Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/eduardo06sp/members-only
A mobile-friendly site where registered users may post stories, but only registered users may view the author of each story.
https://github.com/eduardo06sp/members-only
database heroku javascript rails ruby
Last synced: about 1 month ago
JSON representation
A mobile-friendly site where registered users may post stories, but only registered users may view the author of each story.
- Host: GitHub
- URL: https://github.com/eduardo06sp/members-only
- Owner: Eduardo06sp
- Created: 2022-01-15T08:11:21.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2023-01-10T00:17:58.000Z (about 2 years ago)
- Last Synced: 2024-12-09T11:51:02.495Z (about 1 month ago)
- Topics: database, heroku, javascript, rails, ruby
- Language: Ruby
- Homepage:
- Size: 456 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Members Only!

A mobile-friendly website where registered users may post stories, but only registered users may view the author of each story.
## General Information
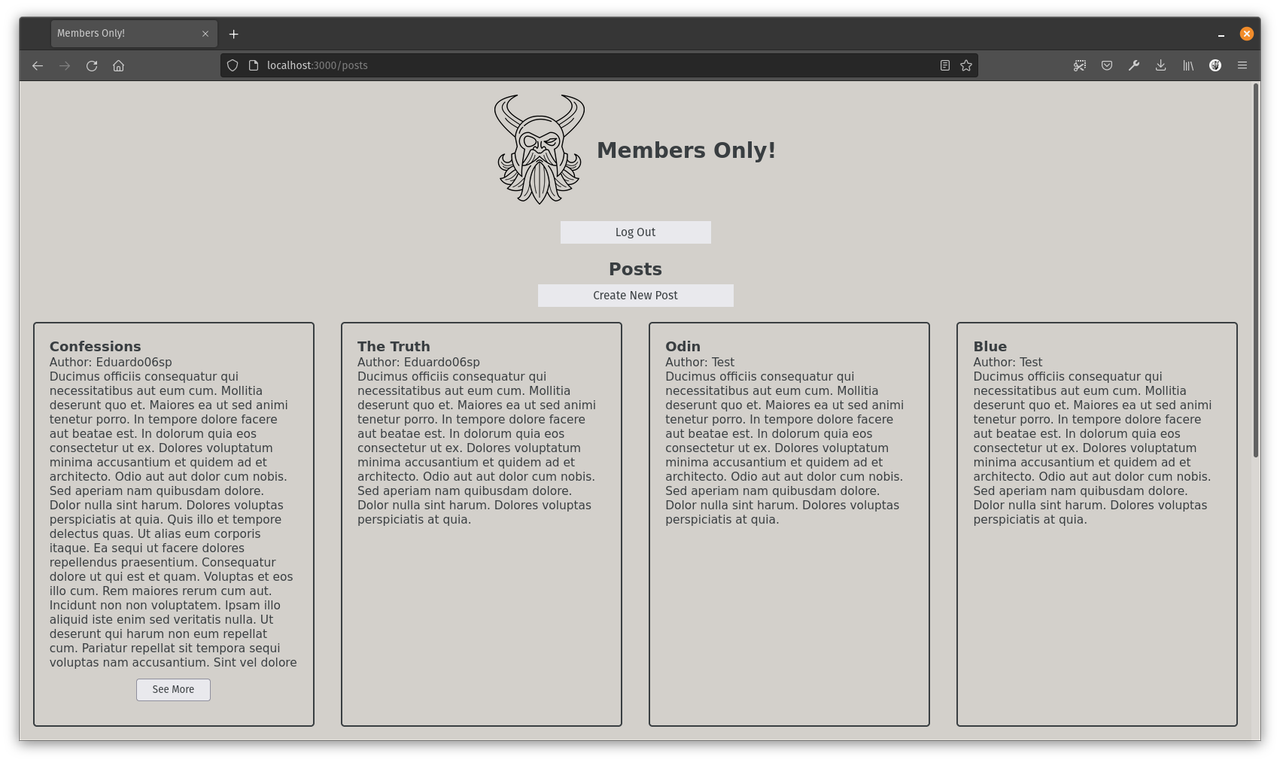
Members Only is an exclusive clubhouse where club members can write posts. Other (registered) members may see the author of each post. Guests (those who are not logged in) may only see the posts, but not the author of each post.
This project was created with Rails. User authentication was made possible with Devise.
The website is designed with a mobile-first approach, and as a result, will maintain its layout across devices of many screen sizes.
Excessively long posts are truncated using JavaScript, and can be expanded. The user may toggle between the two states using the "See More"/"See Less" button.
## Installing / Getting Started
> Prerequisites:
> * Ruby >= 2.7.2
> * Rails >= 6.1.4.4
> * Bundler >= 2.1.4
> * PostgreSQL >= 13.5
```bash
git clone https://github.com/Eduardo06sp/members-only.git
cd members-only/
bundle install
bin/rails server
```
Then visit http://localhost:3000/ to view the project.
## Features
* Log in/out
* Sign up
* Create new post
* Responsive design
## Reporting Issues/Feedback/Contact
Bug reports are greatly appreciated. You may create a new issue with a simple description of the problem, and any steps leading up to it.
PRs are kindly appreciated.
You may also email me at: [email protected]
## Acknowledgements
* [The Odin Project](https://www.theodinproject.com/home), my favorite, highly-recommended resource for learning full-stack web development
- For providing this project idea ([see the instructions for this assignment here](https://www.theodinproject.com/paths/full-stack-ruby-on-rails/courses/ruby-on-rails/lessons/members-only))
- For their kind, wonderful Discord community
* Vecteezy artist lexlinx for [the creative illustration of the odin viking](https://www.vecteezy.com/vector-art/5191239-god-odin-mascot-viking-illustration)