https://github.com/edheltzel/vscode-better-solarized
☯ A better Solarized theme for Visual Studio Code
https://github.com/edheltzel/vscode-better-solarized
solarized solarized-dark-theme solarized-theme visual-studio-code vscode vscode-extension vscode-theme vscode-themes
Last synced: 8 months ago
JSON representation
☯ A better Solarized theme for Visual Studio Code
- Host: GitHub
- URL: https://github.com/edheltzel/vscode-better-solarized
- Owner: edheltzel
- License: mit
- Created: 2017-07-03T16:39:40.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2024-05-28T16:27:58.000Z (over 1 year ago)
- Last Synced: 2024-05-29T03:09:36.527Z (over 1 year ago)
- Topics: solarized, solarized-dark-theme, solarized-theme, visual-studio-code, vscode, vscode-extension, vscode-theme, vscode-themes
- Language: Nunjucks
- Homepage: https://marketplace.visualstudio.com/items?itemName=ginfuru.ginfuru-better-solarized-dark-theme
- Size: 8.43 MB
- Stars: 36
- Watchers: 3
- Forks: 8
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.txt
Awesome Lists containing this project
README

# The Original Better Solarized + Selenized [](https://github.com/edheltzel/flightdeck/releases/latest)
## Please ⭐ Star this project if you like it!
