Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/efprefix/efautoscrolllabel
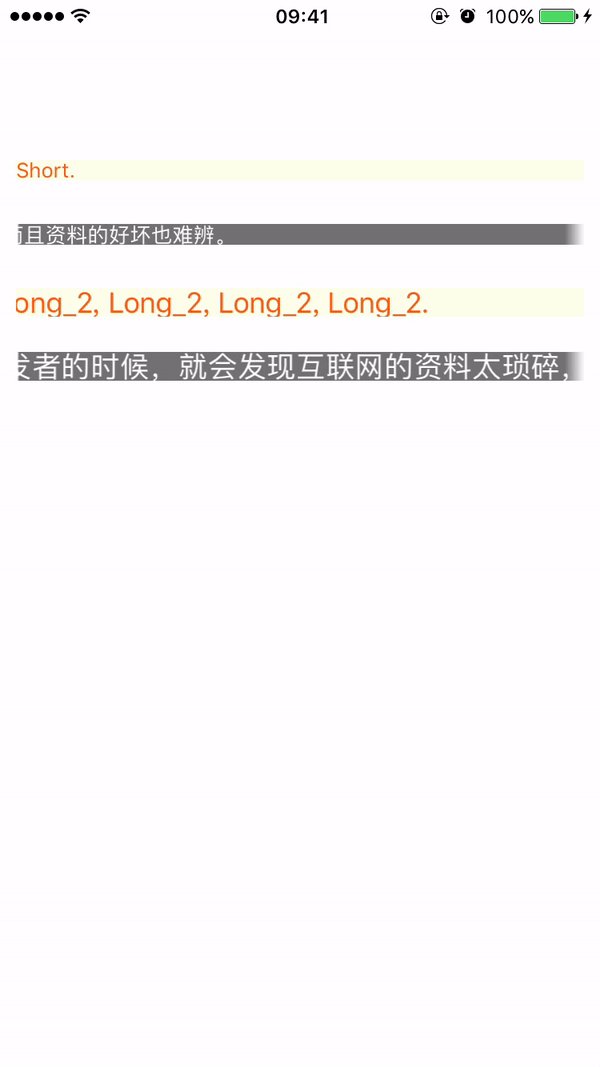
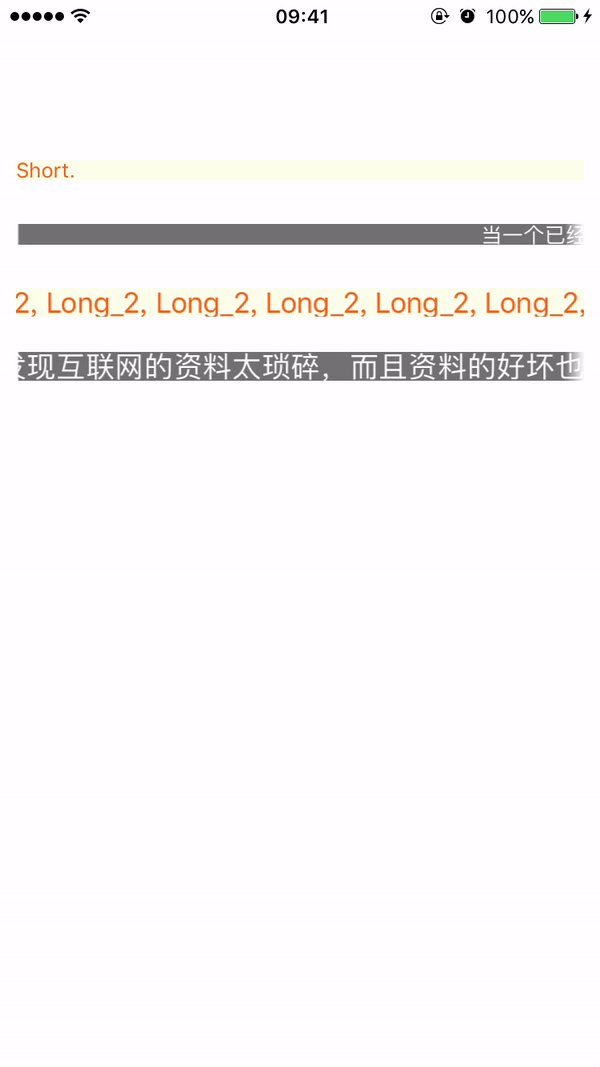
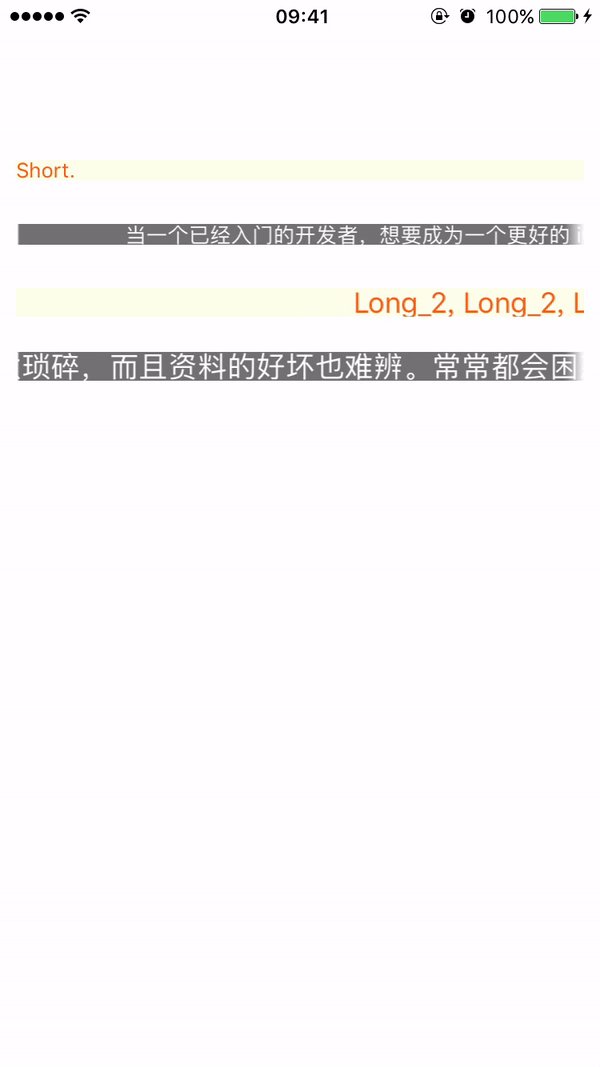
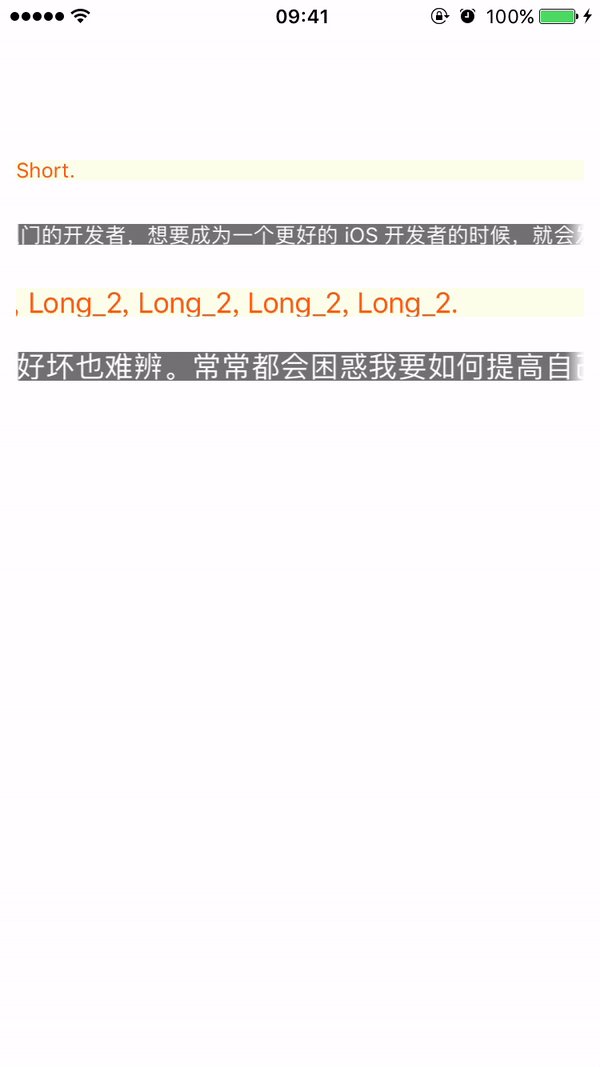
A label which can scroll when text length beyond the width of label.
https://github.com/efprefix/efautoscrolllabel
autoscrolllabel cocoapods ios swift uilabel
Last synced: 18 days ago
JSON representation
A label which can scroll when text length beyond the width of label.
