Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ediamin/wp-block-theme-companion
A VSCode extension for WordPress Block Theme development
https://github.com/ediamin/wp-block-theme-companion
autocomplete css-variables gutenberg gutenberg-theme theme-json vscode vscode-extension wordpress
Last synced: about 1 month ago
JSON representation
A VSCode extension for WordPress Block Theme development
- Host: GitHub
- URL: https://github.com/ediamin/wp-block-theme-companion
- Owner: ediamin
- License: mit
- Created: 2023-08-07T11:08:14.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-10-07T14:02:16.000Z (over 1 year ago)
- Last Synced: 2024-11-11T14:54:38.052Z (3 months ago)
- Topics: autocomplete, css-variables, gutenberg, gutenberg-theme, theme-json, vscode, vscode-extension, wordpress
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=ediamin.wp-block-theme-companion
- Size: 2.33 MB
- Stars: 5
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

WP Block Theme Companion is a VSCode extension for WordPress Block Theme developers with advanced features such as CSS variable autocompletion, hover preview etc.
## Getting Started
**[Install via the Visual Studio Code Marketplace →](https://marketplace.visualstudio.com/items?itemName=ediamin.wp-block-theme-companion)**
In order to use the extension you must have the `theme.json` file in your workspace. You need to set the theme.json path using `wpBlockThemeCompanion.themeJsonPath` settings. You can set the path easily in two ways:
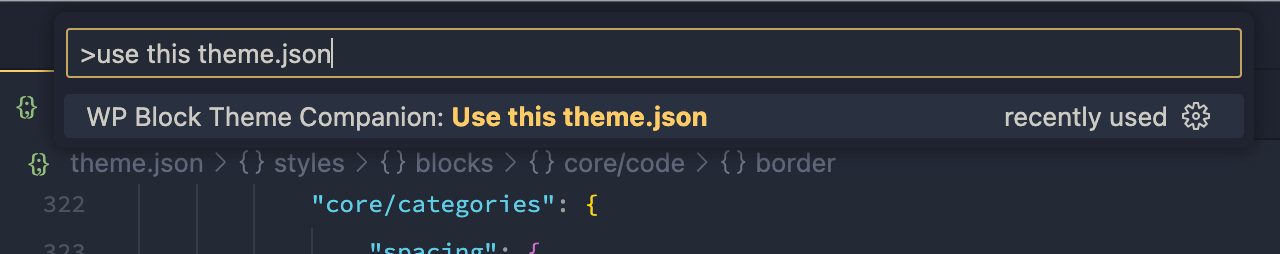
1. **With the command pallet:** First open your theme.json in VSCode. Then open the command palette and search `WP Block Theme Companion: Use this theme.json`. Select the option and it will set the theme.json path in you workspace settings.

