https://github.com/egomobile/vscode-powertools
A swiss army knife with lots of tools, extensions and (scriptable) enhancements for Visual Studio Code.
https://github.com/egomobile/vscode-powertools
app autostart azure-devops bootstrap4 button coffeescript command cronjob custom-app event javascript less nodejs proxy sass scripting tools vscode-extension vue workspace
Last synced: 8 months ago
JSON representation
A swiss army knife with lots of tools, extensions and (scriptable) enhancements for Visual Studio Code.
- Host: GitHub
- URL: https://github.com/egomobile/vscode-powertools
- Owner: egomobile
- License: lgpl-3.0
- Archived: true
- Created: 2021-06-12T22:42:14.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2022-11-24T07:40:03.000Z (almost 3 years ago)
- Last Synced: 2025-02-12T20:26:50.986Z (8 months ago)
- Topics: app, autostart, azure-devops, bootstrap4, button, coffeescript, command, cronjob, custom-app, event, javascript, less, nodejs, proxy, sass, scripting, tools, vscode-extension, vue, workspace
- Language: JavaScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=egomobile.vscode-powertools
- Size: 20.2 MB
- Stars: 71
- Watchers: 2
- Forks: 9
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# vscode-powertools
[](https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Degomobile.vscode-powertools"e=VSCode%20Power%20Tools) [](https://twitter.com/intent/tweet?source=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Degomobile.vscode-powertools&text=Power%20Tools%20for%20%40code%3A%20https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Degomobile.vscode-powertools&via=eGO_Mobile_SE) [](http://pinterest.com/pin/create/button/?url=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Degomobile.vscode-powertools&description=Visual%20Studio%20Code%20extension%2C%20which%20receives%20and%20shows%20git%20events%20from%20webhooks.) [](http://www.reddit.com/submit?url=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Degomobile.vscode-powertools&title=VSCode%20Power%20Tools) [](http://www.linkedin.com/shareArticle?mini=true&url=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Degomobile.vscode-powertools&title=VSCode%20Power%20Tools&summary=Visual%20Studio%20Code%20extension%2C%20which%20receives%20and%20shows%20git%20events%20from%20webhooks.