https://github.com/egoist/loglive
Render changelog as a website on the fly.
https://github.com/egoist/loglive
changelog
Last synced: 6 months ago
JSON representation
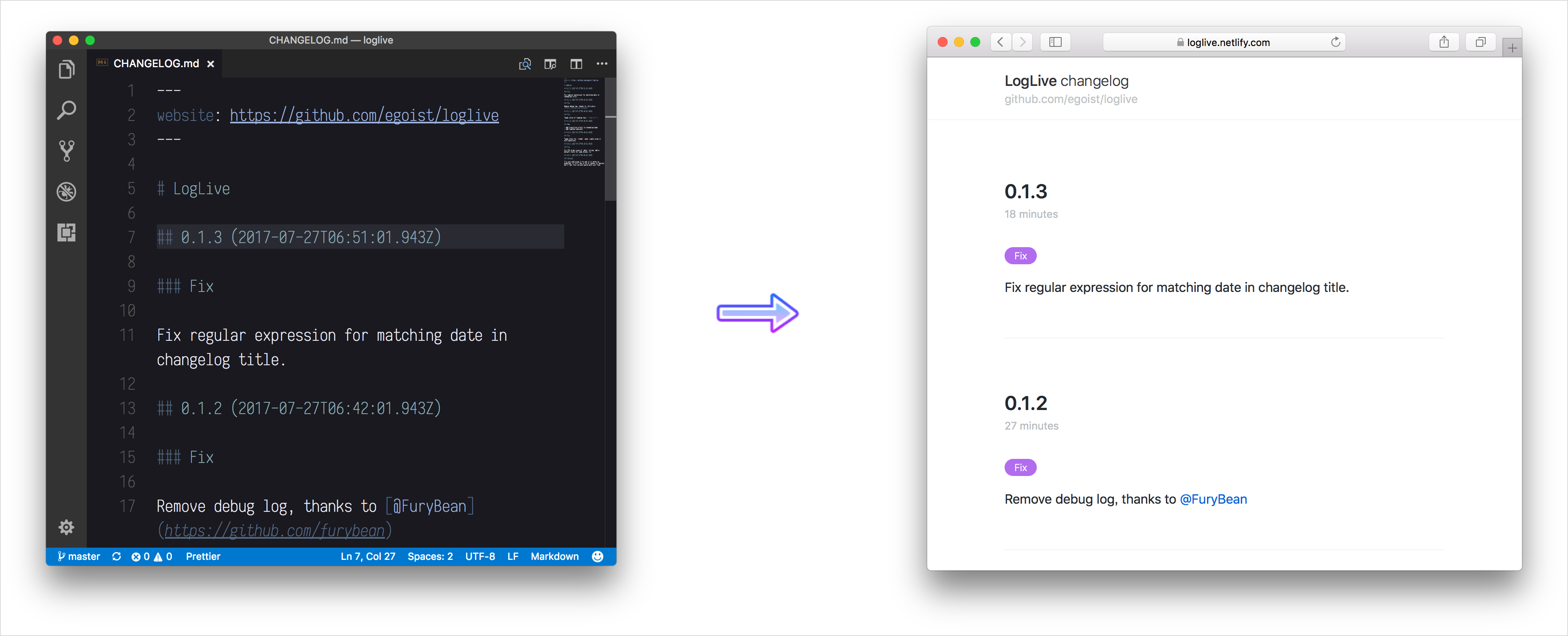
Render changelog as a website on the fly.
- Host: GitHub
- URL: https://github.com/egoist/loglive
- Owner: egoist
- License: mit
- Created: 2017-07-27T04:50:29.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2022-12-07T07:47:37.000Z (almost 3 years ago)
- Last Synced: 2025-04-09T20:09:24.363Z (6 months ago)
- Topics: changelog
- Language: JavaScript
- Homepage: https://loglive.netlify.com
- Size: 392 KB
- Stars: 152
- Watchers: 3
- Forks: 19
- Open Issues: 26
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# LogLive
This is inspired by [headwayapp.co](https://headwayapp.co) but as a single script you can add to an HTML file.

[](https://npmjs.com/package/loglive) [](https://npmjs.com/package/loglive) [](https://circleci.com/gh/egoist/loglive/tree/master) [](https://github.com/egoist/donate)
## Install
```bash
yarn add loglive
```
## Table of Contents
- [Usage](#usage)
- [Changelog Format](#changelog-format)
* [Example](#example)
* [Site name](#site-name)
* [Changelog Title](#changelog-title)
* [Change Type](#change-type)
- [Front Matters](#front-matters)
* [website](#website)
- [Contributing](#contributing)
- [Author](#author)
## Usage
You can simply create an `index.html` and include `loglive` there:
```html
App Title
new LogLive({
el: '#app'
})
// And that's it!
```
Then you can start to write a `CHANGELOG.md`, by default LogLive will read from `http://your-website/CHANGELOG.md`, however you can use a custom path:
```js
new LogLive({
el: '#app',
changelog: '/path/to/my-changelog.md'
})
```
You can also use it as a Vue component
```vue
import { LogLive } from 'loglive'
export default {
components: {
LogLive
},
data() {
return {
changelog: '/changelog.md'
}
}
}
```
## Changelog Format
### Example
```md
# My Website
## Add TypeScript support (2016-07-23)
### New
- Now added Typescript support.
- Some other new stuffs.
### Fix
Fixed some babel problems.
```
### Site name
The value of `h1` heading will be used as website name:
```md
# My Website
```
### Changelog Title
Changelog title is an `h2` heading which consists of two parts, `title` and `date` and `date` is totally optional.
```md
## changelog title (date)
```
Sometime you just want to use semantic version as the changelog title:
```md
## 1.3.0 (2015-02-43)
```
### Change Type
Change type is an `h3` heading which describes the type of the change, eg: `Fix`. And it shows up like:

By default we have pre-defined colors for specific types which include: `Fix` `Breaking` `New`, other types will get a random color.
You can also set color for custom change type:
```js
new LogLive({
colors: {
'Bug fixes': '#342343'
}
})
```
## Front Matters
### website
You changelog is born for your product, so adding a link to your actual product is necessary:
```md
---
website: http://my-fantastic-app.com
---
```
## Contributing
1. Fork it!
2. Create your feature branch: `git checkout -b my-new-feature`
3. Commit your changes: `git commit -am 'Add some feature'`
4. Push to the branch: `git push origin my-new-feature`
5. Submit a pull request :D
## Author
**loglive** © [egoist](https://github.com/egoist), Released under the [MIT](./LICENSE) License.
Authored and maintained by egoist with help from contributors ([list](https://github.com/egoist/loglive/contributors)).
> [egoist.moe](https://egoist.moe) · GitHub [@egoist](https://github.com/egoist) · Twitter [@_egoistlily](https://twitter.com/_egoistlily)