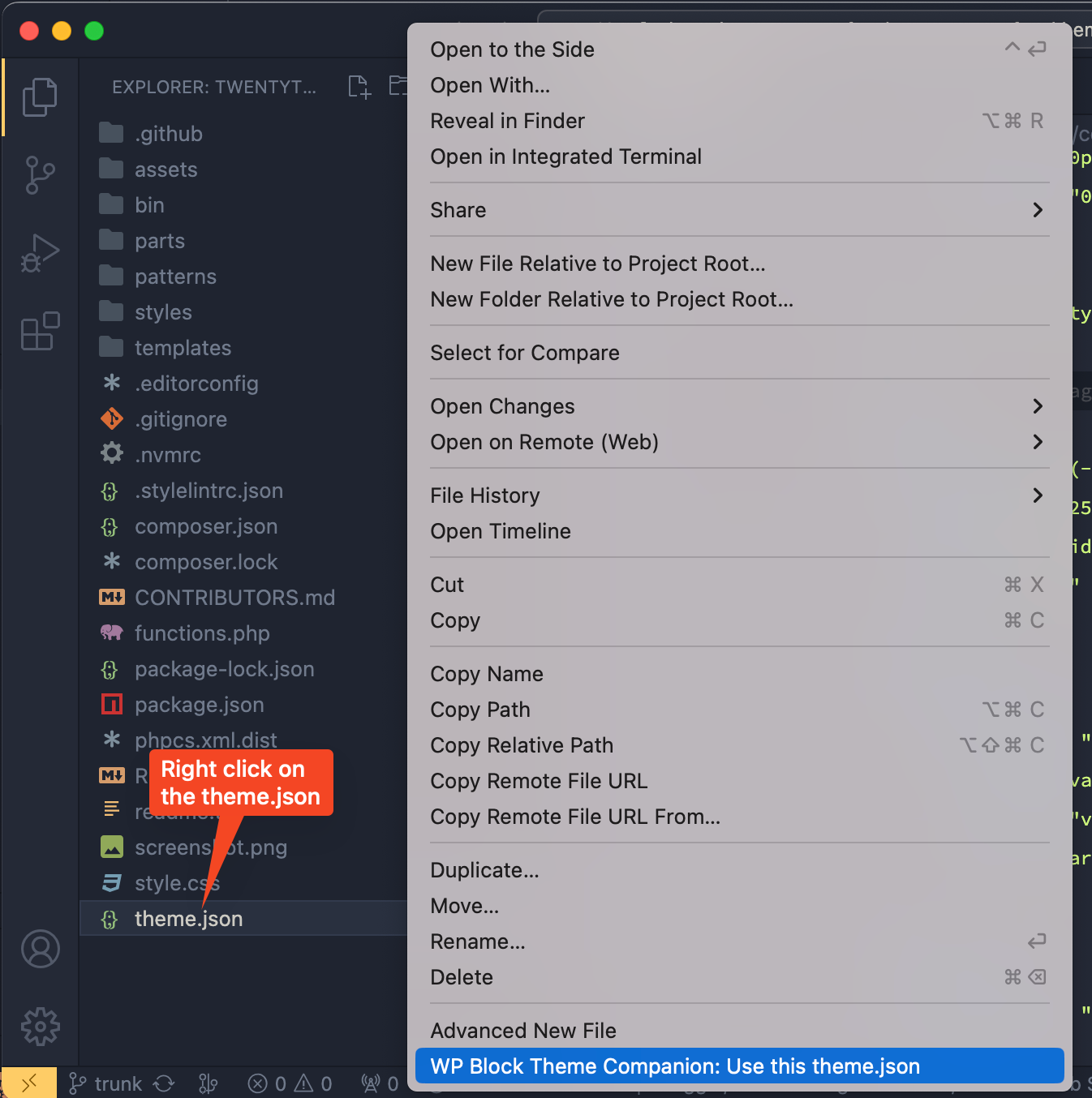
2. **From sidebar explorer file list:** With this method, just right click on your `theme.json` listed in you VSCode sidebar explorer. Then you should see the command `WP Block Theme Companion: Use this theme.json`. Select this, and your theme.json path will set in the workspace settings.