&source=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Degomobile.vscode-powertools) [](http://wordpress.com/press-this.php?u=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Degomobile.vscode-powertools"e=VSCode%20Power%20Tools&s=Visual%20Studio%20Code%20extension%2C%20which%20receives%20and%20shows%20git%20events%20from%20webhooks.) [](mailto:?subject=VSCode%20Power%20Tools&body=Visual%20Studio%20Code%20extension%2C%20which%20receives%20and%20shows%20git%20events%20from%20webhooks.:%20https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Degomobile.vscode-powertools)
[](https://marketplace.visualstudio.com/items?itemName=egomobile.vscode-powertools) [](https://github.com/viatsko/awesome-vscode)
A swiss army knife with lots of tools, extensions and (scriptable) enhancements for [Visual Studio Code](https://code.visualstudio.com/).
> ⚠️⚠️⚠️ **NOTICE:** If you have the [legacy version](https://marketplace.visualstudio.com/items?itemName=ego-digital.vscode-powertools) of that plugin installed, please backup and uninstall it first, before you install [this one](https://marketplace.visualstudio.com/items?itemName=egomobile.vscode-powertools). You also need to upgrade to [Visual Studio Code 1.57](https://code.visualstudio.com/updates/v1_57) or later. ⚠️⚠️⚠️
## Table of contents
1. [Install](#install-)
2. [How to use](#how-to-use-)
* [Apps](#apps-)
* [Buttons](#buttons-)
* [Commands](#commands-)
* [Events](#events-)
* [Jobs](#jobs-)
* [Scripts](#scripts-)
* [Startups](#startups-)
* [Tools](#tools-)
* [Values](#values-)
3. [Documentation](#documentation-)
4. [Contribute](#contribute-)
* [Contributors](#contributors)
5. [Related projects](#related-projects-)
* [vscode-helpers](#vscode-helpers-)
## Install [[↑](#table-of-contents)]
Launch VS Code Quick Open (`Ctrl + P`), paste the following command, and press enter:
```bash
ext install egomobile.vscode-powertools
```
Or search for things like `vscode-powertools` in your editor.
## How to use [[↑](#table-of-contents)]
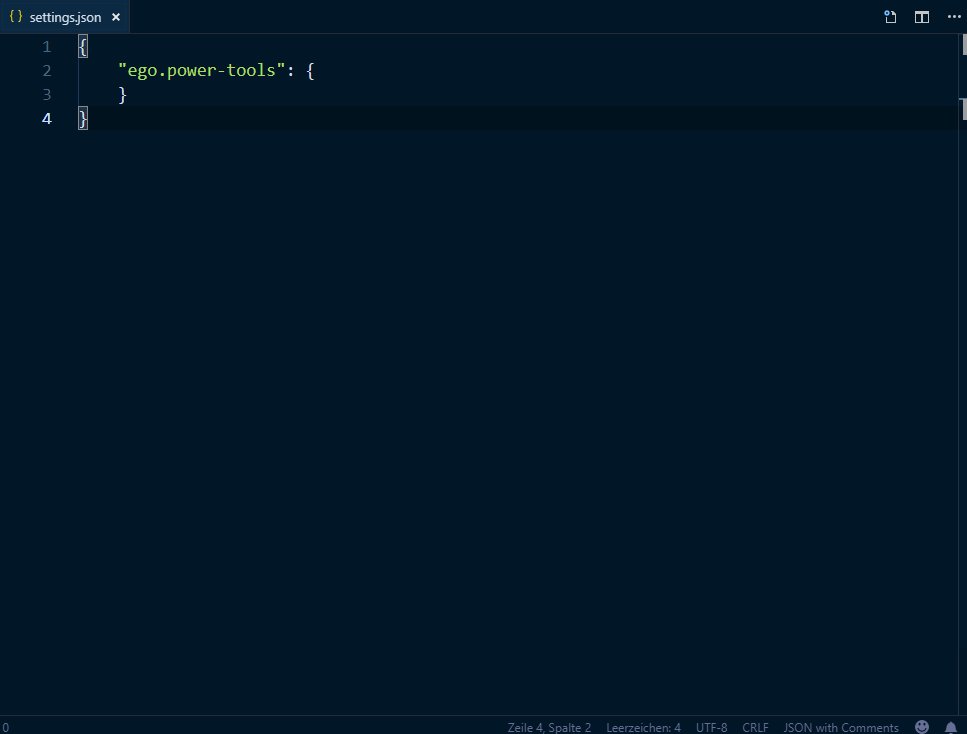
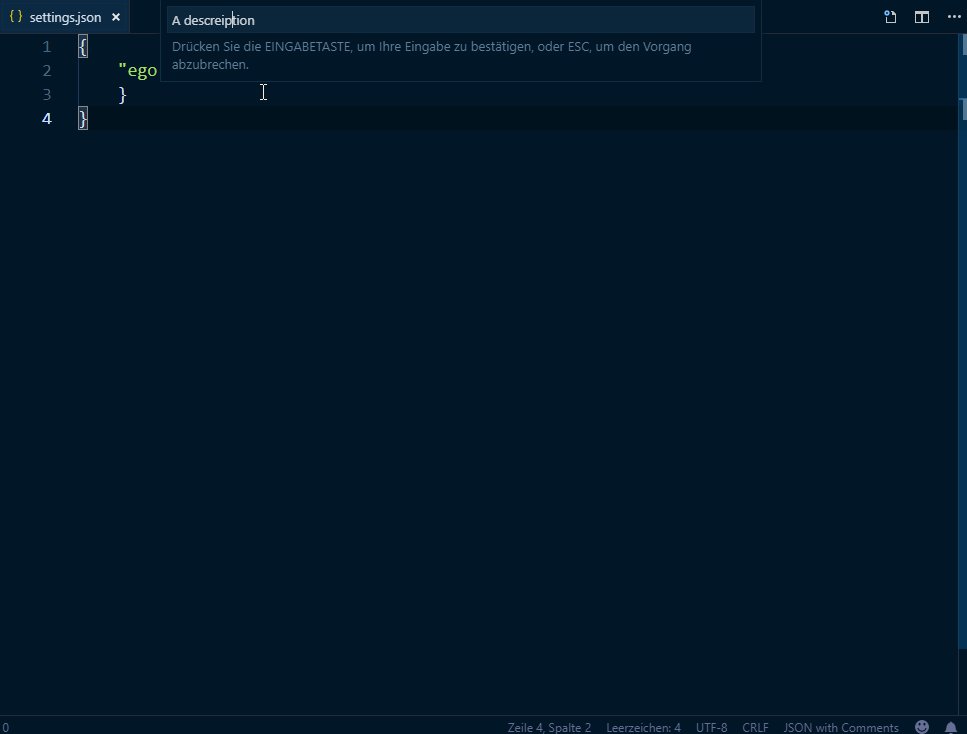
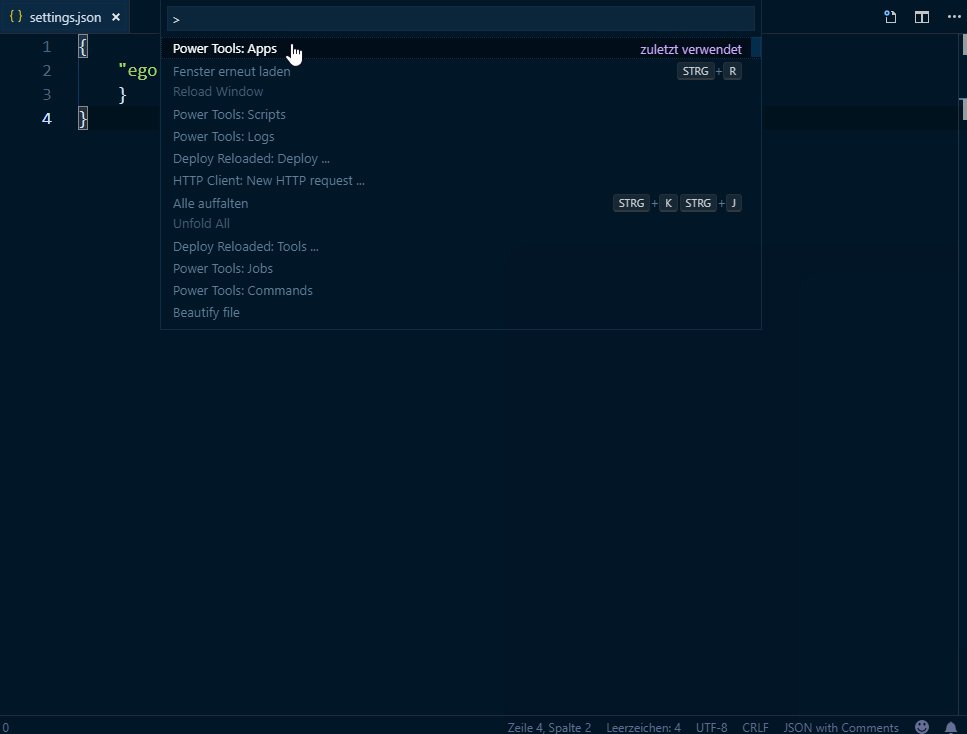
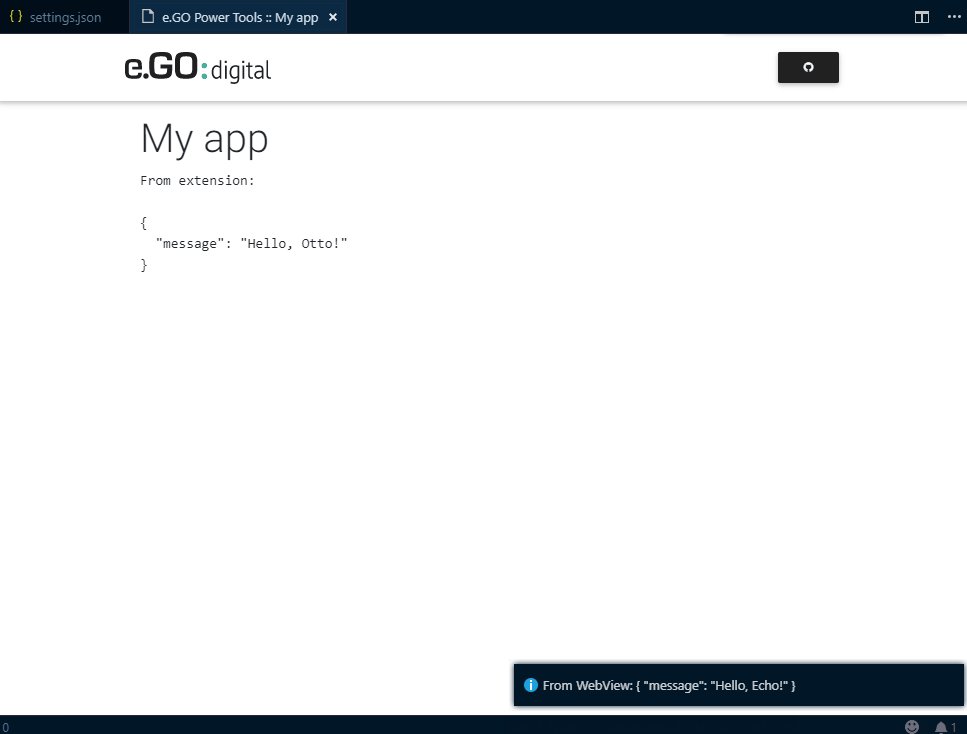
### Apps [[↑](#how-to-use-)]
Apps are [Node.js based scripts](https://nodejs.org/), which are running with a [web view](https://code.visualstudio.com/api/extension-guides/webview) and can also interact with a [Visual Studio Code](https://code.visualstudio.com/api/references/vscode-api) instance.

For more information, have a look at the [wiki](https://github.com/egomobile/vscode-powertools/wiki/Apps).