- Host: GitHub
- URL: https://github.com/efprefix/efautoscrolllabel
- Owner: EFPrefix
- License: mit
- Created: 2017-03-07T04:15:10.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2023-07-23T15:31:09.000Z (over 1 year ago)
- Last Synced: 2024-12-14T01:42:16.389Z (24 days ago)
- Topics: autoscrolllabel, cocoapods, ios, swift, uilabel
- Language: Swift
- Homepage: https://swiftpackageindex.com/EFPrefix/EFAutoScrollLabel
- Size: 5.68 MB
- Stars: 124
- Watchers: 4
- Forks: 16
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

A label which can scroll when text length beyond the width of label, in Swift.
> [中文介绍](https://github.com/EFPrefix/EFAutoScrollLabel/blob/master/README_CN.md)
## Overview

## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
## Requirements
| Version | Needs |
|:---------|:-------------------------------------------------|
| 1.x | XCode 8.0+
Swift 3.0+
iOS 8.0+ |
| 4.x | XCode 9.0+
Swift 4.0+
iOS 8.0+ |
| 5.x | XCode 10.2+
Swift 5.0+
iOS 8.0+ |
## Installation
### CocoaPods
EFAutoScrollLabel is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod "EFAutoScrollLabel"
```
### Swift Package Manager
The [Swift Package Manager](https://swift.org/package-manager/) is a tool for automating the distribution of Swift code and is integrated into the Swift compiler.
Once you have your Swift package set up, adding EFAutoScrollLabel as a dependency is as easy as adding it to the `dependencies` value of your `Package.swift`.
```swift
dependencies: [
.package(url: "https://github.com/EFPrefix/EFAutoScrollLabel.git", .upToNextMinor(from: "5.1.3"))
]
```
## Setup
Simply initialize a `EFAutoScrollLabel` the same way you set up a regular `UILabel`:
```swift
let myLabel = EFAutoScrollLabel(frame: CGRect(x: 10, y: 10, width: 200, height: 40))
self.view.addSubview(myLabel)
```
## Use
#### 1. Import EFAutoScrollLabel module where you want to use it:
```swift
import EFAutoScrollLabel
```
#### 2. Initialize a `EFAutoScrollLabel` and set some parameter:
```swift
let myLabel = EFAutoScrollLabel(frame: CGRect(x: 10, y: 10, width: 200, height: 40))
myLabel.backgroundColor = UIColor(red: 253.0 / 255.0, green: 255.0 / 255.0, blue: 234.0 / 255.0, alpha: 1)
myLabel.textColor = UIColor(red: 249.0 / 255.0, green: 94.0 / 255.0, blue: 22.0 / 255.0, alpha: 1)
myLabel.font = UIFont.systemFont(ofSize: 13)
myLabel.labelSpacing = 30 // Distance between start and end labels
myLabel.pauseInterval = 1.7 // Seconds of pause before scrolling starts again
myLabel.scrollSpeed = 30 // Pixels per second
myLabel.textAlignment = NSTextAlignment.left // Centers text when no auto-scrolling is applied
myLabel.fadeLength = 12 // Length of the left and right edge fade, 0 to disable
myLabel.scrollDirection = EFAutoScrollDirection.left
self.view.addSubview(myLabel)
```
#### 3. `AutoLayout` is also supported.
## PS
The first version of [EFAutoScrollLabel](https://github.com/EFPrefix/EFAutoScrollLabel) is converted from [AutoScrollLabel](https://github.com/firewolf-ljw/AutoScrollLabel/commit/6981994ad64ab3b29b87a423109f556134c83b41).
## Apps using EFAutoScrollLabel
## Author
EyreFree, [email protected]
## License

EFAutoScrollLabel is available under the MIT license. See the LICENSE file for more info.