This is an improvement to the built-in/original Solarized theme that comes with Visual Studio Code. It leverages [Boxy Solarized Theme](https://github.com/bofm/sublime-boxy-theme), with several modifications, tweaks, and customizations. Better Solarized will always draw inspiration from the original [Solarized](https://github.com/altercation/solarized) project and now includes the [Selenized](https://github.com/jan-warchol/selenized/blob/master/whats-wrong-with-solarized.md) color palette.
Five(5) variants:
1. Solarized Dark
2. Solarized Light
3. Solarized Dark with Italics
4. Selenized Dark
5. Selenized Light
### Featured on:
- [vscode.email](https://mailchi.mp/vscode/80?e=b9d3c8f738) newsletter.
- located on several VSCode Theme Lists.
## Additional Customization and other Tweaks
**See something that you'd rather change?**
No problem, feel free to edit and customize by using the `workbench.colorCustomizations` setting. Check out the [Theme Color Reference](https://code.visualstudio.com/docs/getstarted/theme-color-reference) for additional options.
Open up your `settings.json` and hack way.
```json
"workbench.colorCustomizations":{
"peekView.border": "#E50A69AB",
"peekViewTitle.background": "#002b36",
"peekViewResult.background": "#00212b",
"peekViewEditor.background": "#002b36",
"peekViewEditor.matchHighlightBackground": "#00212bAB",
"editorBracketHighlight.foreground1": "#cdcdcdff",