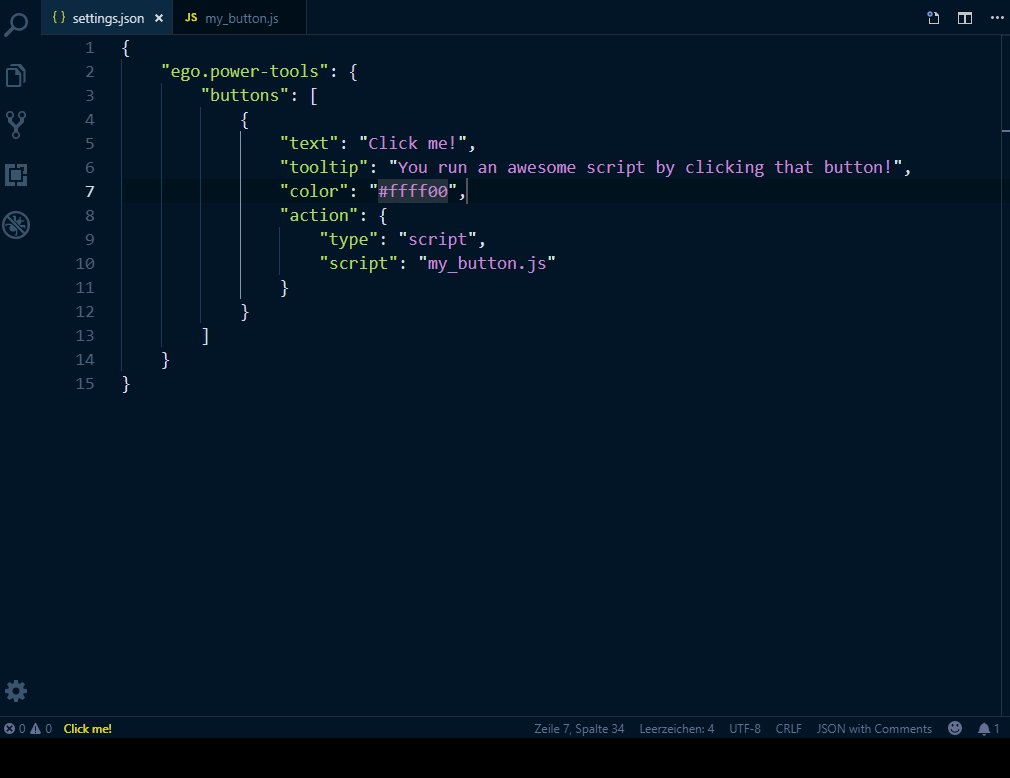
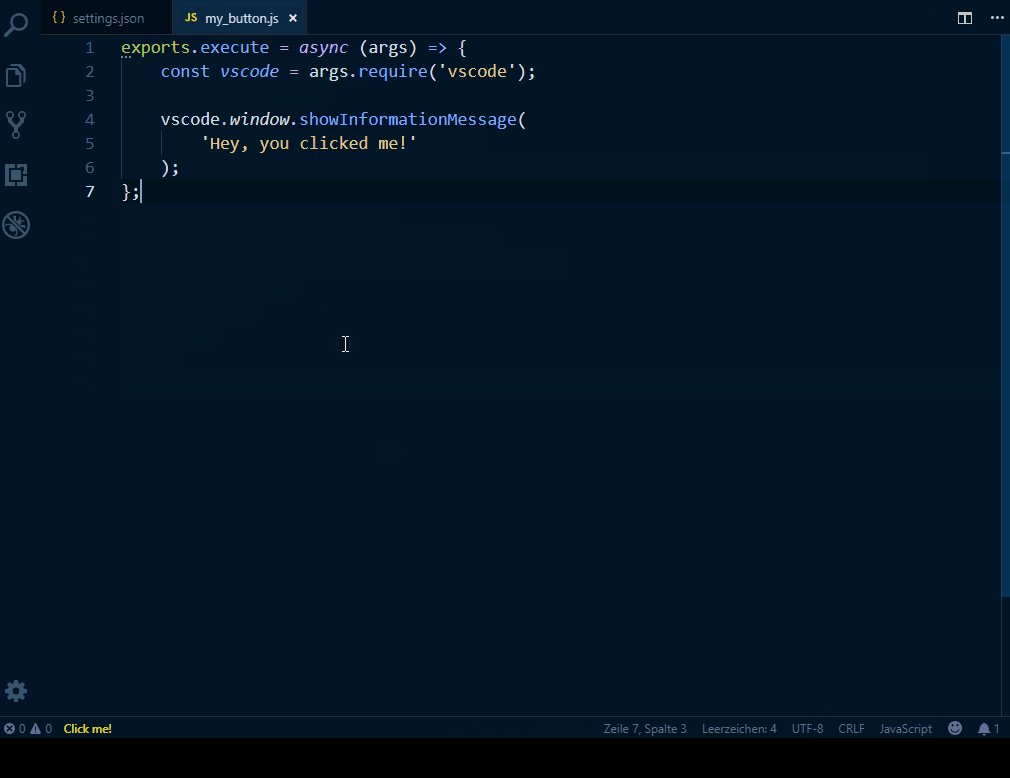
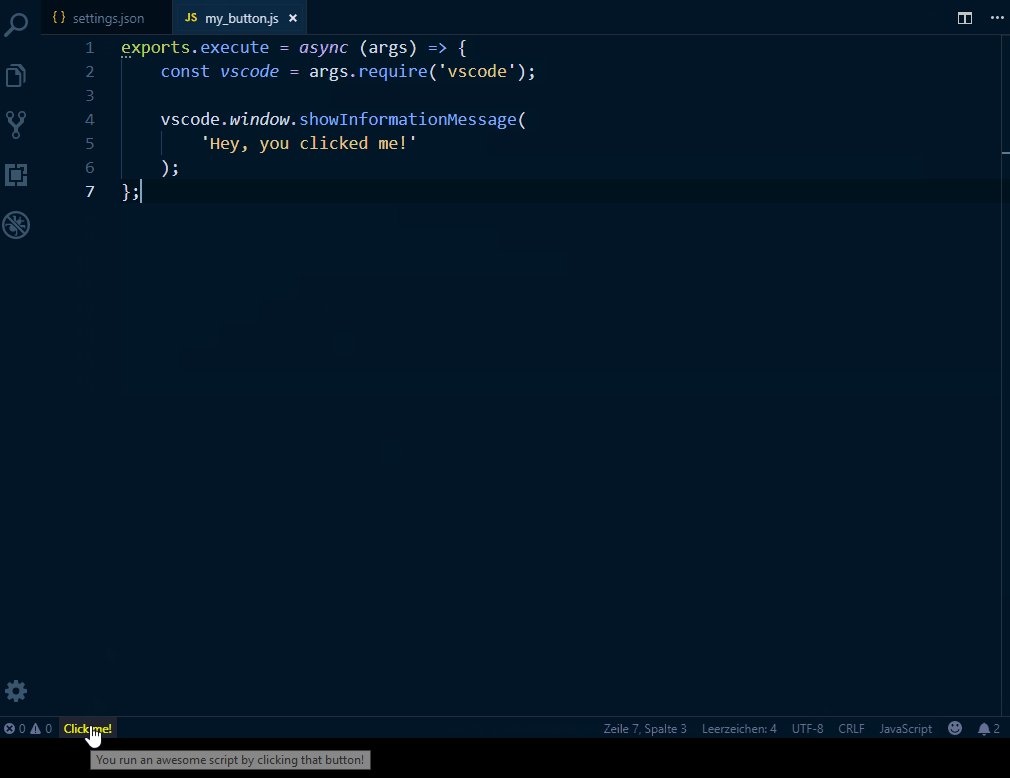
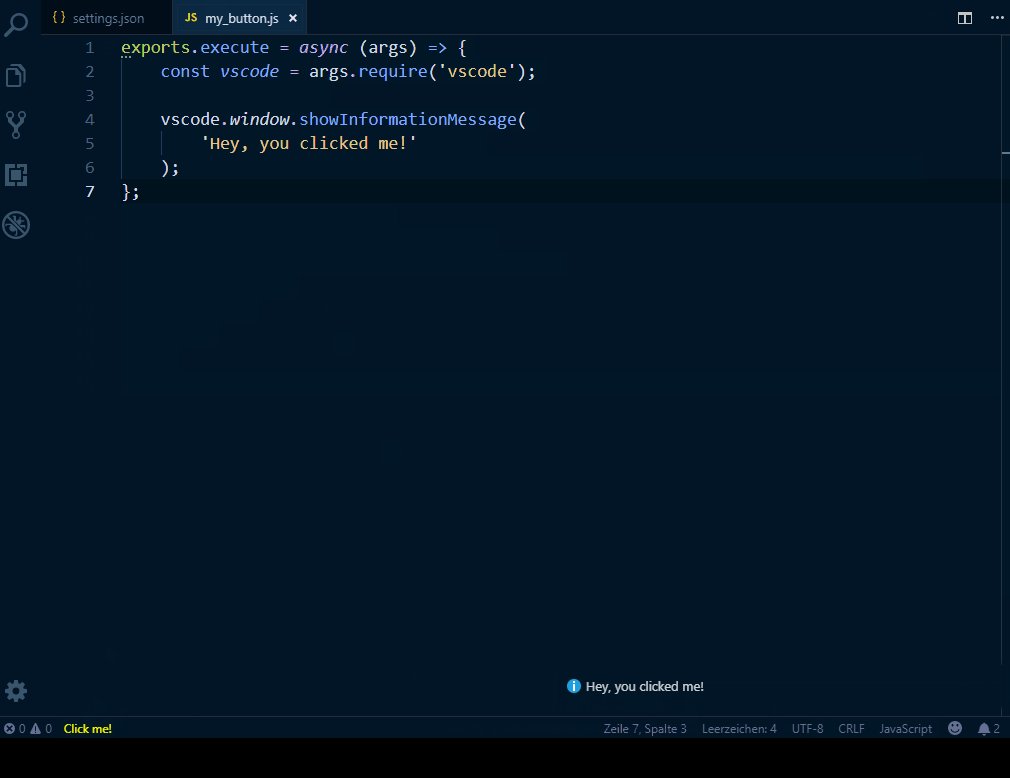
