https://github.com/edgar-zigis/GaugeSlider
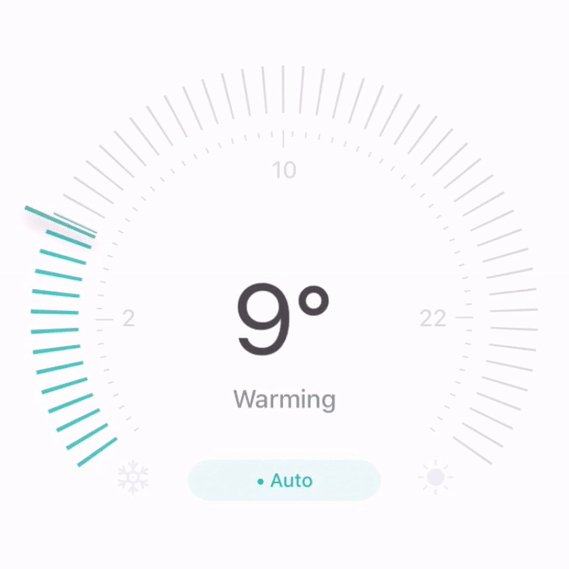
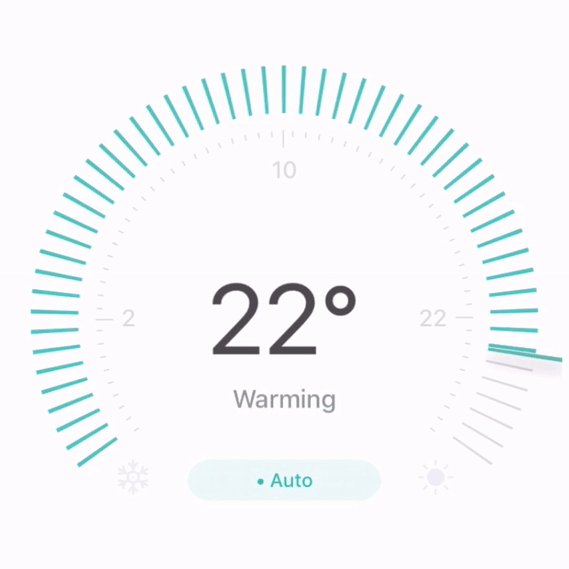
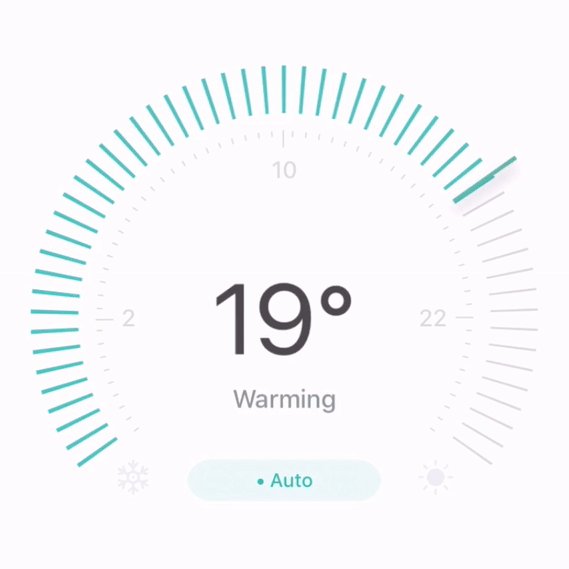
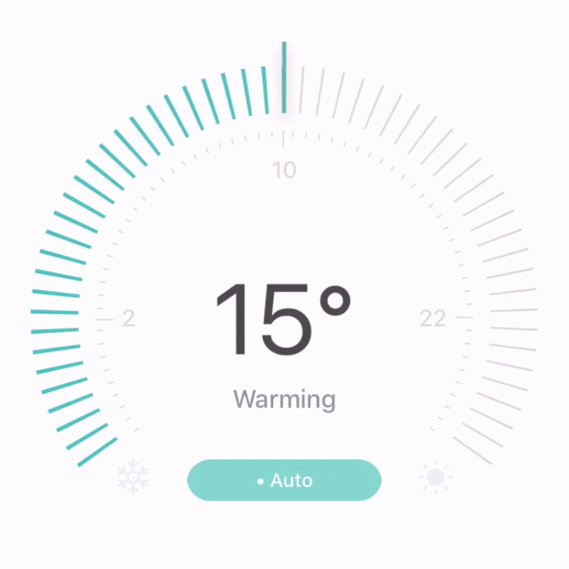
Highly customizable GaugeSlider designed for a Smart Home app. Featured at Medium.
