https://github.com/eea/volto-block-style
A style wrapper for Volto things
https://github.com/eea/volto-block-style
volto volto-addon volto-block volto-style
Last synced: about 2 months ago
JSON representation
A style wrapper for Volto things
- Host: GitHub
- URL: https://github.com/eea/volto-block-style
- Owner: eea
- License: mit
- Created: 2020-10-03T05:03:23.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2025-03-12T15:12:34.000Z (3 months ago)
- Last Synced: 2025-03-22T04:47:31.565Z (3 months ago)
- Topics: volto, volto-addon, volto-block, volto-style
- Language: JavaScript
- Homepage:
- Size: 1.24 MB
- Stars: 4
- Watchers: 39
- Forks: 6
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-volto - volto-block-style - A generic framework to configure block decorations and CSS styles (Addons / Layout addons)
README
# volto-block-style
[](https://github.com/eea/volto-block-style/releases)
[](https://ci.eionet.europa.eu/view/Github/job/volto-addons/job/volto-block-style/job/master/display/redirect)
[](https://sonarqube.eea.europa.eu/dashboard?id=volto-block-style-master)
[](https://sonarqube.eea.europa.eu/dashboard?id=volto-block-style-master)
[](https://sonarqube.eea.europa.eu/dashboard?id=volto-block-style-master)
[](https://sonarqube.eea.europa.eu/dashboard?id=volto-block-style-master)
[](https://ci.eionet.europa.eu/view/Github/job/volto-addons/job/volto-block-style/job/develop/display/redirect)
[](https://sonarqube.eea.europa.eu/dashboard?id=volto-block-style-develop)
[](https://sonarqube.eea.europa.eu/dashboard?id=volto-block-style-develop)
[](https://sonarqube.eea.europa.eu/dashboard?id=volto-block-style-develop)
[](https://sonarqube.eea.europa.eu/dashboard?id=volto-block-style-develop)
[Volto](https://github.com/plone/volto) add-on to style blocks and other components
## Features
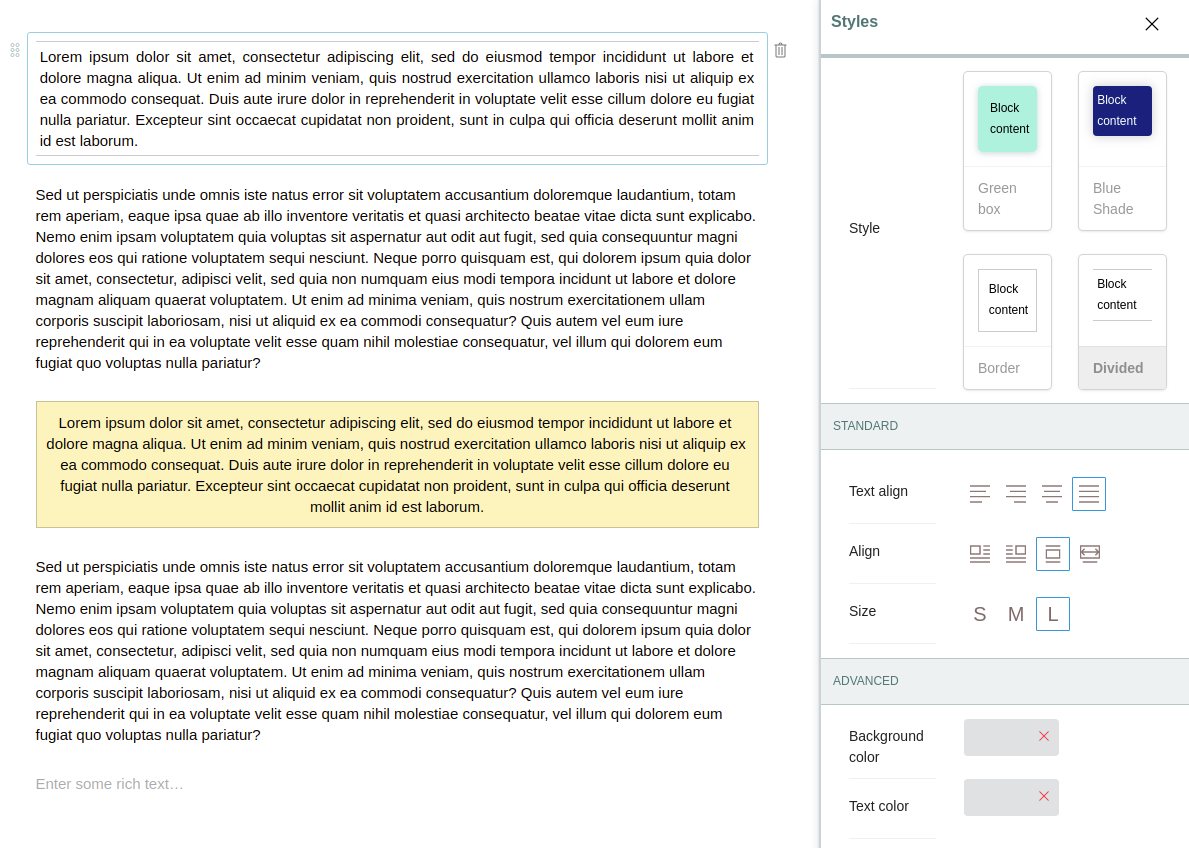
A generic framework to style blocks and other components.
To configure it, set `settings.pluggableStylesBlocksWhitelist` as a list of
block types that you want to enable. By default it is enabled for all blocks.