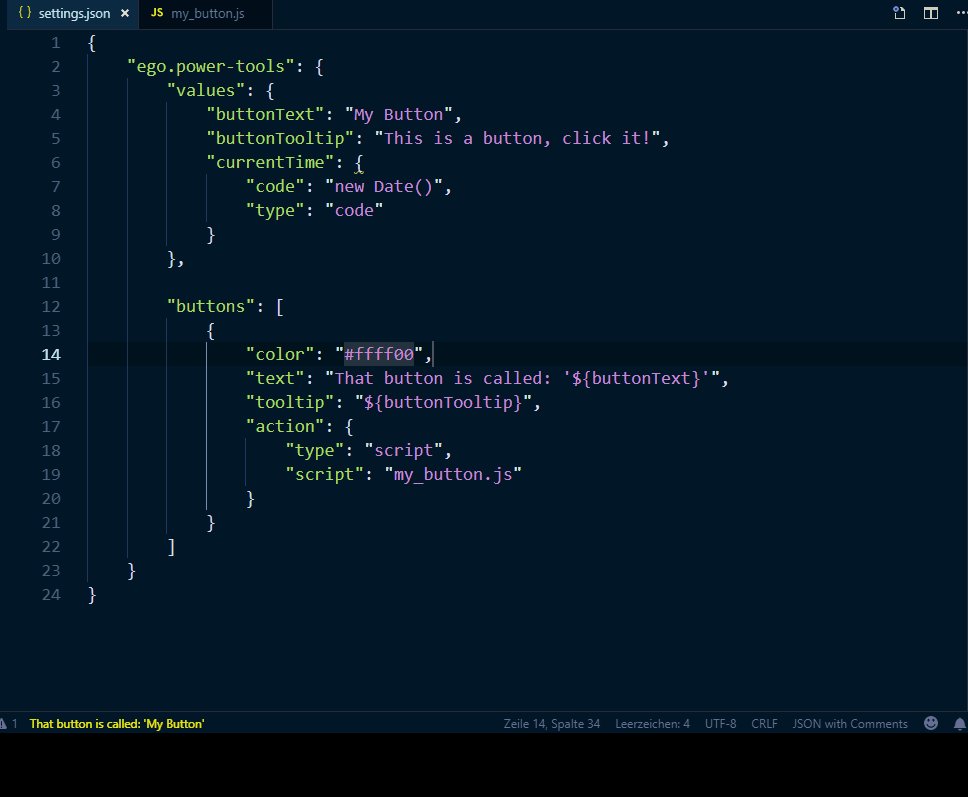
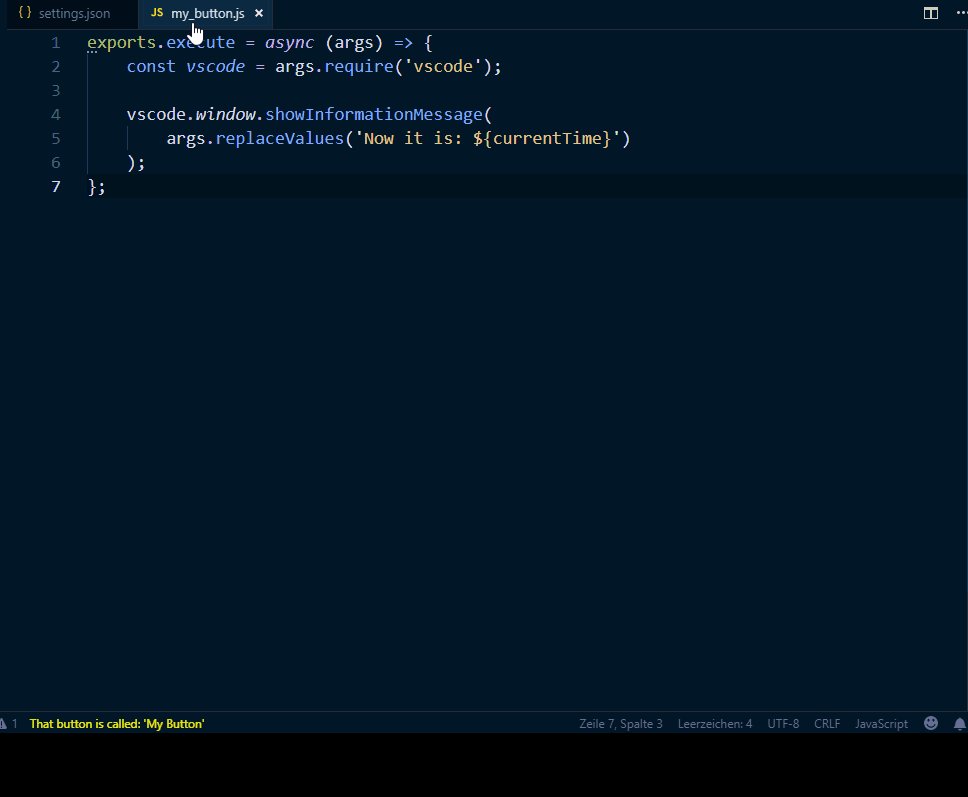
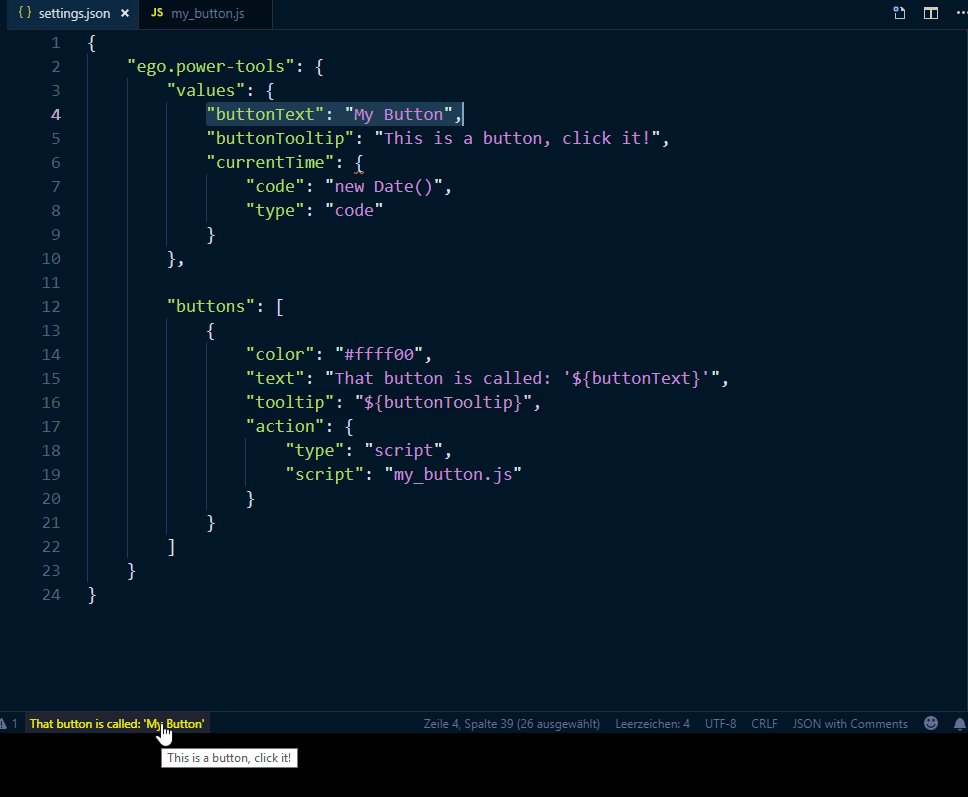