## Features
### Autocomplete
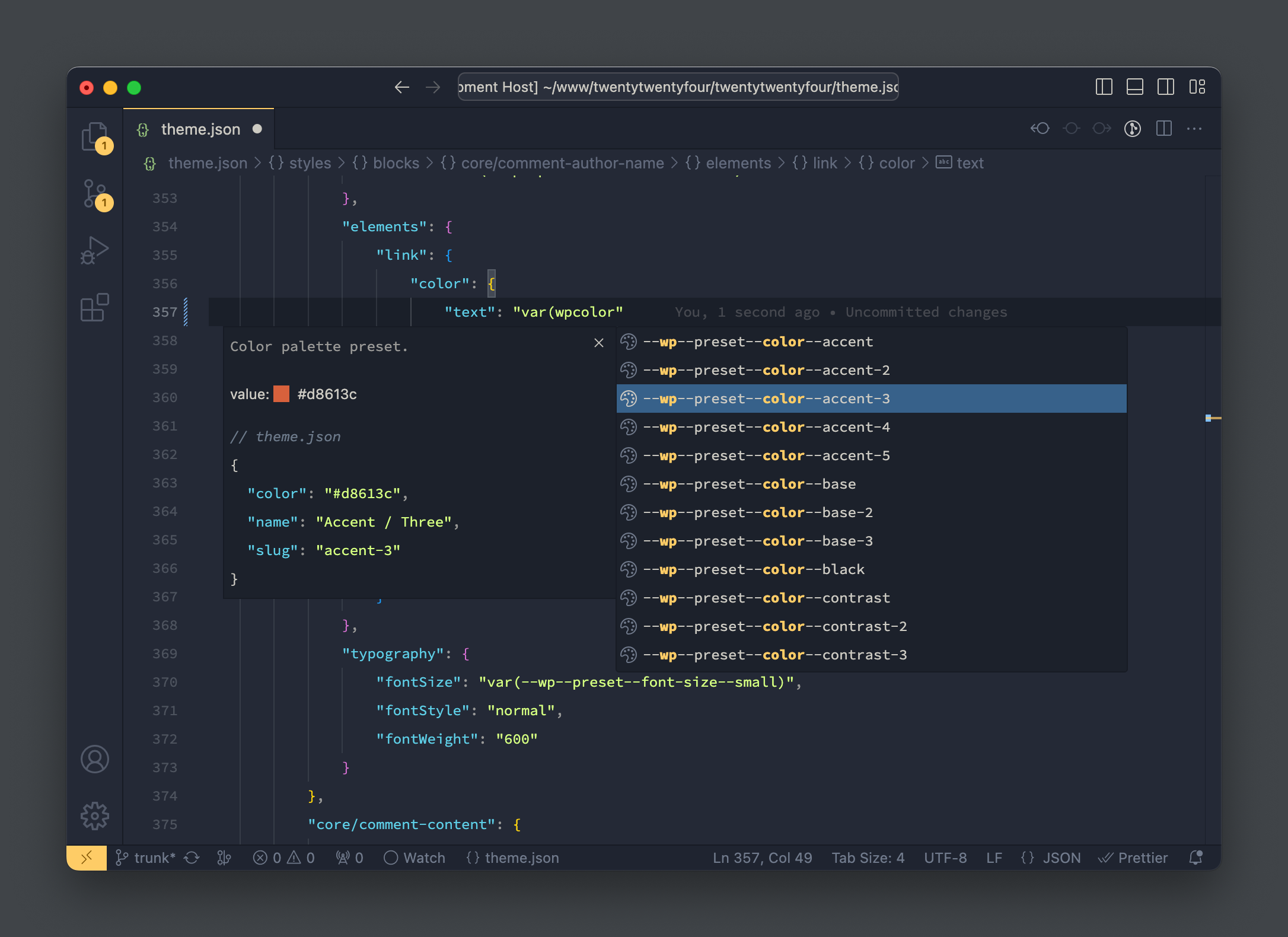
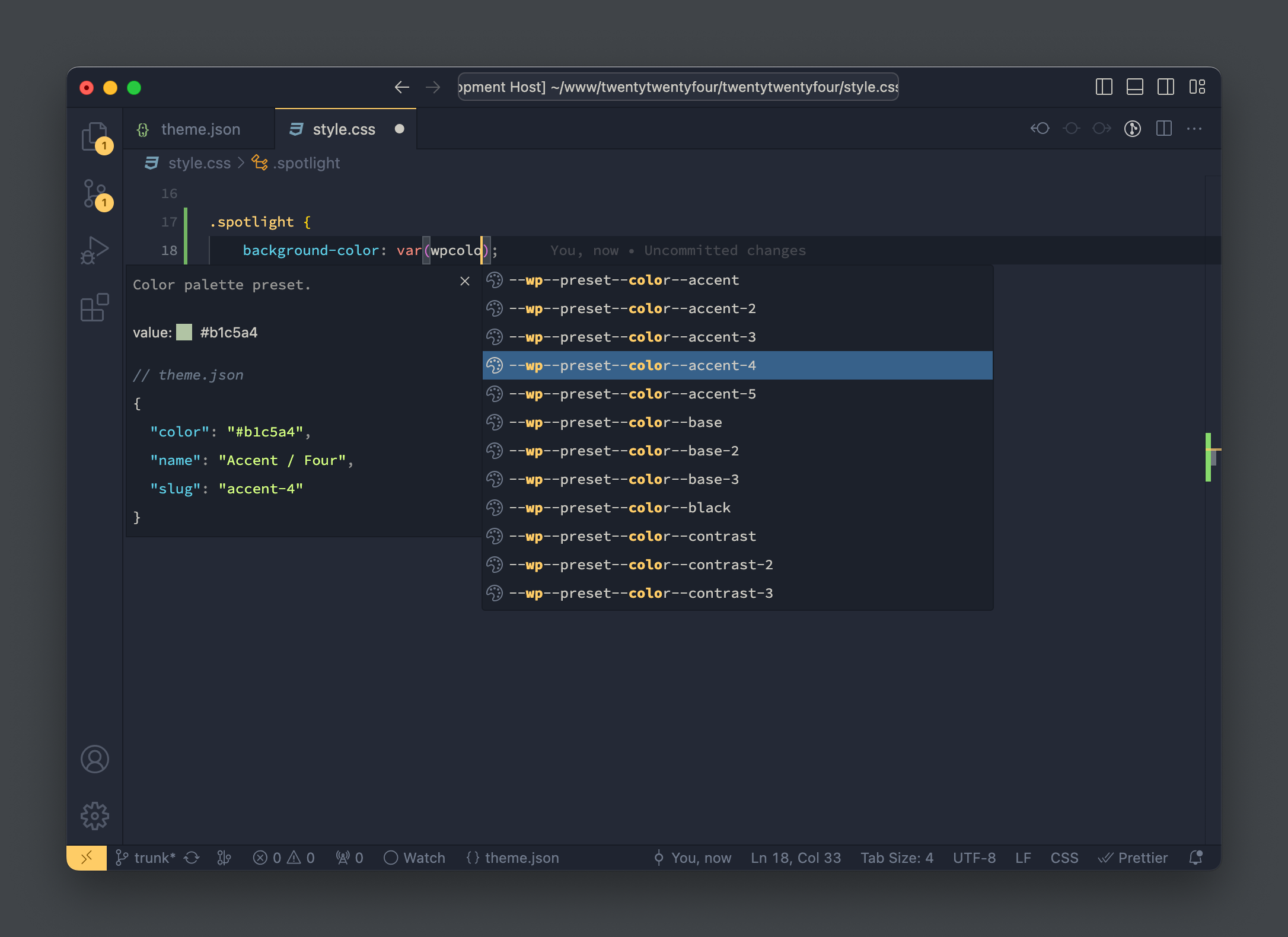
This extension will generated the CSS variables and their values from the presets defined in your theme.json settings.

