Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/egoist/magi-deprecated
[deprecated] Magically turn markdown file into static website.
https://github.com/egoist/magi-deprecated
docs gh-pages markdown readme static-site
Last synced: 24 days ago
JSON representation
[deprecated] Magically turn markdown file into static website.
- Host: GitHub
- URL: https://github.com/egoist/magi-deprecated
- Owner: egoist
- License: mit
- Created: 2017-03-03T15:43:23.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-12-06T22:55:41.000Z (almost 2 years ago)
- Last Synced: 2024-10-07T11:47:47.059Z (about 1 month ago)
- Topics: docs, gh-pages, markdown, readme, static-site
- Language: JavaScript
- Homepage:
- Size: 918 KB
- Stars: 23
- Watchers: 5
- Forks: 2
- Open Issues: 18
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# magi
[](https://npmjs.com/package/magi) [](https://npmjs.com/package/magi) [](https://circleci.com/gh/egoist/magi) [](https://github.com/egoist/donate)
> The simplest way to build website for your OSS project.
## Install
```bash
yarn global add magi
# or npm
npm i -g magi
```
## Usage
Given `README.md`:
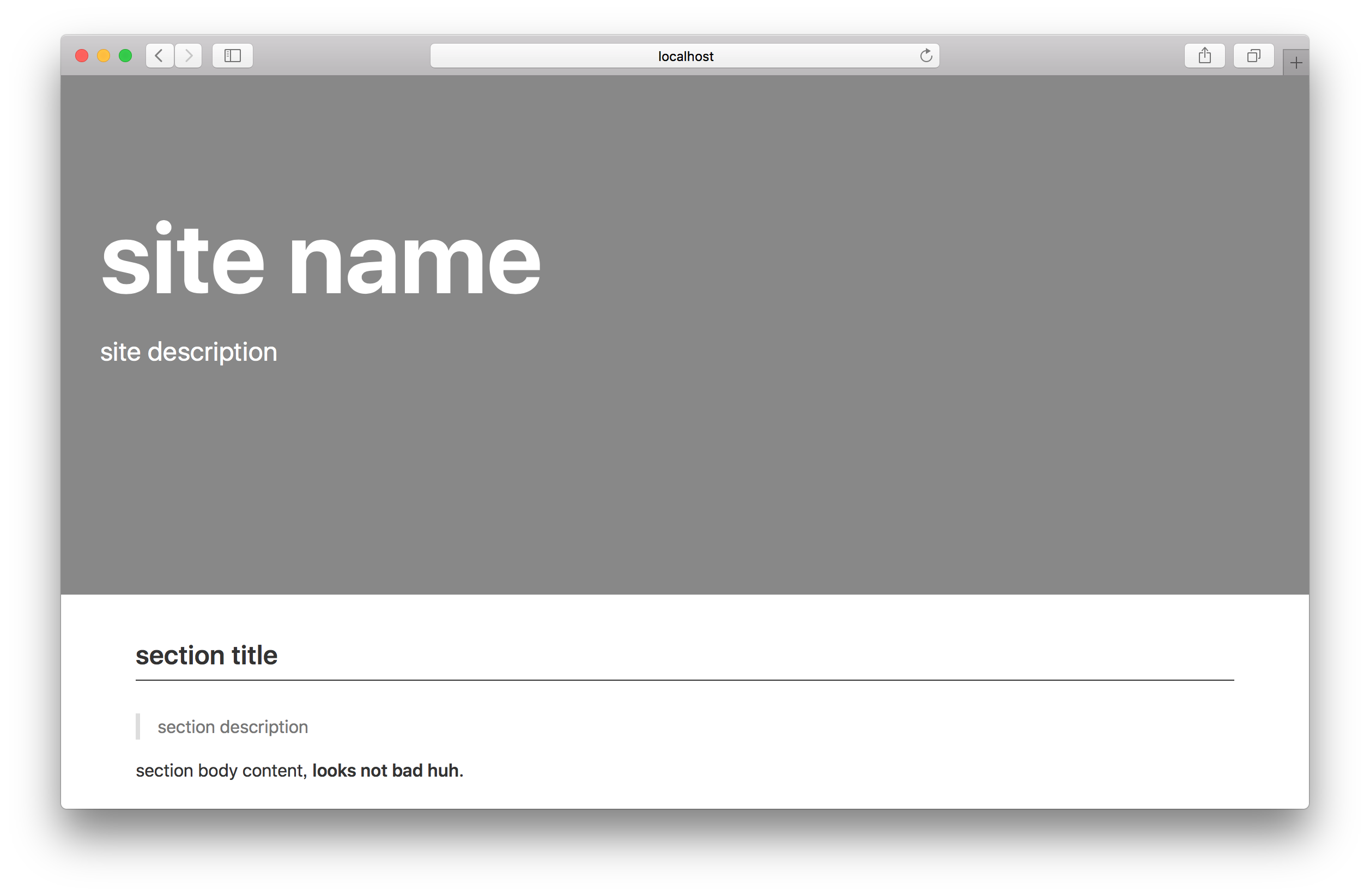
```md
# site name
> site description
## section title
> section description
section body content, **looks not bad huh**.
```
Run `magi` in your terminal, open browser and you'll see:

## How does it work?
`# h1` is used as site name, `blockquote` after that will be used as site description, and all other stuffs between `h1` and `h2` will be put in the banner.