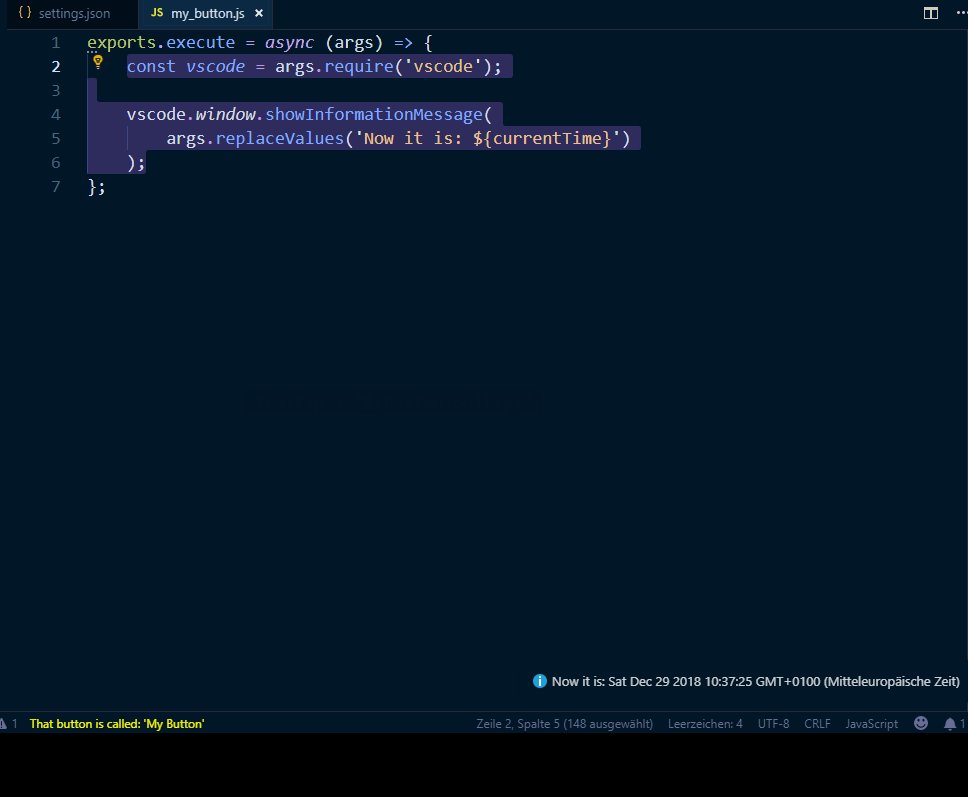
### Buttons [[↑](#how-to-use-)]
Buttons can be used to run tasks, like scripts or shell commands, by user's click.

