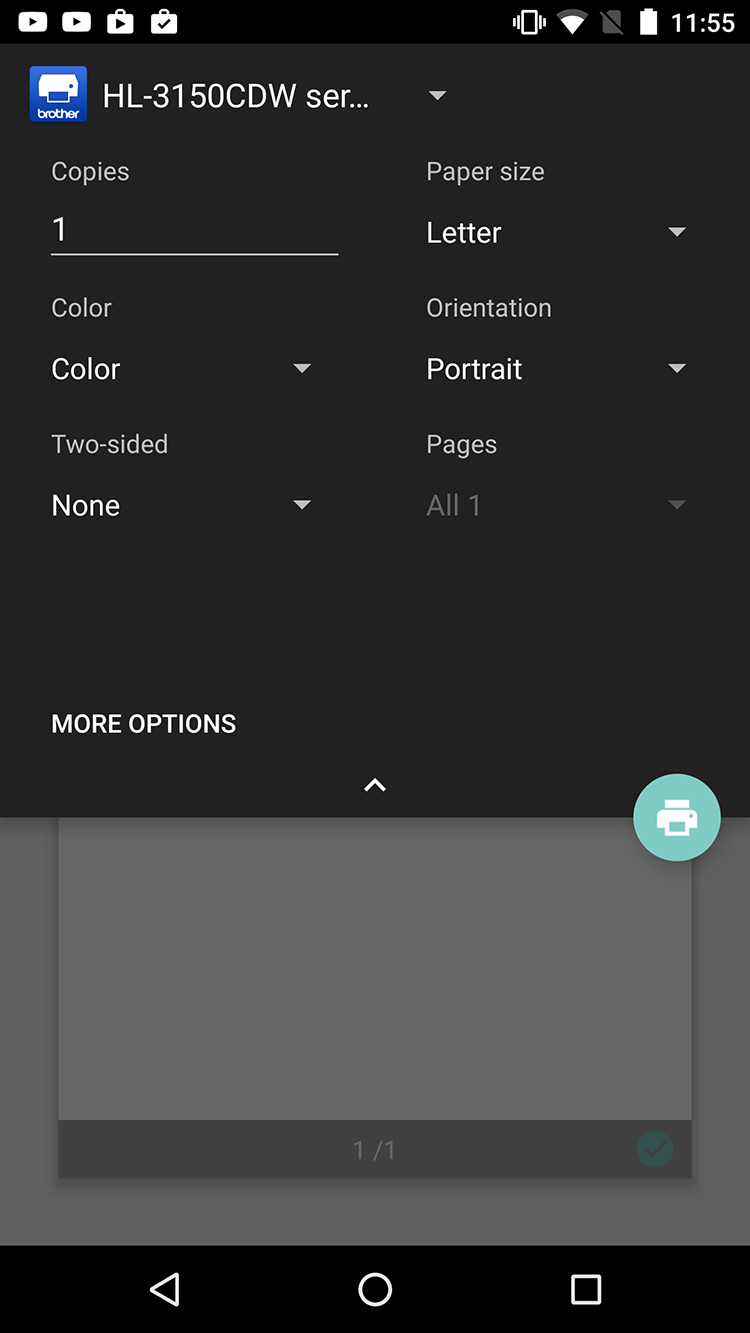
### Android screenshots


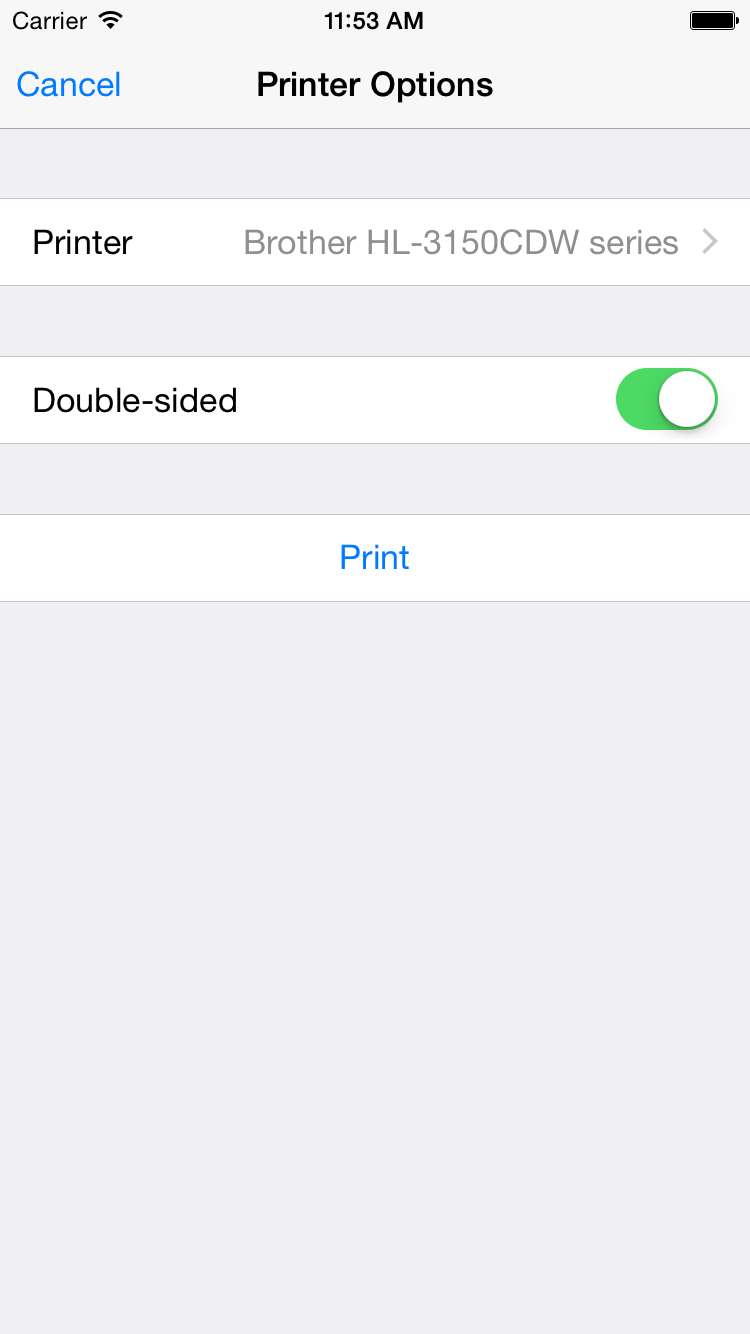
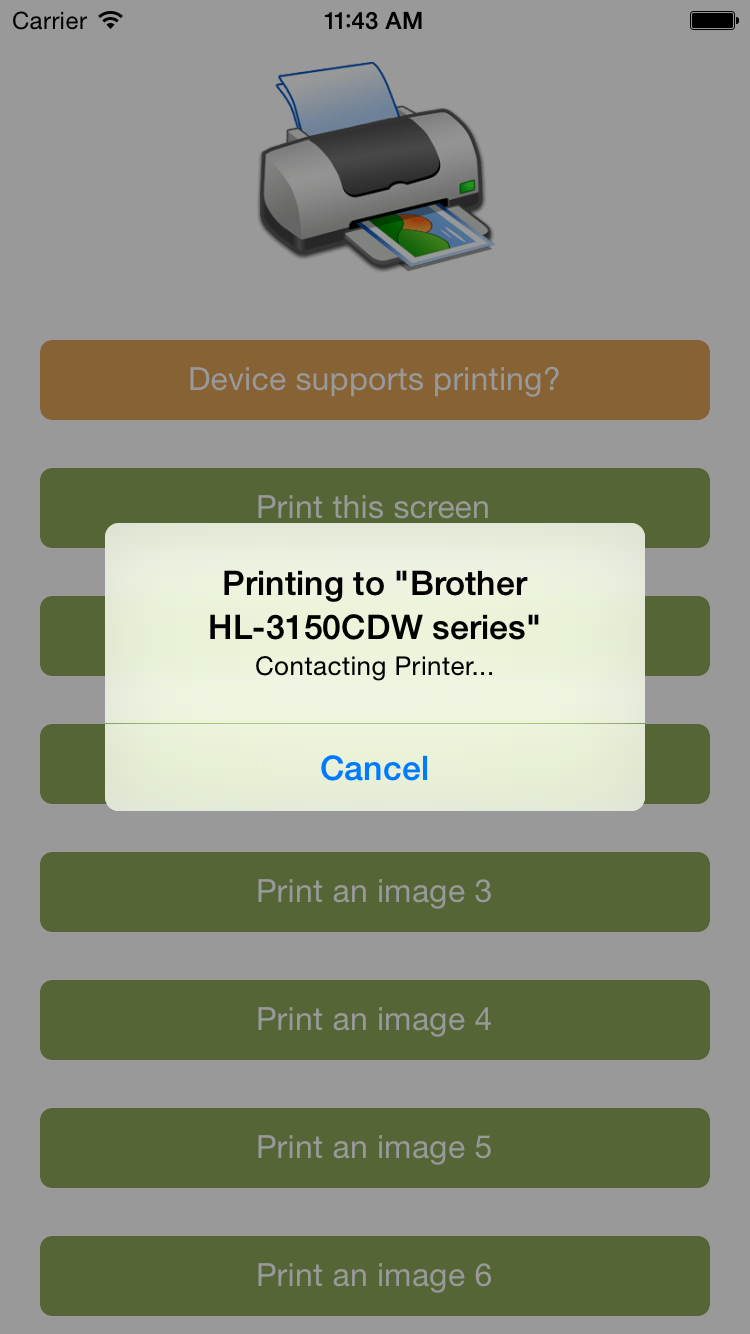
### iOS screenshots


## API
### `isSupported`
Not all devices support printing, so it makes sense to check the device capabilties beforehand.
##### TypeScript
```typescript
// require the plugin
import {Printer} from "nativescript-printer";
// instantiate the plugin
let printer = new Printer();
printer.isSupported().then((supported) => {
alert(supported ? "Yep!" : "Nope :'(");
}, (error) => {
alert("Error: " + error);
});
```
### `printImage`
##### TypeScript
```typescript
// let's load an image that we can print. In this case from a local folder.