"editorBracketHighlight.foreground2": "#b58900ff",
"editorBracketHighlight.foreground3": "#d33682ff",
},
"editor.tokenColorCustomizations": {
"[Better Solarized Dark]": {
"textMateRules": [
{
"scope": "support.type.property-name.table.toml",
"settings": {
"foreground": "#FDF6E3",
"fontStyle": "bold"
}
}
]
}
},
```
This is just an example, you can customize any color you want)
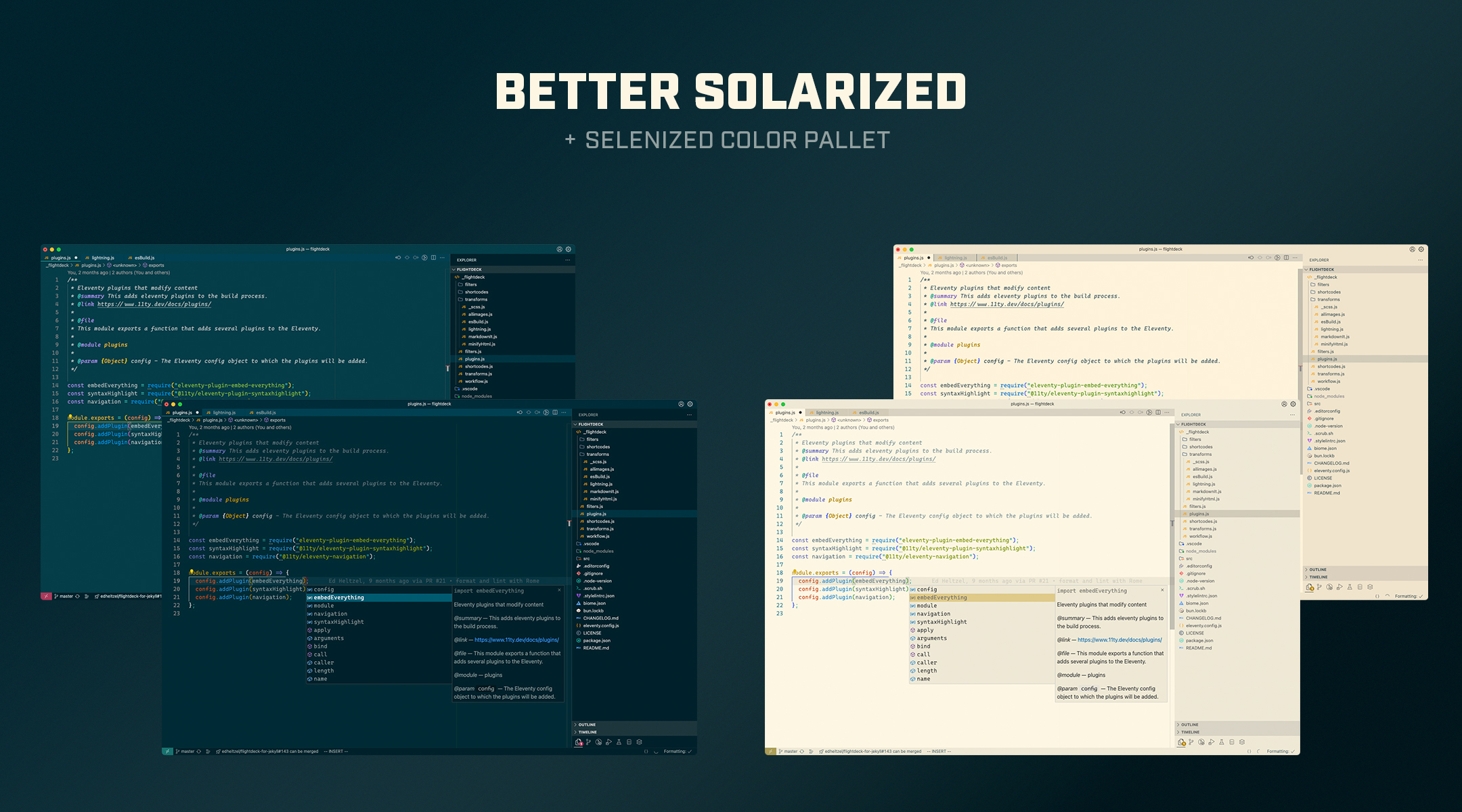
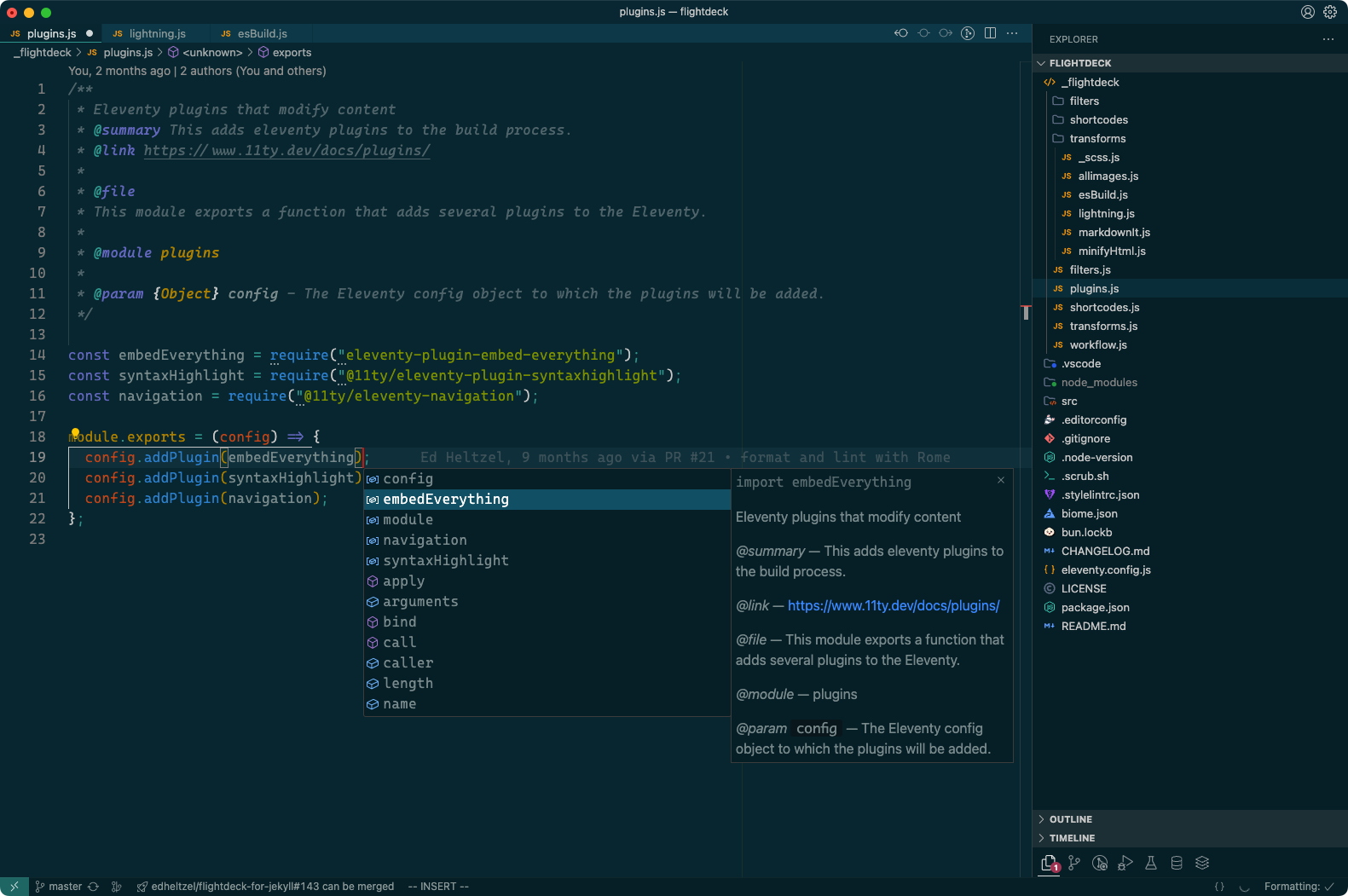
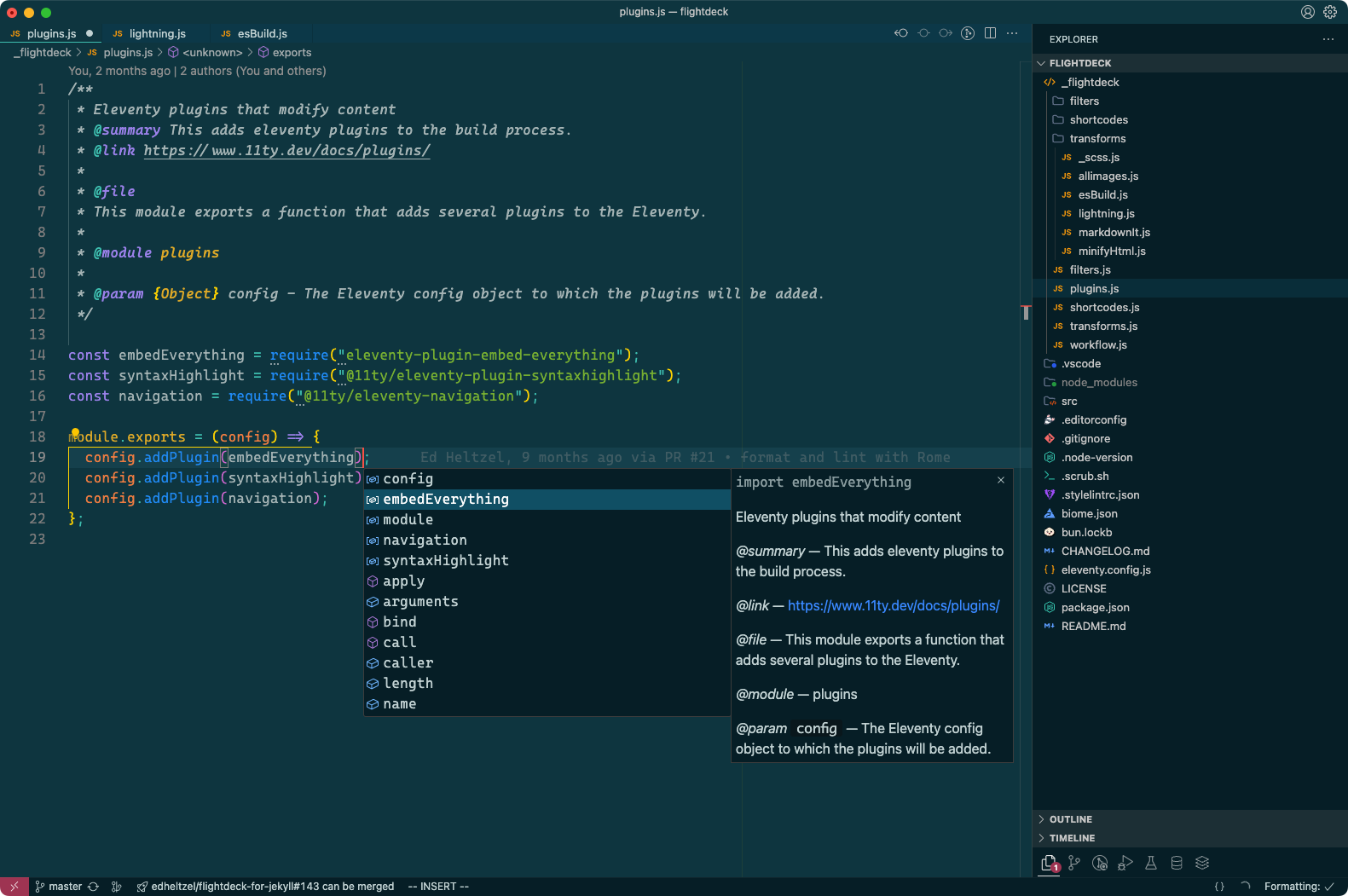
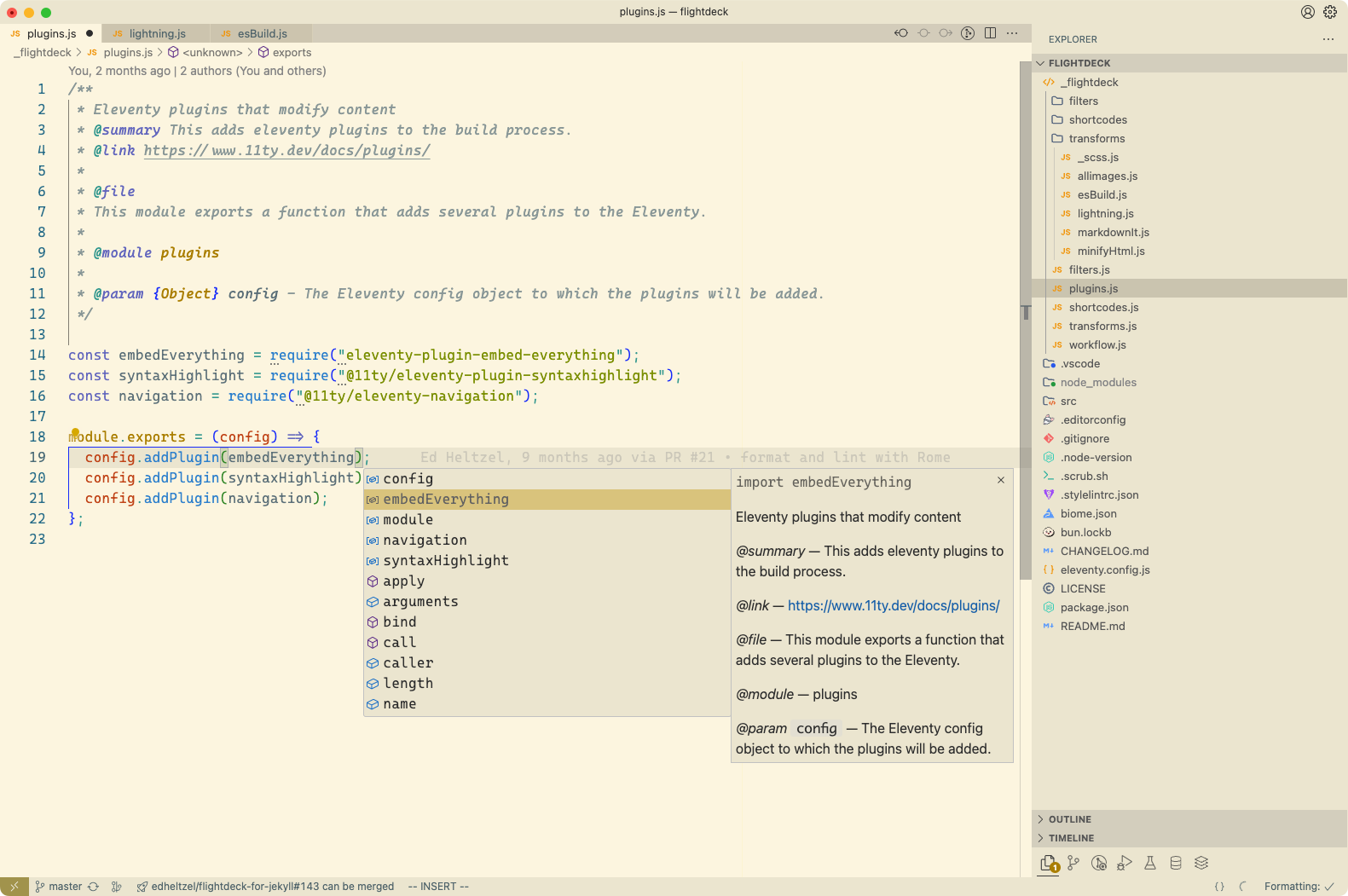
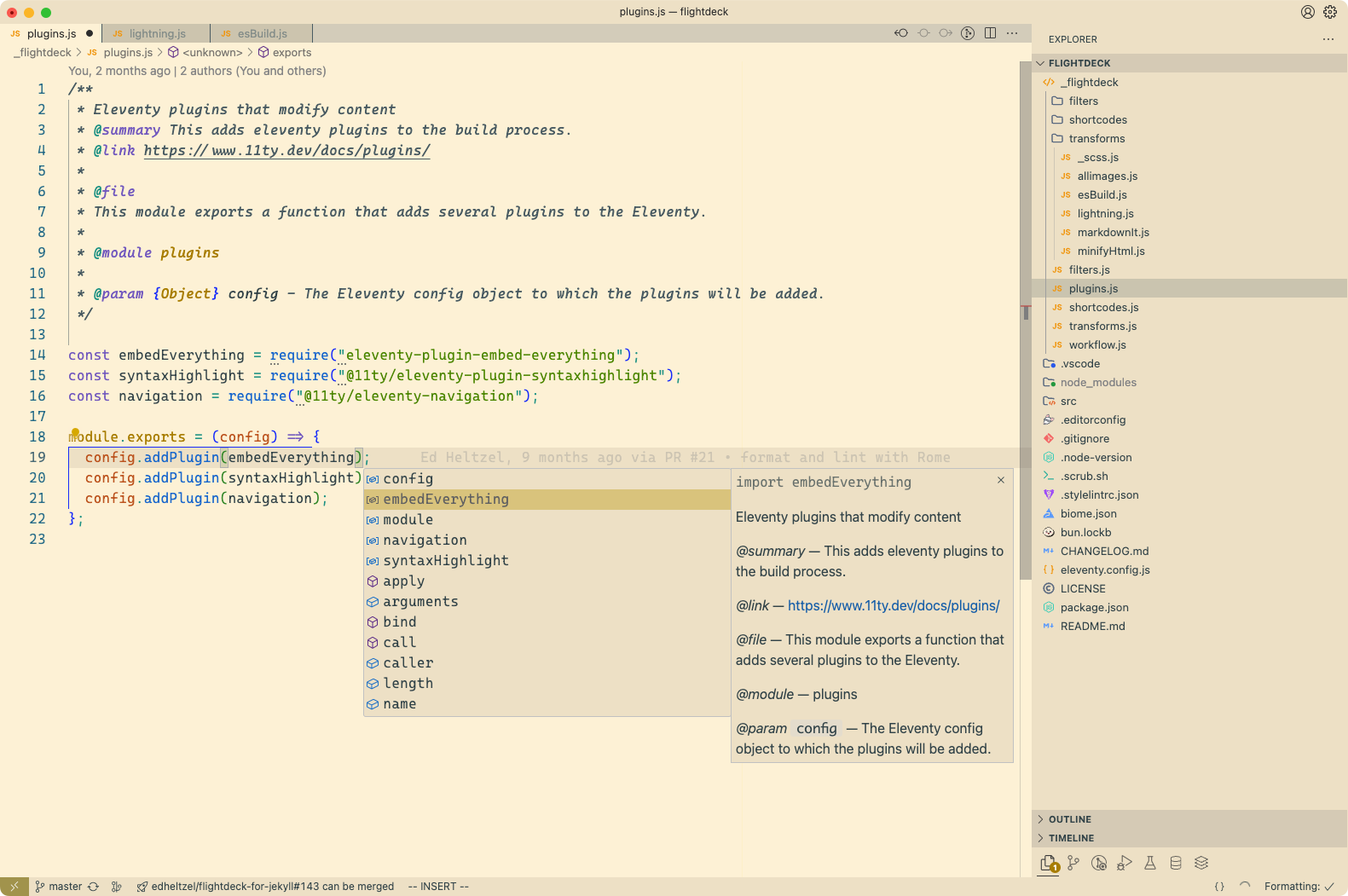
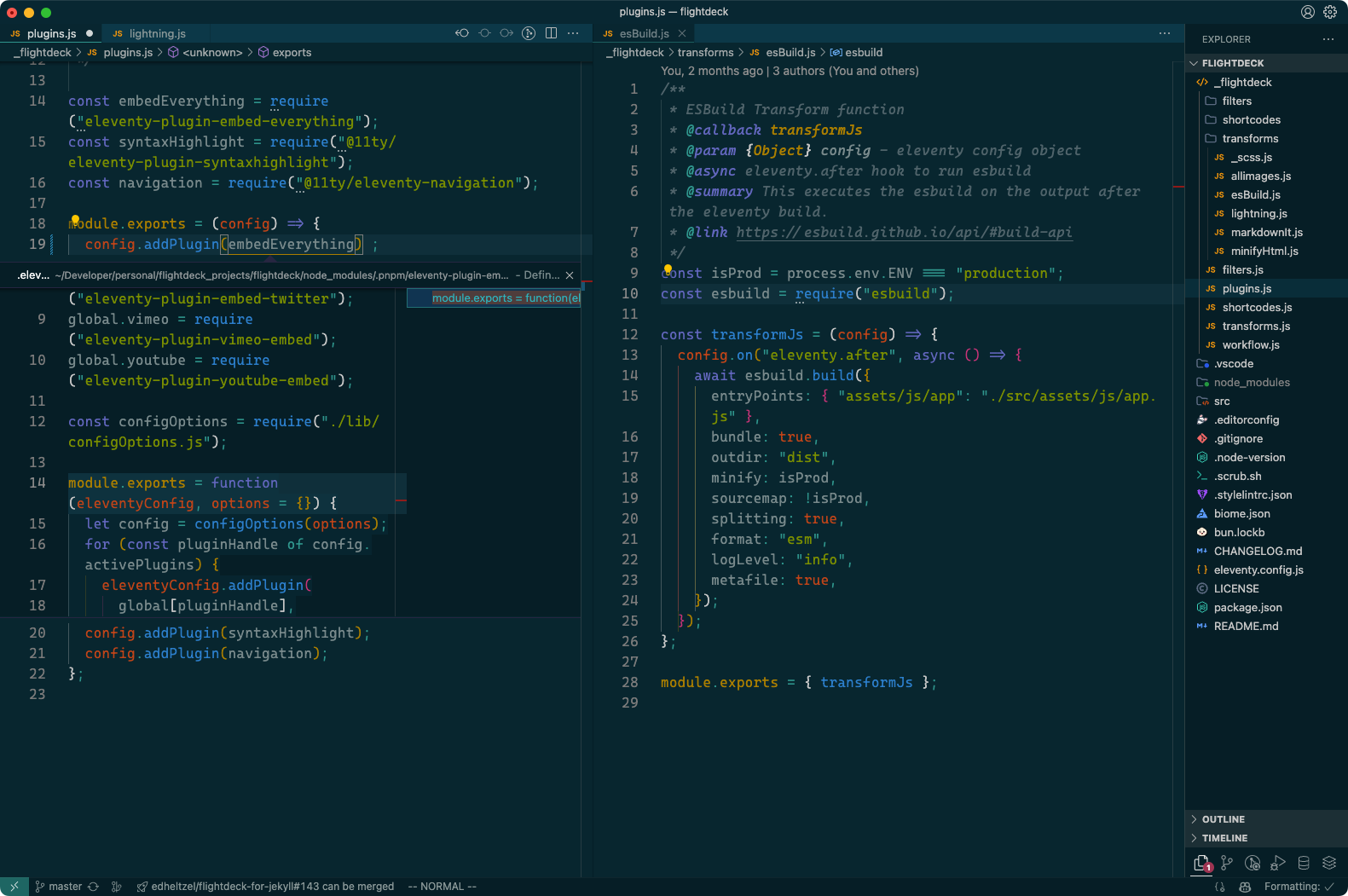
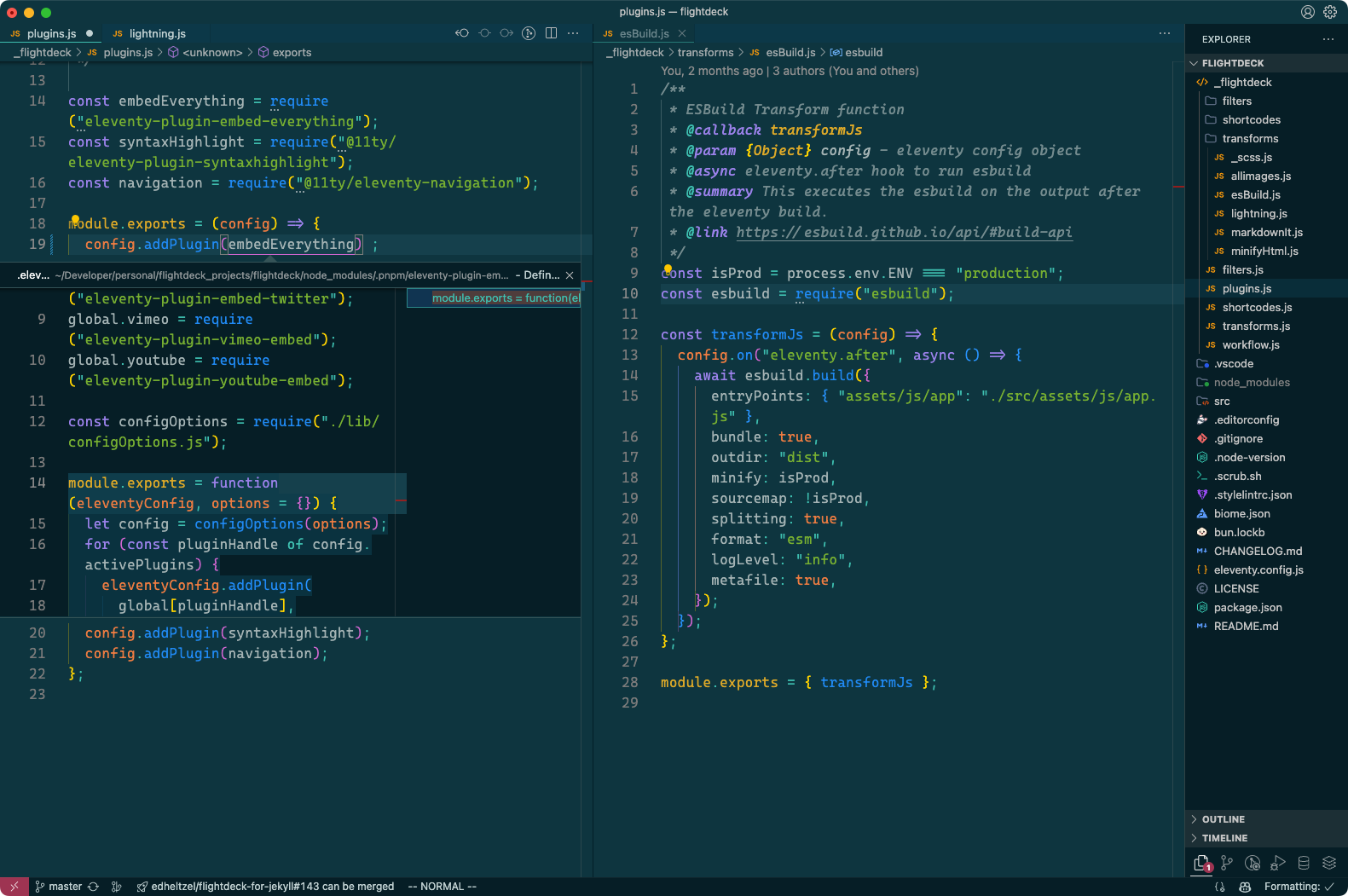