For more information, have a look at the [wiki](https://github.com/egomobile/vscode-powertools/wiki/Buttons).
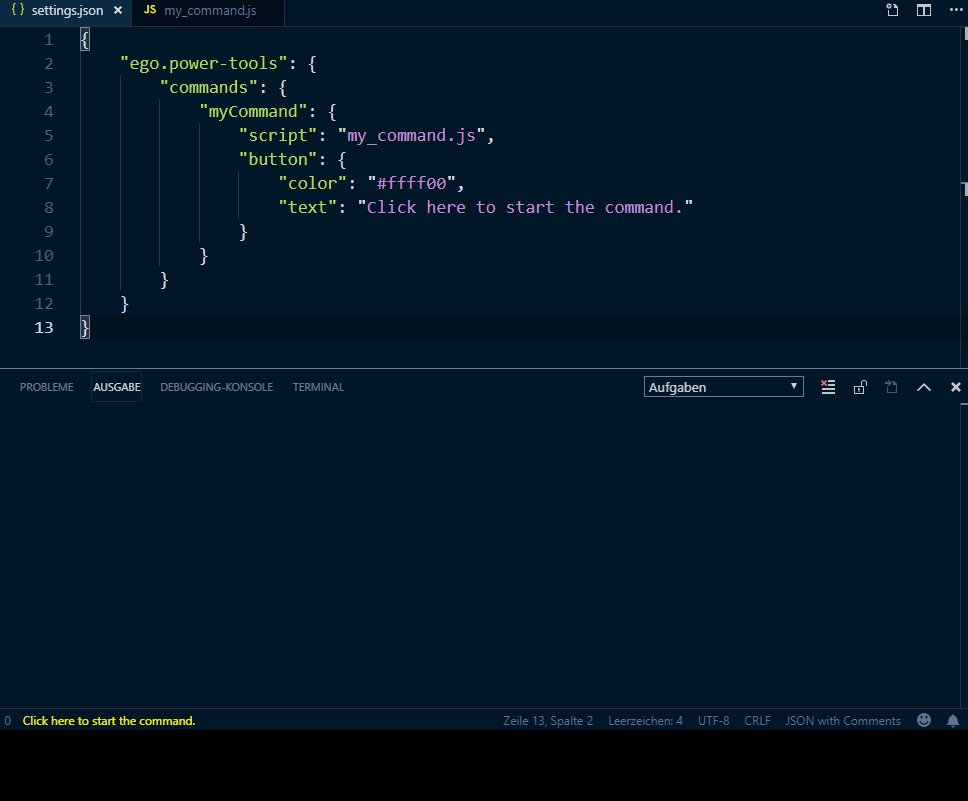
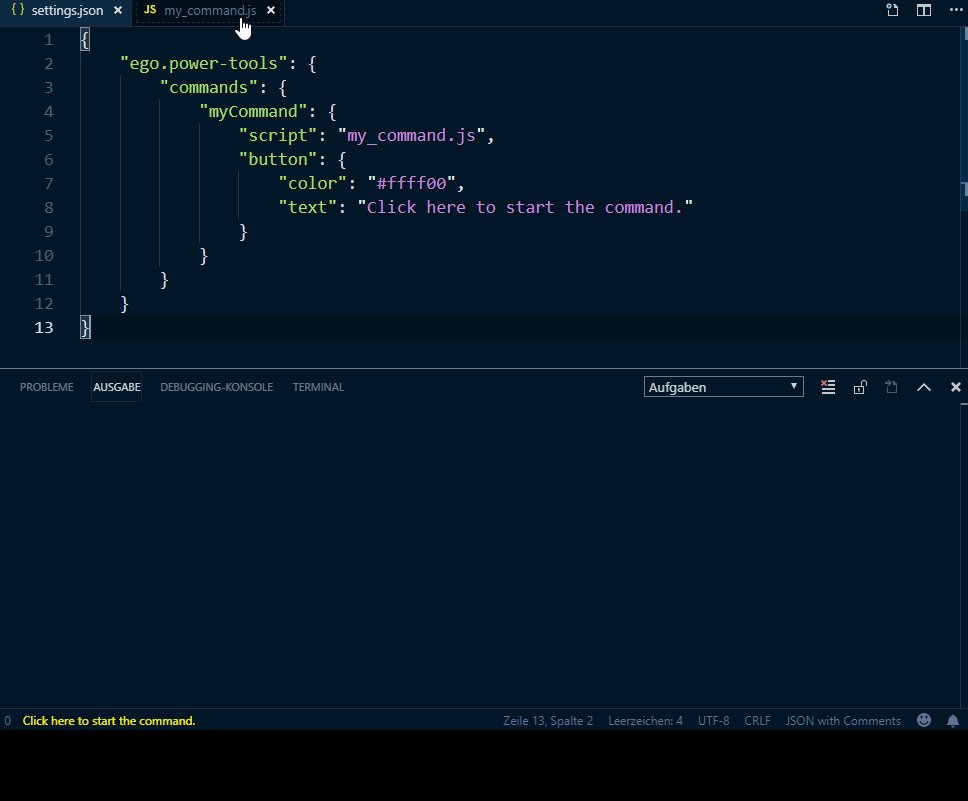
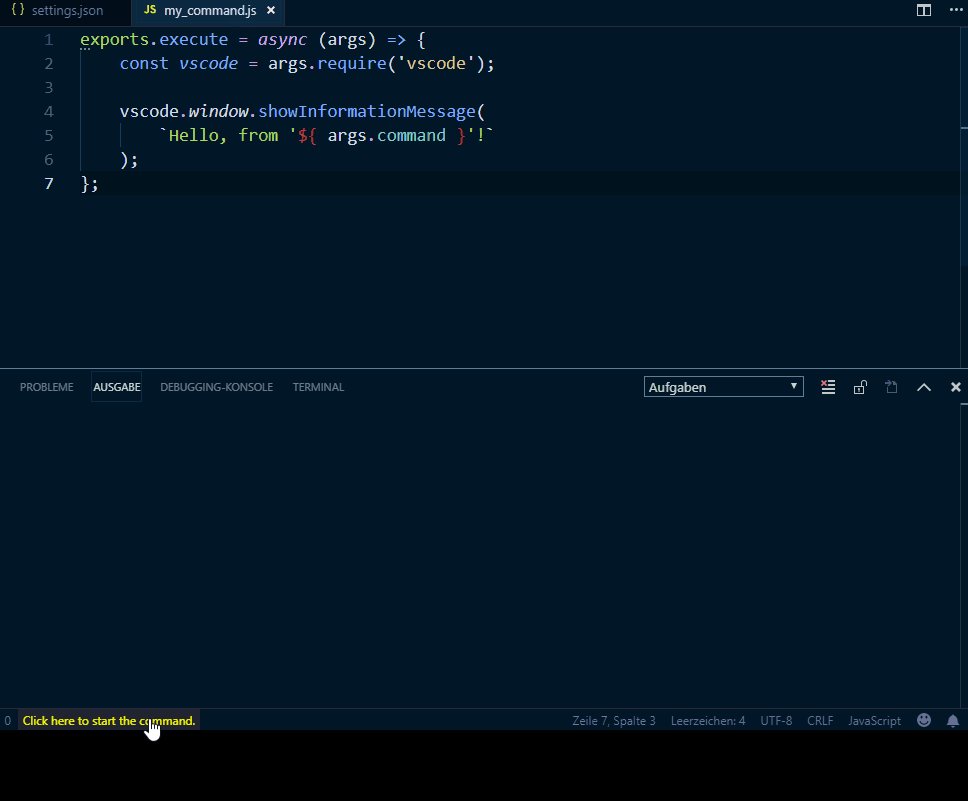
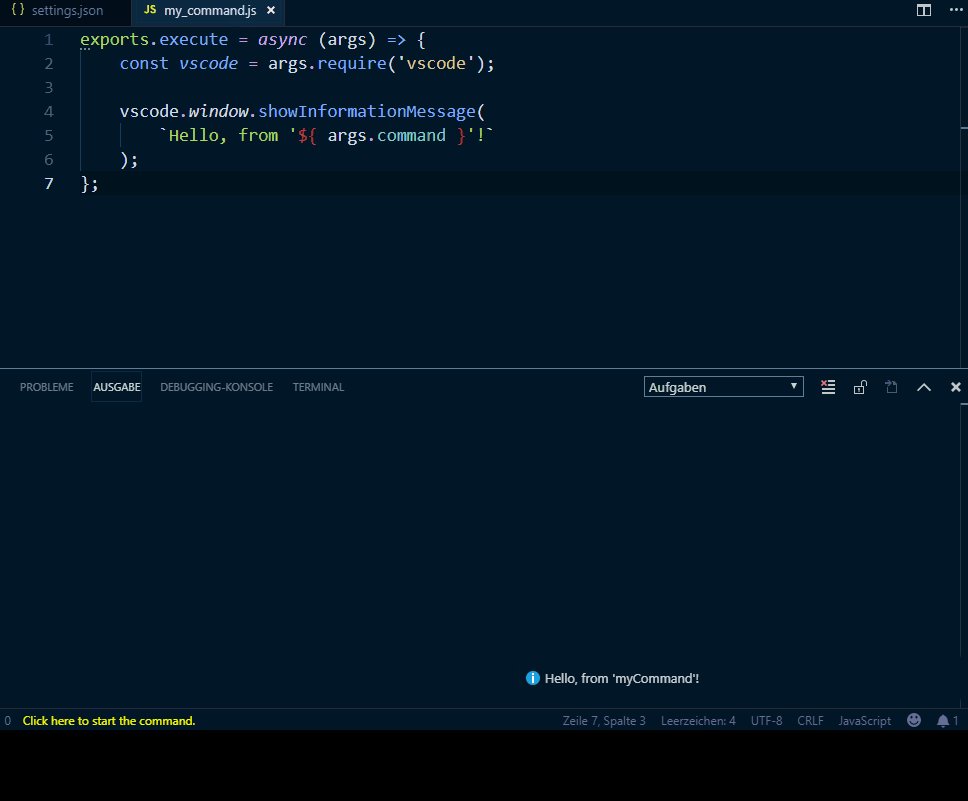
### Commands [[↑](#how-to-use-)]
To enhance your editor, you can register custom [commands](https://code.visualstudio.com/api/references/commands), which can be used from anywhere in the editor, by using the [API](https://code.visualstudio.com/api/references/vscode-api), e.g.

For more information, have a look at the [wiki](https://github.com/egomobile/vscode-powertools/wiki/Commands).