https://github.com/edgar-zigis/GaugeSlider
gauge home ios material slider smart swift
Last synced: 8 months ago
JSON representation
Highly customizable GaugeSlider designed for a Smart Home app. Featured at Medium.
- Host: GitHub
- URL: https://github.com/edgar-zigis/GaugeSlider
- Owner: edgar-zigis
- License: mit
- Created: 2019-08-23T20:58:03.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-03-07T16:12:41.000Z (almost 4 years ago)
- Last Synced: 2024-10-03T01:03:21.960Z (about 1 year ago)
- Topics: gauge, home, ios, material, slider, smart, swift
- Language: Swift
- Homepage:
- Size: 10.3 MB
- Stars: 133
- Watchers: 5
- Forks: 9
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - GaugeSlider - Highly customizable GaugeSlider designed for a Smart Home app. Featured at Medium. [•](https://raw.githubusercontent.com/edgar-zigis/GaugeSlider/master/sampleGif.gif) (Content / Slider)
README
# GaugeSlider
Highly customizable GaugeSlider primarily designed for a Smart Home app.
##### Minimum iOS version 11.0

### Carthage
```
github "edgar-zigis/GaugeSlider" ~> 1.2.1
```
### Cocoapods
```
pod 'GaugeSlider', '~> 1.2.1'
```
### Swift Package Manager
```
dependencies: [
.package(url: "https://github.com/edgar-zigis/GaugeSlider.git", .upToNextMajor(from: "1.2.1"))
]
```
### Usage
``` swift
let v = GaugeSliderView()
v.blankPathColor = UIColor(red: 218/255, green: 218/255, blue: 218/255, alpha: 1) // -> inactive track color
v.fillPathColor = UIColor(red: 74/255, green: 196/255, blue: 192/255, alpha: 1) // -> filled track color
v.indicatorColor = UIColor(red: 94/255, green: 187/255, blue: 169/255, alpha: 1)
v.unitColor = UIColor(red: 74/255, green: 74/255, blue: 74/255, alpha: 1)
v.placeholderColor = UIColor(red: 139/255, green: 154/255, blue: 158/255, alpha: 1)
v.unitIndicatorColor = UIColor(red: 74/255, green: 74/255, blue: 74/255, alpha: 0.2)
v.customControlColor = UIColor(red: 47/255, green: 190/255, blue: 169/255, alpha: 1)
v.unitFont = UIFont.systemFont(ofSize: 67)
v.placeholderFont = UIFont.systemFont(ofSize: 17, weight: .medium)
v.unitIndicatorFont = UIFont.systemFont(ofSize: 16, weight: .medium)
v.customControlButtonTitle = "• Auto"
v.isCustomControlActive = false
v.customControlButtonVisible = true
v.placeholder = "Warming"
v.unit = "°" // -> change default unit from temperature to anything you like
v.progress = 80 // -> 0..100 a way to say percentage
v.value = 10
v.minValue = 5
v.maxValue = 25
v.countingMethod = GaugeSliderCountingMethod.easeInOut // -> sliding animation style
v.delegationMode = .singular // -> or .immediate(interval: Int)
v.leftIcon = UIImage(named: "snowIcon")
v.rightIcon = UIImage(named: "sunIcon")
```
### Remarks
It can be used both programmatically and with story boards. Samples are available at **Tests/GaugeSliderTests**