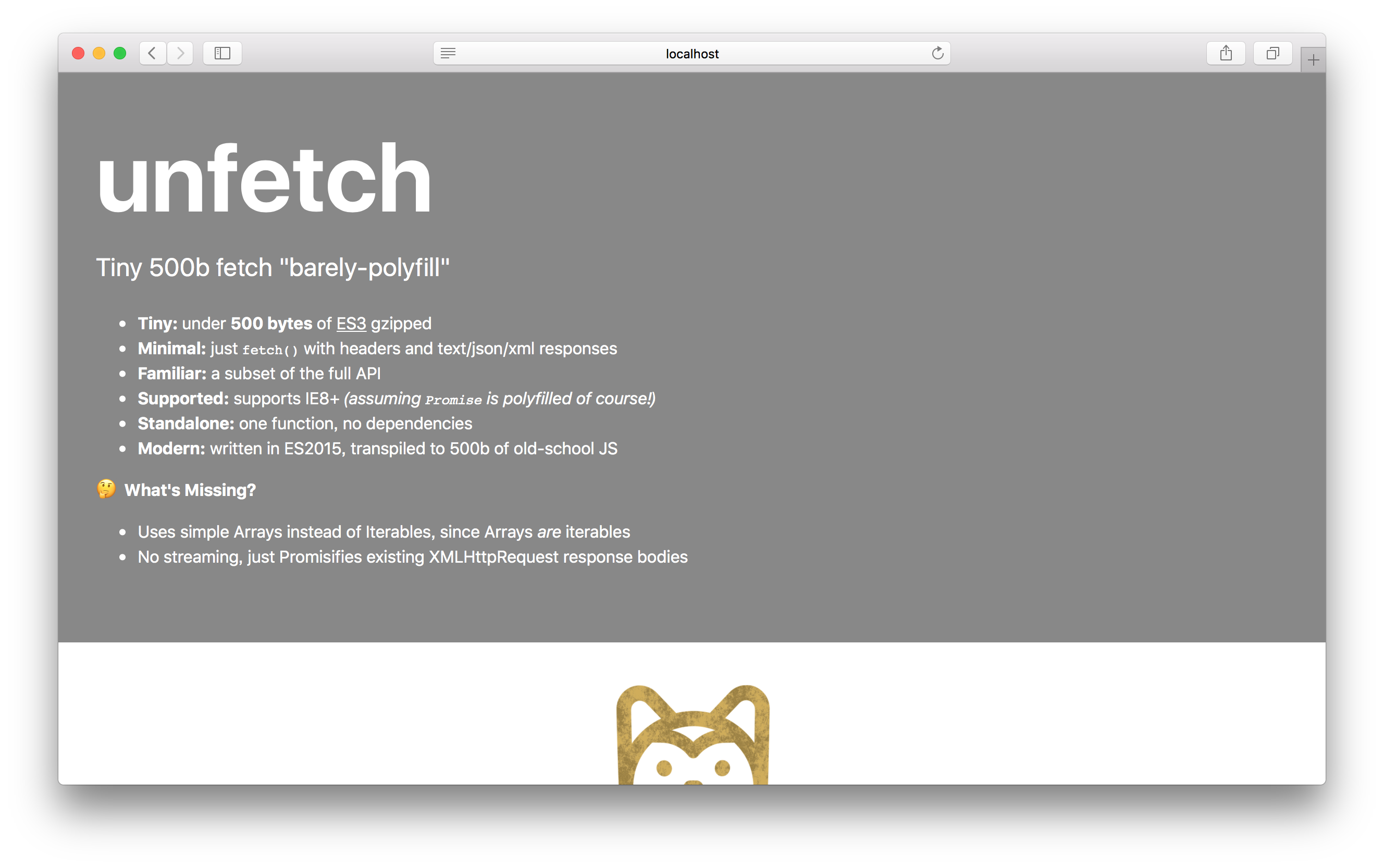
Here's another using [developit/unfetch](https://github.com/developit/unfetch) as example:

## Recipes
### Add a GitHub corner ribbon
You can use [html-matter](https://github.com/egoist/html-matter) to set it anywhere in your markdown file, for example, at the top of it:
```markdown
```
Notice that it should start with `@magi` so that we know we need to parse it, the rest part of it is simple [front-matter syntax used in Jekyll](https://jekyllrb.com/docs/frontmatter/).
### External styles and scripts
To insert `style` and `script` tag with external resource:
```markdown
```
## CLI
```bash
# defaults to README.md
# run server to preview
magi [file]
# build html file
magi build [file]
# defaults to output to index.html
# but you can change it
magi build [file] --out docs/index.html
```
## Contributing
1. Fork it!
2. Create your feature branch: `git checkout -b my-new-feature`
3. Commit your changes: `git commit -am 'Add some feature'`
4. Push to the branch: `git push origin my-new-feature`
5. Submit a pull request :D
## Author
**magi** © [egoist](https://github.com/egoist), Released under the [MIT](./LICENSE) License.
Authored and maintained by egoist with help from contributors ([list](https://github.com/egoist/magi/contributors)).
> [egoistian.com](https://egoistian.com) · GitHub [@egoist](https://github.com/egoist) · Twitter [@rem_rin_rin](https://twitter.com/rem_rin_rin)