### Events [[↑](#how-to-use-)]
The extension makes it possible to run tasks, like scripts, on specific events.

For more information, have a look at the [wiki](https://github.com/egomobile/vscode-powertools/wiki/Events).
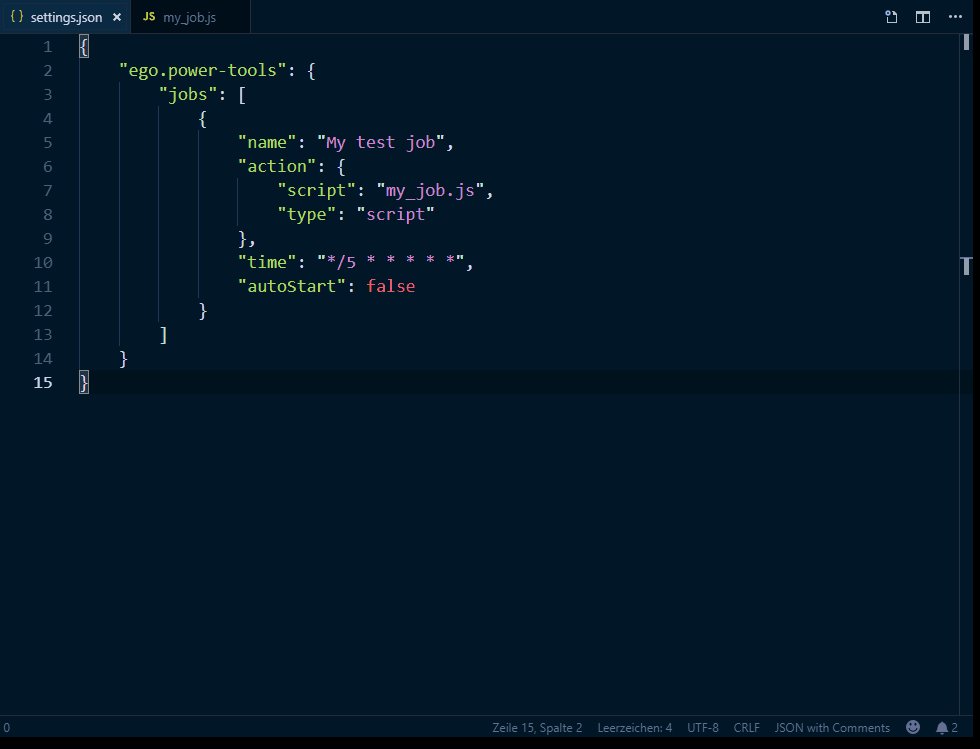
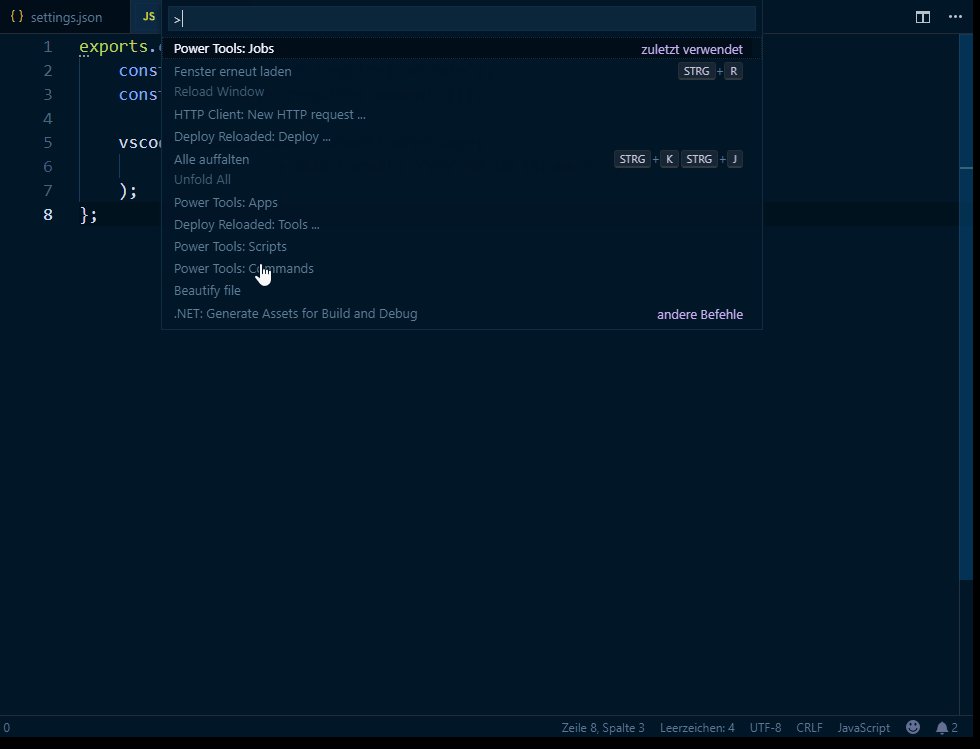
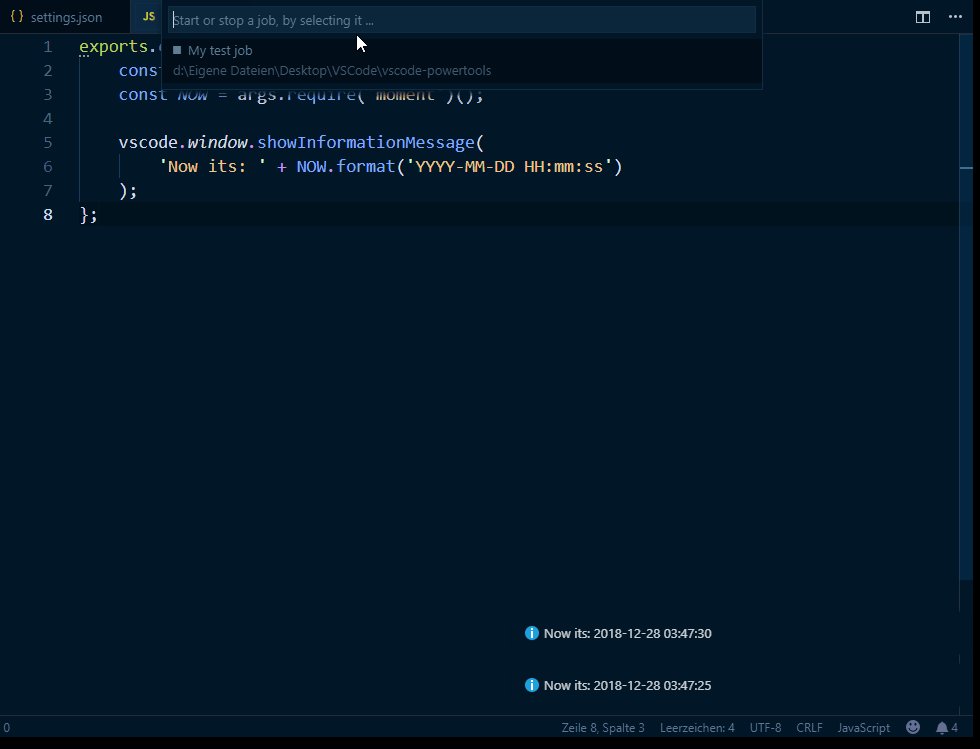
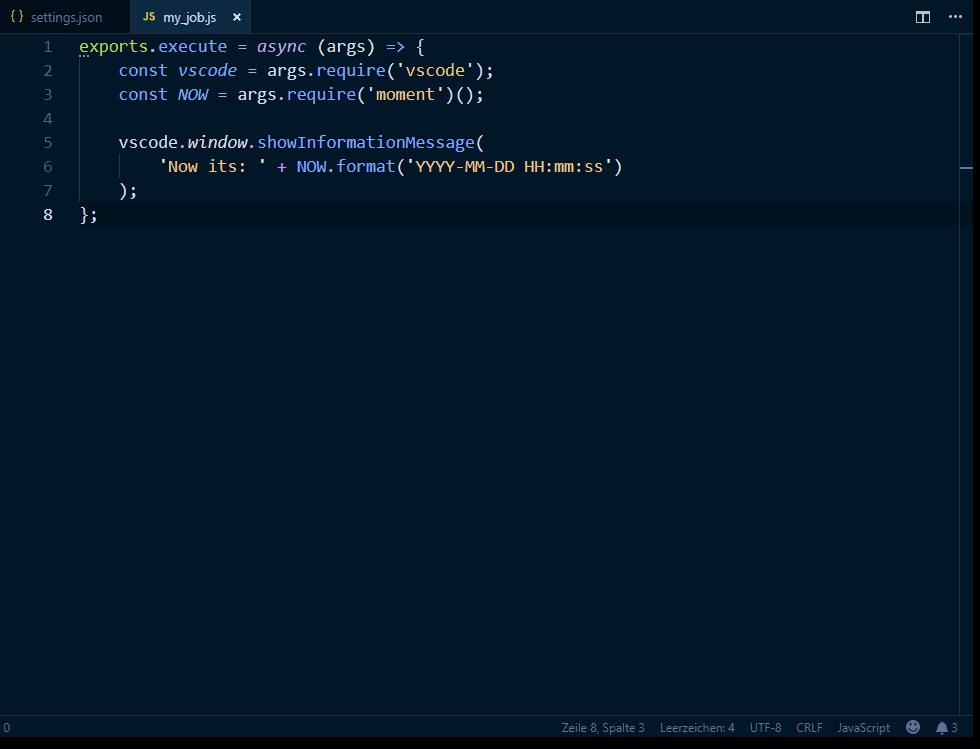
### Jobs [[↑](#how-to-use-)]
Jobs can be used to run tasks, like scripts or shell commands, periodically.

For more information, have a look at the [wiki](https://github.com/egomobile/vscode-powertools/wiki/Jobs).
