Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/egoist/aimer-deprecated
The UI Development Framework
https://github.com/egoist/aimer-deprecated
component development framework react ui vue
Last synced: 2 months ago
JSON representation
The UI Development Framework
- Host: GitHub
- URL: https://github.com/egoist/aimer-deprecated
- Owner: egoist
- License: mit
- Archived: true
- Created: 2017-10-30T10:34:30.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2021-12-25T14:36:39.000Z (about 3 years ago)
- Last Synced: 2024-08-17T01:17:07.689Z (6 months ago)
- Topics: component, development, framework, react, ui, vue
- Language: Vue
- Homepage:
- Size: 112 KB
- Stars: 41
- Watchers: 3
- Forks: 2
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Aimer
[](https://npmjs.com/package/aimer) [](https://npmjs.com/package/aimer) [](https://circleci.com/gh/egoist/aimer) [](https://github.com/egoist/donate) [](https://chat.egoist.moe)
The UI Development Framework, it's so simple that you'll fall in love with.
## Install
```bash
yarn add aimer --dev
```
## How to use
Assume you have a component `Button.vue` and you wanna demonstrate it:
```js
import Aimer from 'aimer'
import 'aimer/dist/aimer.css'
// And the button you wanna demonstrate
import MyButton from './path/to/Button.vue'
const aimer = new Aimer({
title: 'optional header title'
})
aimer.add({
title: 'With text',
component: {
template: 'hello world',
components: {
MyButton
}
},
readme: '
some html
',
example: '...some example code'
})
aimer.add({
title: 'With emoji',
component: {
template: '😄🎉😎👻',
components: {
MyButton
}
}
})
// Start Aimer instance at given node
aimer.start('#app')
```
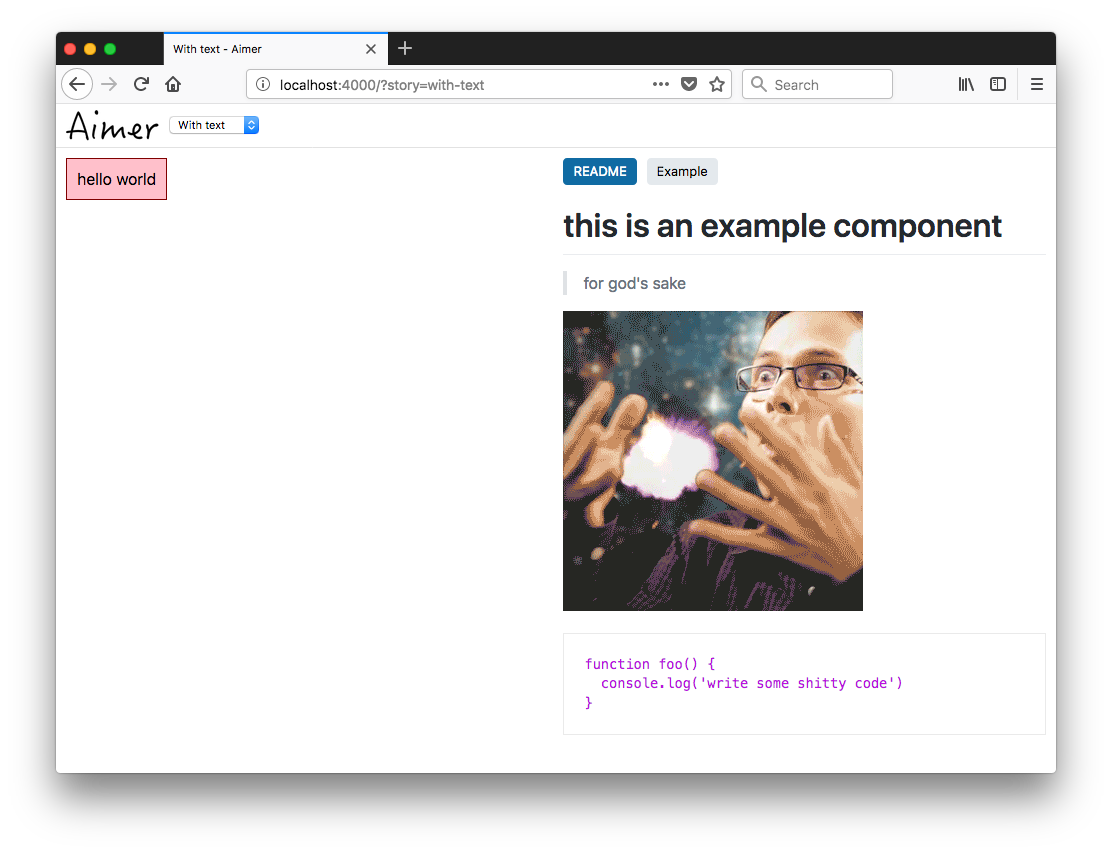
Run this script with your favoite bundler of choice, maybe webpack? And you can preview it in the browser:

See it [in action](https://aimer-button.egoist.moe). 🚀
## Work with other frameworks
- [React](./packages/aimer-react)
- [Preact](./packages/aimer-preact)
## Examples
- [button](https://aimer-button.egoist.moe/)
- [vue-mugen-scroll](https://egoist.moe/vue-mugen-scroll/)
## API
### new Aimer([options])
#### options
##### title
Default: ``
Type: `string`
Header title.
##### Adapter
Default: `AimerVue`
Aimer adapter, check out the [default one](./packages/aimer/src/AimerVue.js) for reference.
##### github
Type: `string`
GitHub repo slug or URL.
##### twitter
Type: `string`
Twitter handle or URL.
### aimer.add(story)
#### story
##### title
Type: `string`
Required: `true`
Story title.
##### component
Type: `any`
Required: `true`
The component.
##### example
Type: `string`
Example code.
##### readme
Type: `HTMLString`
Use as README.
## License
MIT © [EGOIST](https://github.com/egoist)