#### IMPORTANT! Because of the way it works, you should always load this addon as the last addon in Volto project configuration.

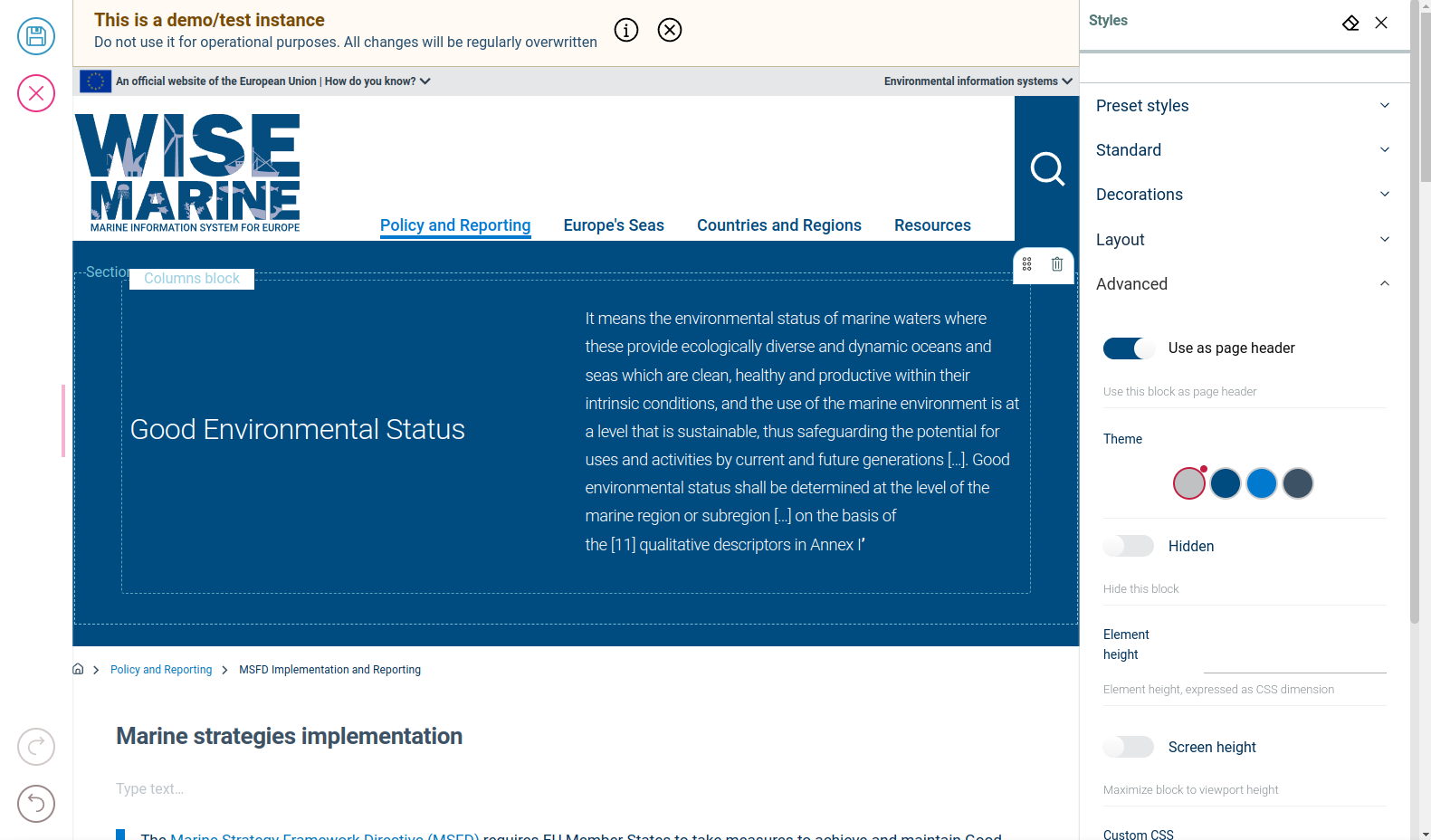
From version 5.2.7 you can use blocks as page header by enabling 'Use as page header' from the 'Advanced' tab.

## Getting started
### Try volto-block-style with Docker
git clone https://github.com/eea/volto-block-style.git
cd volto-block-style
make
make start
Go to http://localhost:3000
### Add volto-block-style to your Volto project
1. Make sure you have a [Plone backend](https://plone.org/download) up-and-running at http://localhost:8080/Plone
```Bash
docker compose up backend
```
1. Start Volto frontend
* If you already have a volto project, just update `package.json`:
```JSON
"addons": [
"@eeacms/volto-block-style"
],
"dependencies": {
"@eeacms/volto-block-style": "*"
}
```
* If not, create one:
```
npm install -g yo @plone/generator-volto
yo @plone/volto my-volto-project --canary --addon @eeacms/volto-block-style
cd my-volto-project
```
1. Install new add-ons and restart Volto:
```
yarn
yarn start
```
1. Go to http://localhost:3000
1. Happy editing!
## Release
See [RELEASE.md](https://github.com/eea/volto-block-style/blob/master/RELEASE.md).
## How to contribute
See [DEVELOP.md](https://github.com/eea/volto-block-style/blob/master/DEVELOP.md).
## Copyright and license
The Initial Owner of the Original Code is European Environment Agency (EEA).
All Rights Reserved.
See [LICENSE.md](https://github.com/eea/volto-block-style/blob/master/LICENSE.md) for details.
## Funding
[European Environment Agency (EU)](http://eea.europa.eu)