Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/egoist/tyu-deprecated
Unit test with no initial configuration.
https://github.com/egoist/tyu-deprecated
be-happy component jest react test vue
Last synced: 3 months ago
JSON representation
Unit test with no initial configuration.
- Host: GitHub
- URL: https://github.com/egoist/tyu-deprecated
- Owner: egoist
- License: mit
- Created: 2017-10-07T15:03:31.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2021-12-25T14:33:51.000Z (about 3 years ago)
- Last Synced: 2024-10-23T10:00:01.164Z (3 months ago)
- Topics: be-happy, component, jest, react, test, vue
- Language: JavaScript
- Homepage:
- Size: 76.2 KB
- Stars: 91
- Watchers: 4
- Forks: 8
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# There's no update for four years and visually nonody uses it, so I'm deprecating this project now.

[](https://npmjs.com/package/tyu) [](https://npmjs.com/package/tyu) [](https://circleci.com/gh/egoist/tyu/tree/master) [](https://github.com/egoist/donate) [](https://chat.egoist.moe)
Delightful web testing.
## Install
```bash
# Recommend to install locally
yarn add tyu --dev
# Alternatively
yarn global add tyu
```
## Works with
- React components (eg. create-react-app)
- Vue components (eg. vue-cli)
- ...
## Usage
Given a Vue component `Component.vue`:
```vue
Hello {{ msg }}
export default {
data() {
return {
msg: 'world'
}
}
}
```
And corresponding test file `Component.test.js`:
```js
// You need to install Vue Test utils
import { mount } from '@vue/test-utils'
import Component from './Component.vue'
describe('Component', () => {
test('is a Vue instance', () => {
const wrapper = mount(Component)
expect(wrapper.isVueInstance()).toBeTruthy()
})
test('has correct content', () => {
const wrapper = mount(Component)
expect(wrapper.text()).toBe('Hello world')
})
})
```
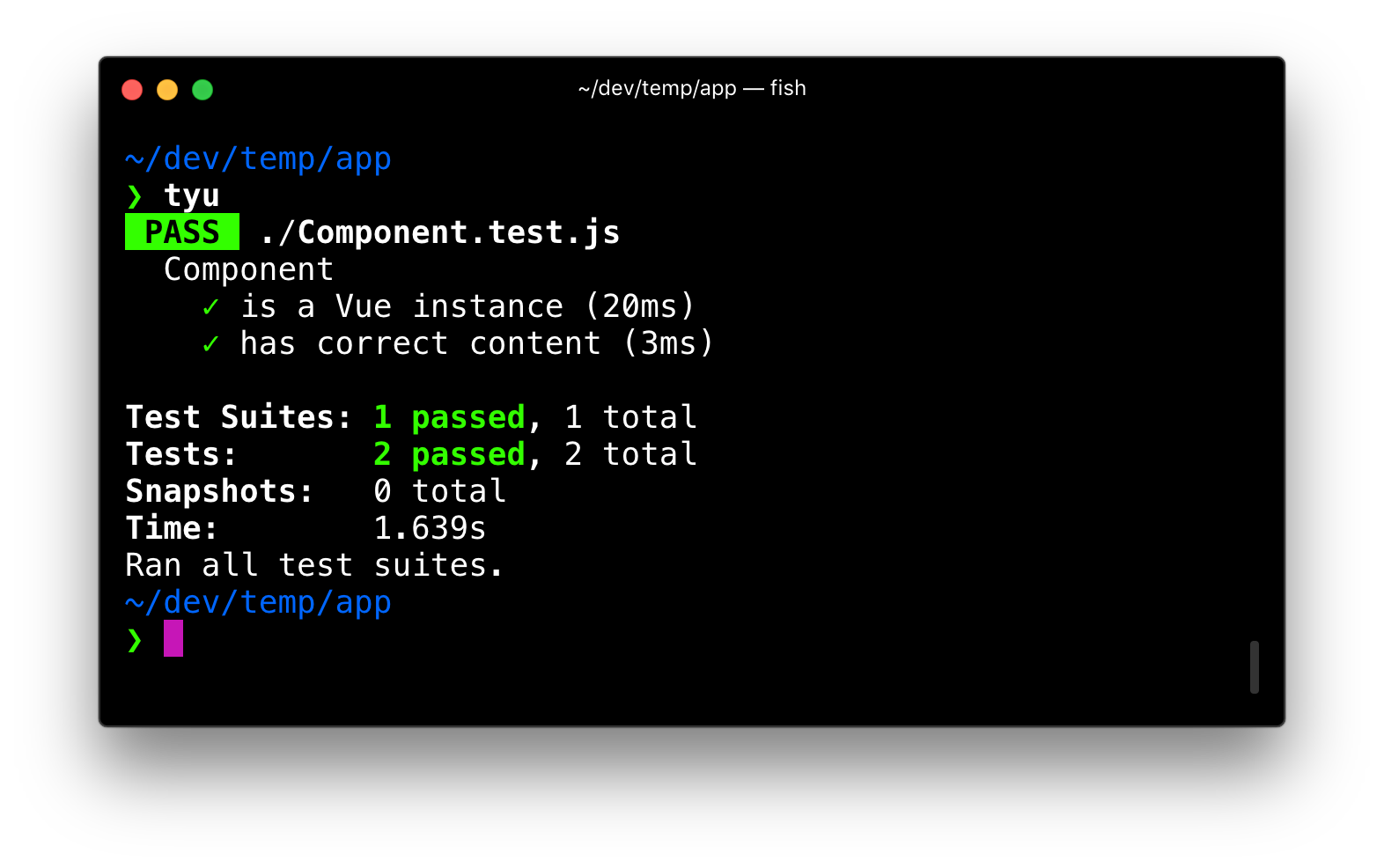
Then run `yarn tyu` or `npx tyu` (when it's installed locally) or `tyu` (when it's installed globally) in your project as follows:

Note: Currently, `tyu` works out of the box with apps using [babel-preset-vue-app](https://github.com/vuejs/babel-preset-vue-app), however you may add a `.babelrc` file if you have custom needs. e.g. use `babel-preset-react-app` if you're testing React components.
### Custom jest config
You can still configure `jest` field in `package.json`, it will be merged into our default jest config.
### Custom jest cli arguments
Specify desired [jest cli arguments](https://facebook.github.io/jest/docs/en/cli.html) after `--`, eg:
```bash
tyu -- --watch
```
## Projects using TYU
- [vue-inter](https://github.com/egoist/vue-inter) - Simple 1kB i18n library for Vue.js.
- Feel free to add your here..
## Contributing
1. Fork it!
2. Create your feature branch: `git checkout -b my-new-feature`
3. Commit your changes: `git commit -am 'Add some feature'`
4. Push to the branch: `git push origin my-new-feature`
5. Submit a pull request :D
## Author
**tyu** © [EGOIST](https://github.com/egoist), Released under the [MIT](./LICENSE) License.
Authored and maintained by EGOIST with help from contributors ([list](https://github.com/egoist/tyu/contributors)).
> [egoist.moe](https://egoist.moe) · GitHub [@EGOIST](https://github.com/egoist) · Twitter [@_egoistlily](https://twitter.com/_egoistlily)