https://github.com/eggsy/vue3-instagram-clone
🙇♂️ Instagram clone built with Vue 3, Tailwind CSS, TypeScript on Twitch livestream!
https://github.com/eggsy/vue3-instagram-clone
instagram-clone tailwindcss typescript vue3
Last synced: about 1 month ago
JSON representation
🙇♂️ Instagram clone built with Vue 3, Tailwind CSS, TypeScript on Twitch livestream!
- Host: GitHub
- URL: https://github.com/eggsy/vue3-instagram-clone
- Owner: eggsy
- Created: 2022-09-16T14:46:04.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-08-09T11:31:16.000Z (9 months ago)
- Last Synced: 2025-02-28T18:27:42.029Z (about 2 months ago)
- Topics: instagram-clone, tailwindcss, typescript, vue3
- Language: Vue
- Homepage: https://vue3-insta-clone.netlify.app
- Size: 117 KB
- Stars: 20
- Watchers: 2
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Instagram Clone with Vue 3
> [!IMPORTANT]
> This app is not affiliated with Instagram or Meta Platforms, Inc.
Here's a _not-so-little but also not-so-detailed_ Instagram clone app built with Vue 3, TypeScript, Tailwind CSS on Twitch!
### Screenshots Table
Homepage
Messages
Activity
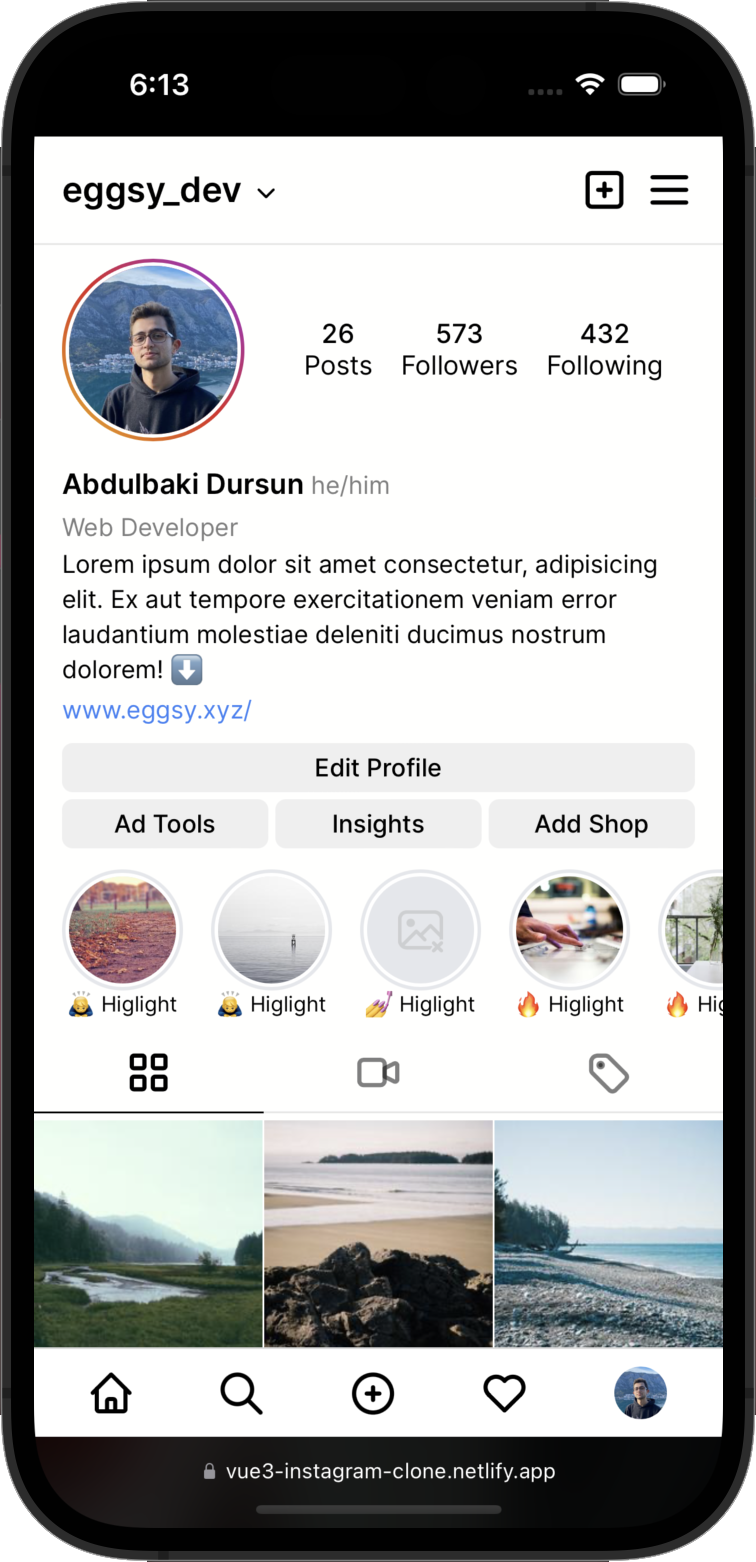
Profile




### Notes
- The app has **homepage**, **messages**, **explore**, **activity**, **camera** and **profile** pages that are really similar to actual Instagram app (checkout screenshots).
- The app only uses static data from picsum, lorem etc., it's dynamic at some extend, there's no data fetching at all.