https://github.com/eevan7a9/real-estate-management
Real estate and physical property management to connect property managers and potential buyers.
https://github.com/eevan7a9/real-estate-management
angular angular-project fastify ionic ionic-project property-management real-estate
Last synced: about 1 month ago
JSON representation
Real estate and physical property management to connect property managers and potential buyers.
- Host: GitHub
- URL: https://github.com/eevan7a9/real-estate-management
- Owner: eevan7a9
- License: apache-2.0
- Created: 2021-07-27T13:10:24.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2025-05-11T14:10:43.000Z (about 2 months ago)
- Last Synced: 2025-05-11T15:24:03.785Z (about 2 months ago)
- Topics: angular, angular-project, fastify, ionic, ionic-project, property-management, real-estate
- Language: TypeScript
- Homepage: https://real-estate-management.evanmarc.com/
- Size: 5.98 MB
- Stars: 211
- Watchers: 11
- Forks: 148
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://github.com/eevan7a9/real-estate-management/stargazers)
[](LICENSE)
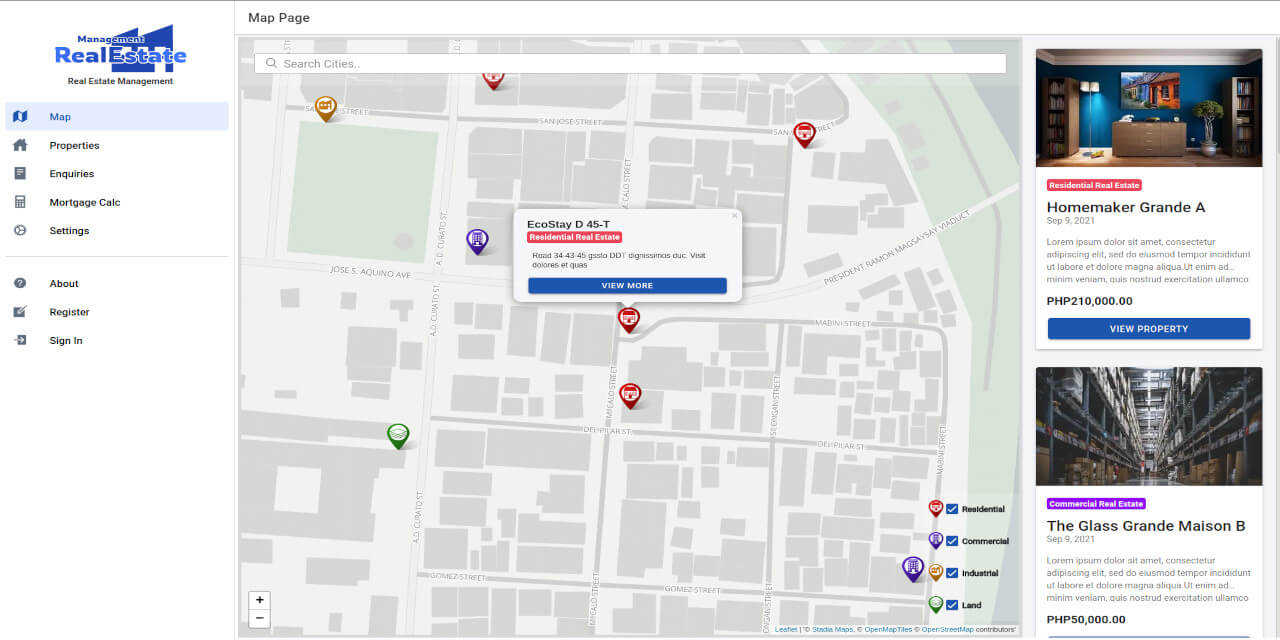
# real-estate-management
A online property management solution for real estate and
physical property management. This can include residential,
commercial, and land real estate. a software developed to
connect property managers and potential buyers.
🚧 **frontend/** work in progress 🚧.
🚧 **backend-fastify/** work in progress 🚧.
**[LIVE DEMO](https://real-estate-management.netlify.app/)**

## **Dependencies**
### **Frontend**
- [Ionic 8+](https://ionicframework.com/)
- [Angular 19+](https://angular.io/)
- [tailwindcss 4+](https://tailwindcss.com/)
- [leaflet 1.7+](https://leafletjs.com/)
- [chartjs 3.5+](https://www.chartjs.org/)
### **Backend**
- [Node](https://nodejs.org/en/)
- [fastify 4+](https://www.fastify.io/)
- [mongoDB](https://www.mongodb.com/)
# **SETUP**
## **Frontend (Part)**
### **1.1 navigate to `frontend/` directory.**
```
# navigate to frontend
$ cd frontend
```
### **1.2 Fill the desired environment variables:**
- navigate to `frontend/src/environments`
- set values to variables (ex. api.url)
```
api: {
server: 'http://localhost:8000/', <-- server URL
mapKey: '', <-- Leaflet map key,
googleAuthClientId: '', <-- google Auth CLient ID for Social signin
webSocketUrl: 'ws://localhost:8000/websocket' <-- websocket URL
}
```
### **2. then install dependencies & run ionic serve**
In terminal - command
```
# install dependencies
$ npm install
# serve frontend
$ ionic serve
```
Tailwindcss Build Styles
```
# Build to Generate styles
$ npm run tailwind:build
# Build to Generate styles & Watch
$ npm run tailwind:watch
```
## **Backend-Fastify (Part)**
### **1.1 navigate to `backend-fastify/` directory.**
```
cd backend-fastify/
```
### **1.2 create `.env` file & add variables:**
- copy `.env.example` & re-name it to `.env`
- set your desired variable value
```
PORT=8000
LOGGER=true
SALT=12
SECRET_KEY='secret'
DB_CONNECT=mongodb://localhost:27017/rem-db
```
### **2. then install dependencies & run dev**
In terminal - command
```
# navigate to backend-fastify
$ cd backend-fastify
# install dependencies
$ npm install
# start server
$ npm start `or` $ npm run dev
```
### **2.1 Database seeder(optional)**
- Make sure `.env` is configured & dependencies are installed
- Will populate database with dummy data.
⚠️ This will delete existing records in the database document.
⚠️ Make a backup if needed
```
$ npm run db:seeder
```
dummy user:
```
fullName: "test tester",
email: "[email protected]",
password: "password"
You can use this to signin.
```
## Routes
```
/docs/
/users/
/auth/
/properties/
/enquiries/
```