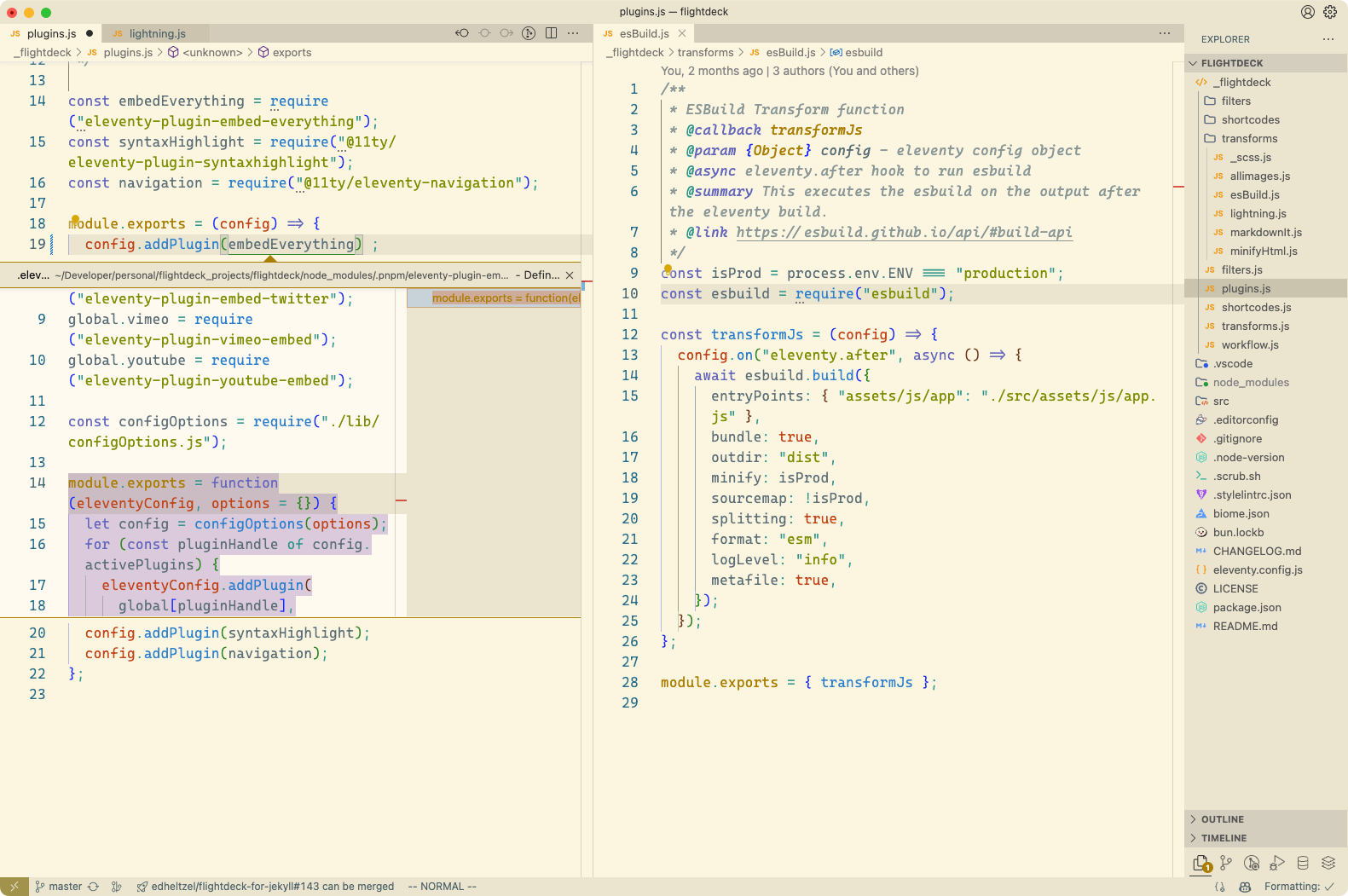
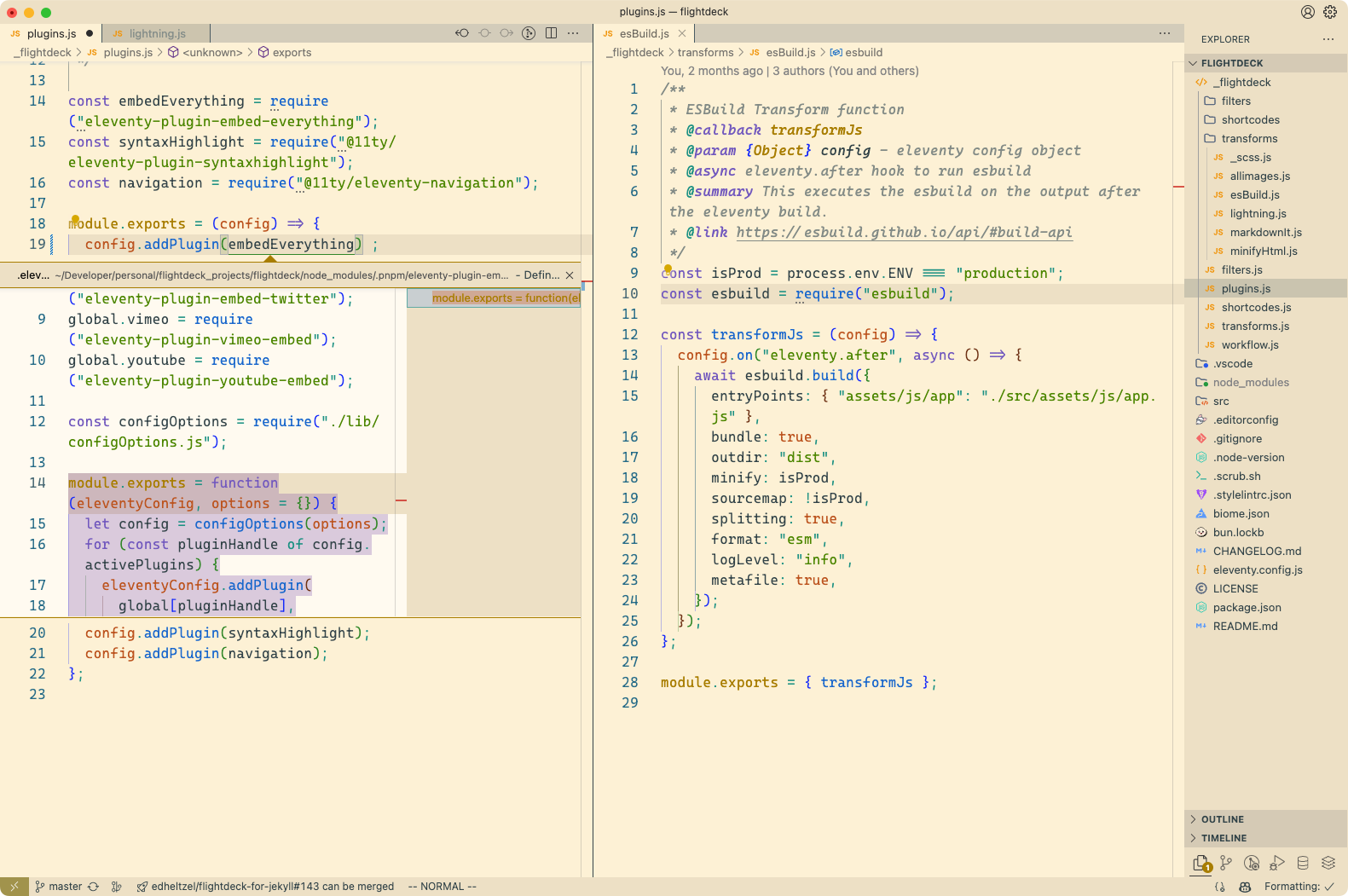
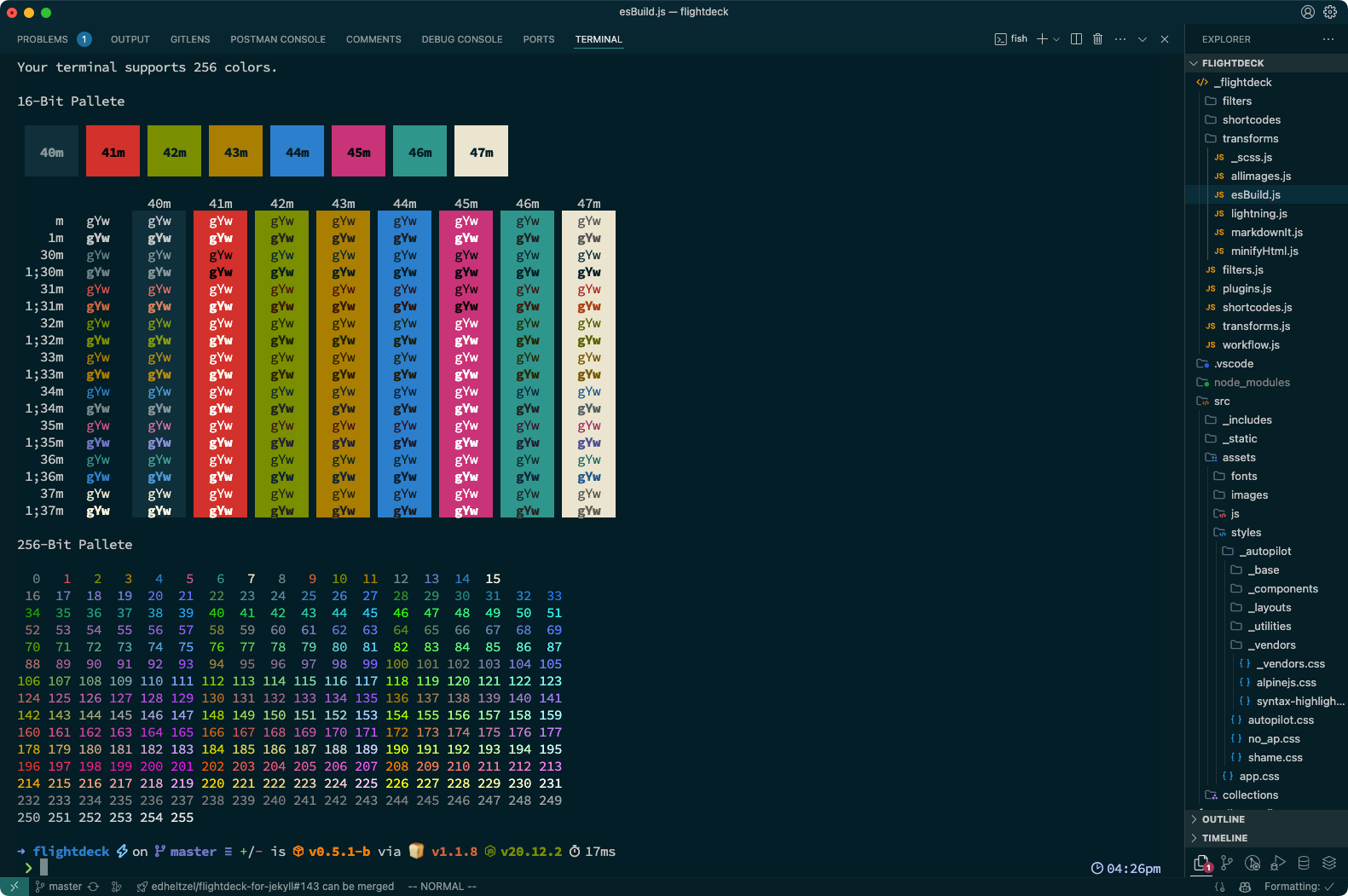
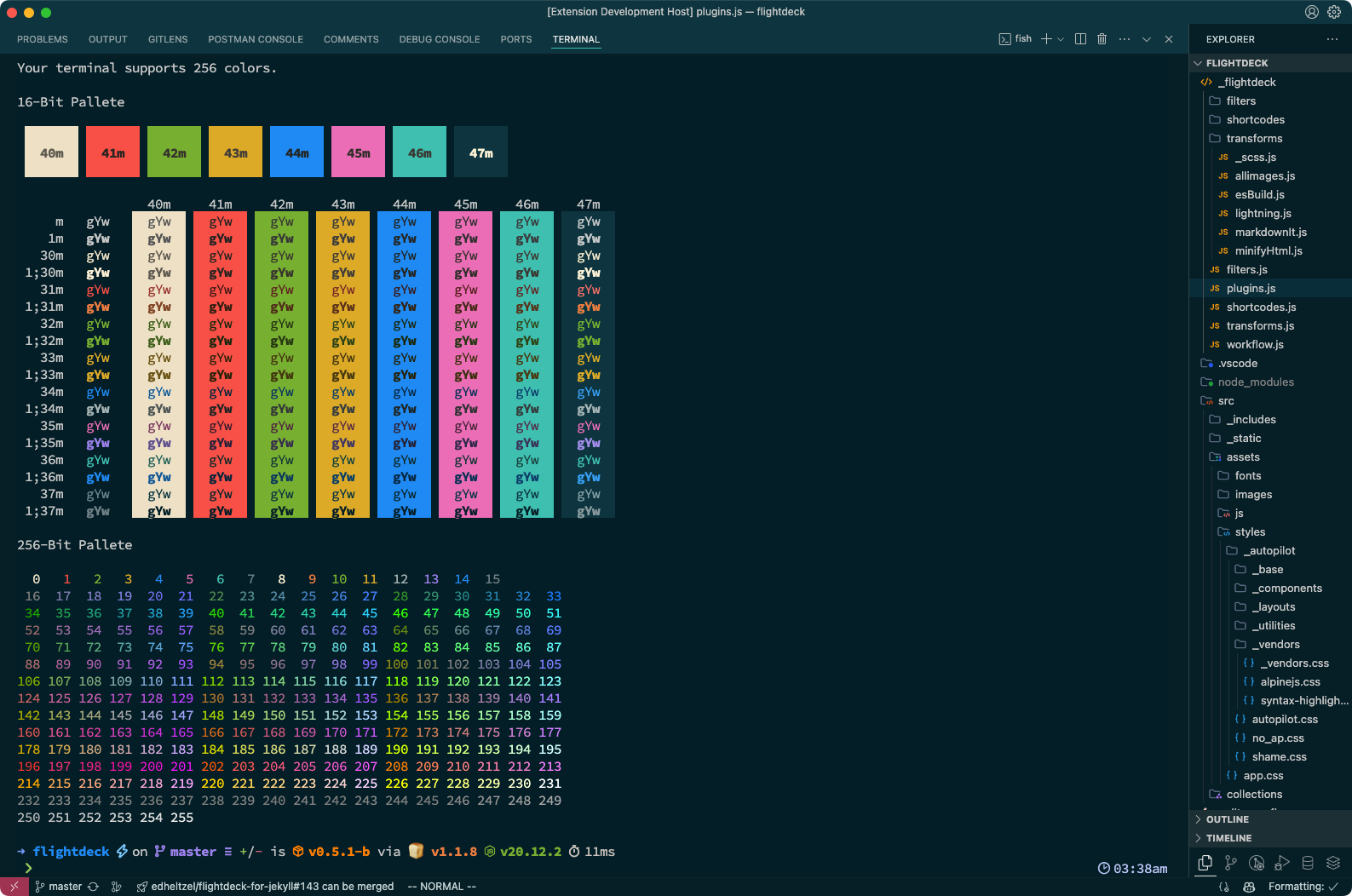
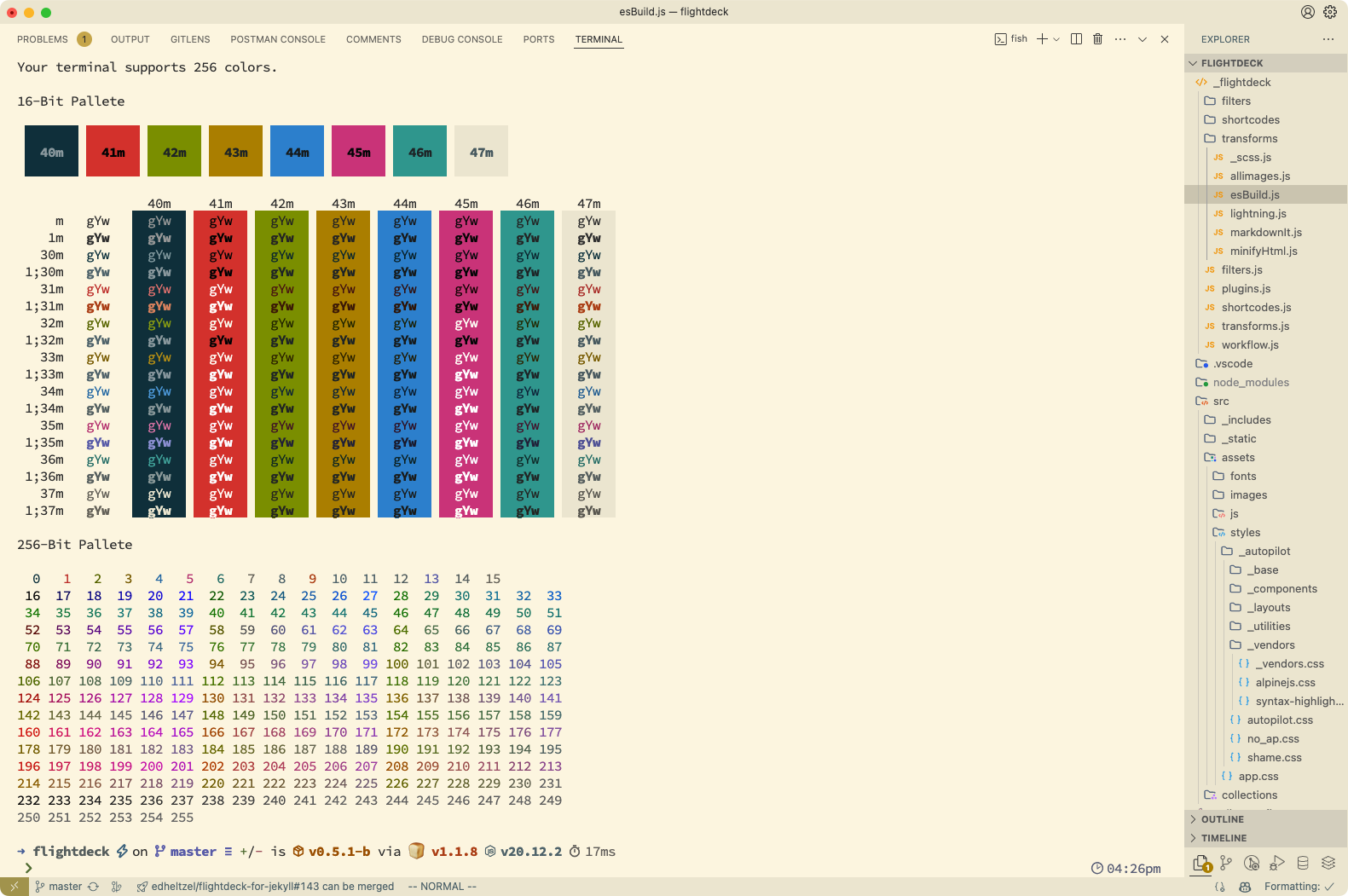
## ScreenShots
| Better Solarized | Better Selenized |
| -------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------- |
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
## Development
So theme development is a little unique, in the fact that I've chosen to use [Eleventy](https://11ty.dev) to generate the JSON files using Nunjucks for templates. Eleventy is very versatile without an opinionated structure, which is why I use it.