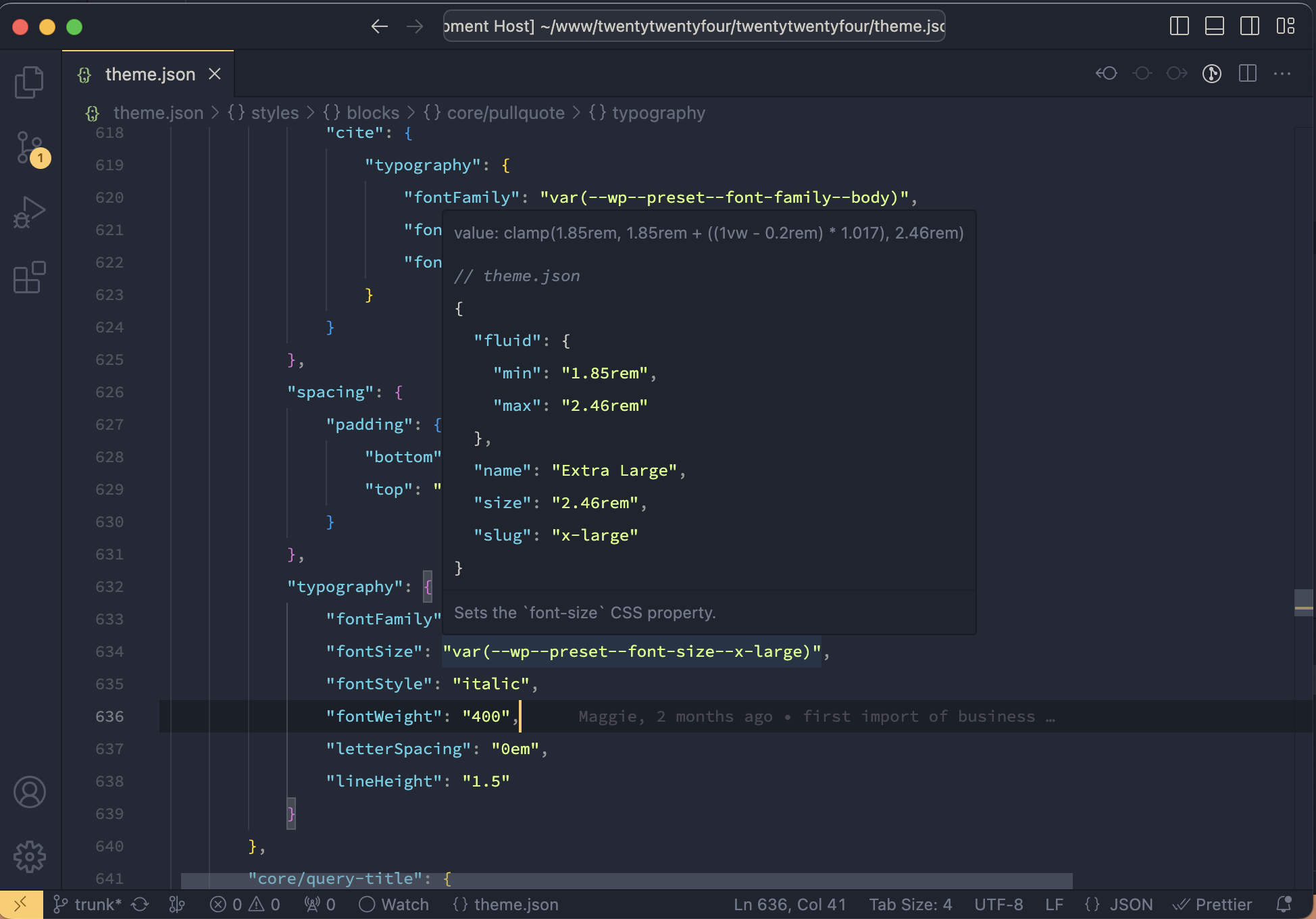
### Hover Preview
See the CSS variable generated by your theme.json by hover over it.

## Extension Commands
### `wpBlockThemeCompanion.setThemeJsonPath`
Sets the theme.json path relative to the workspace. Follow the Getting Started guide above for more details.
## Extension Settings
### `wpBlockThemeCompanion.themeJsonPath`
This is your theme.json path relative to the workspace. To set the path you can follow the instruction described in Getting Started section above. The CSS variables and their values will generated from [the settings](https://developer.wordpress.org/themes/advanced-topics/theme-json/#settings) of this theme.json.