let fs = require("file-system");
let appPath = fs.knownFolders.currentApp().path;
let imgPath = appPath + "/res/printer.png";
let imgSrc = new ImageSource();
imgSrc.loadFromFile(imgPath);
printer.printImage({
imageSrc: imgSrc
}).then((success) => {
alert(success ? "Printed!" : "Not printed");
}, (error) => {
alert("Error: " + error);
});
```
### `printPDF`
##### TypeScript
```typescript
import { knownFolders } from "tns-core-modules/file-system/file-system";
printer.printPDF({
pdfPath: knownFolders.currentApp().path + "/pdf-test.pdf"
}).then((success) => {
alert(success ? "Printed!" : "Not printed");
}, (error) => {
alert("Error: " + error);
});
```
### `printScreen`
Prints the current screen contents. Anything off screen will not be printed.
##### TypeScript
```typescript
printer.printScreen().then((success) => {
alert(success ? "Printed!" : "Not printed");
}, (error) => {
alert("Error: " + error);
});
```
You can also print a specific portion of the screen, which also enables you to print
views that are larger than the viewport. This is an example of a non-Angular NativeScript app:
**Note**
If the view is either of the following depending on the size of it's contents it would break into multiple pages.
`Label | TextView | HtmlView | WebView`
```xml
```
```js
public print(args) {
printer.printScreen({
view: args.object.page.getViewById("printMe")
});
}
```