Each theme is generated from the `./src/data/themes.js` file and has a companion Nunjucks template in `./src` which is then compiled into the `./themes` directory.
### Getting Started
1. Clone the repository `gh repo clone edheltzel/vscode-better-solarized && cd vscode-better-solarized`
2. Run `pnpm install`
3. Execute the **run without debugging**: `Run > Run without debugging` OR `ctrl + F5` (see: [VSCode Debugging](https://code.visualstudio.com/Docs/editor/debugging#_run-mode)) to start development.
4. Either open the terminal and run `pnpm run serve` or run a task with the command prompt `Tasks: Run Task` and select `npm: serve` (Either option works - I personally run the task inside of the terminal).
5. To edit the theme colors open the `./src/data/themes.js` file and edit the colors as needed and/or edit any of the Nunjucks files in the `./src` directory.
#### NPM Scripts
```shell
Lifecycle scripts:
publish
vsce publish
release
gh release create v%npm_package_version% --generate-notes --latest
Commands available via "pnpm run":
build
pnpm dlx @11ty/eleventy
serve
pnpm dlx @11ty/eleventy --watch
```
- `pnpm run build` - Builds the theme files for production
- `pnpm run serve` - Builds the theme files and watches for changes
- `pnpm run release` - Creates a new release using the current version in `package.json`