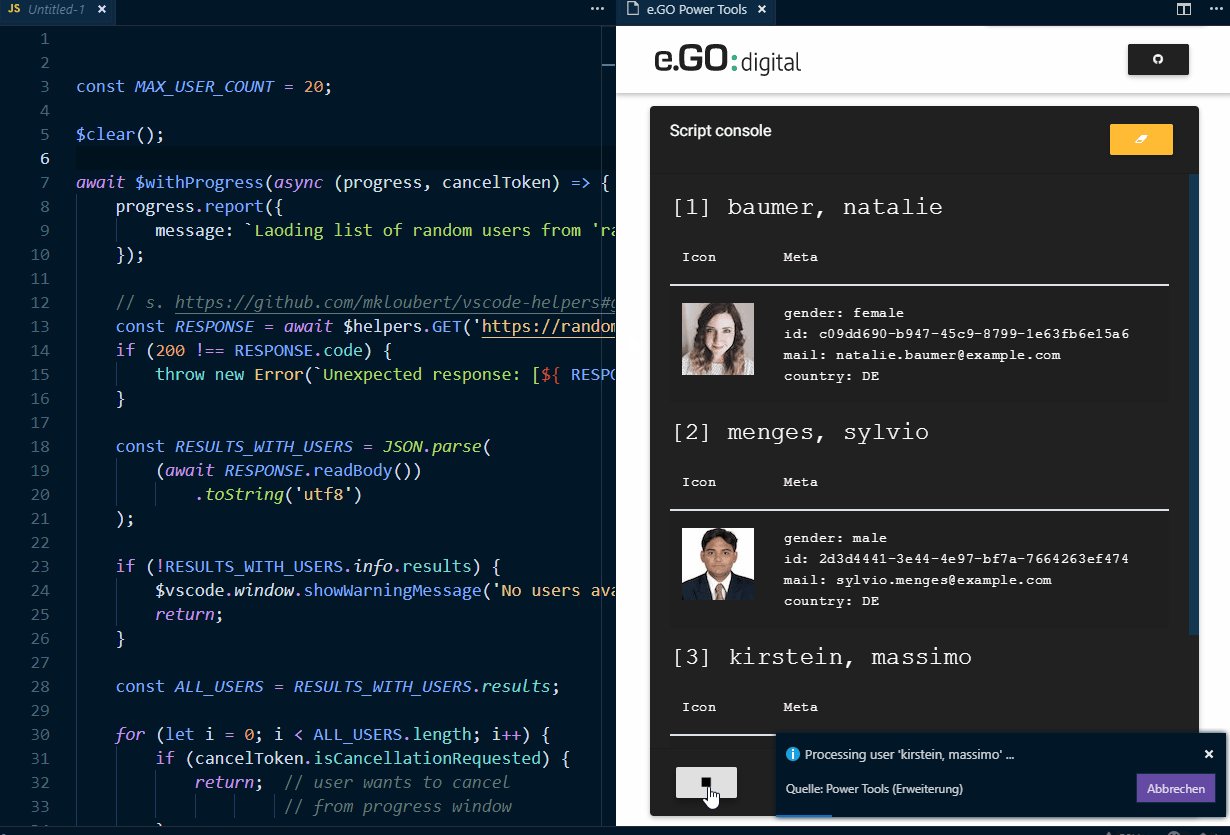
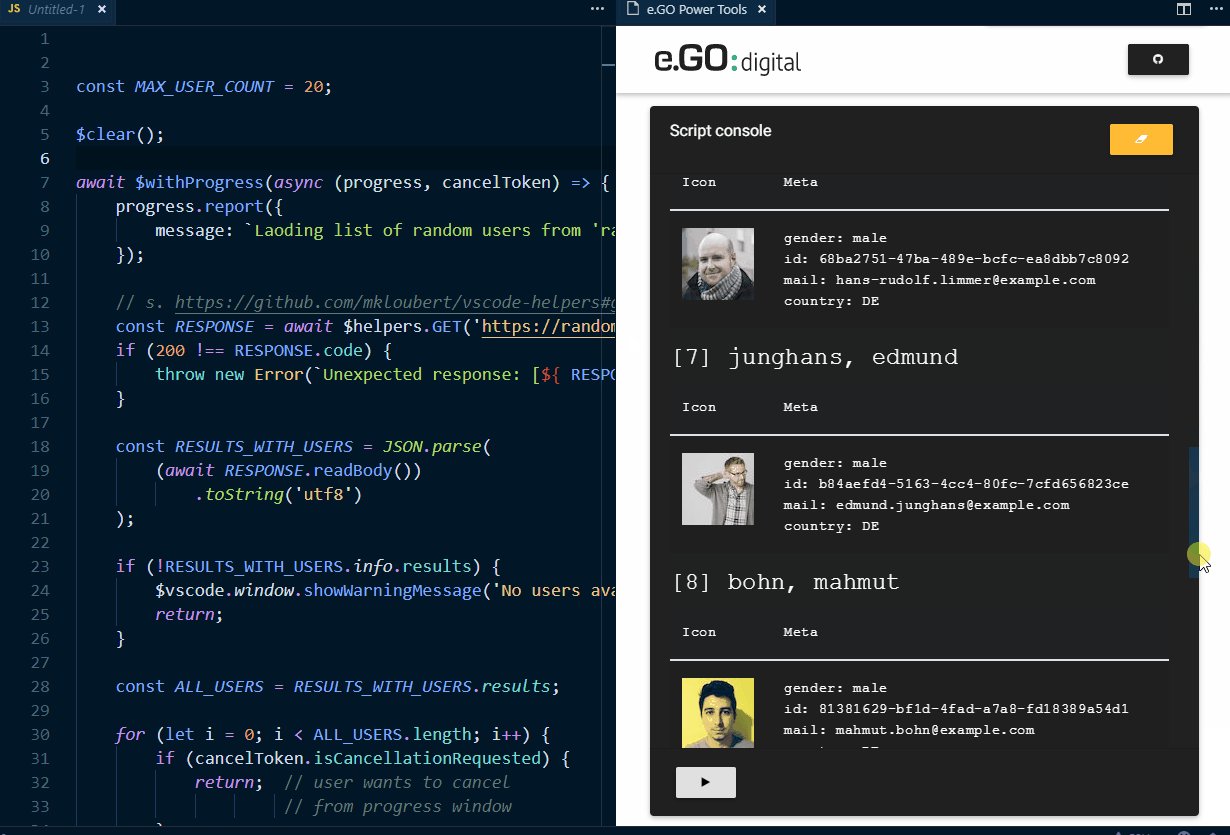
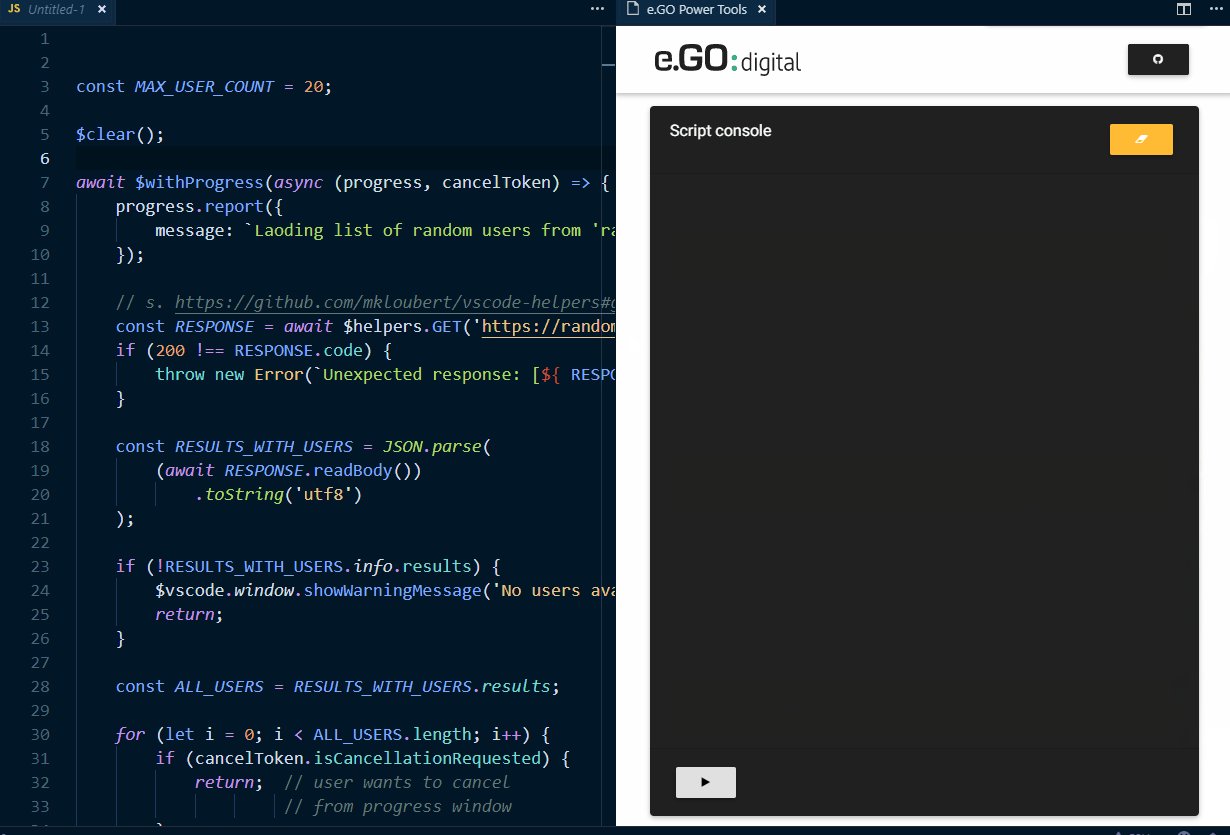
### Scripts [[↑](#how-to-use-)]
Scripts can be used to any kind of custom logic for a workspace.

For more information, have a look at the [wiki](https://github.com/egomobile/vscode-powertools/wiki/Scripts).
### Startups [[↑](#how-to-use-)]
*Startups* are similar to *Autostart* in Windows.
For more information, have a look at the [wiki](https://github.com/egomobile/vscode-powertools/wiki/Startups).
### Tools [[↑](#how-to-use-)]
A set of useful sub commands.

For more information, have a look at the [wiki](https://github.com/egomobile/vscode-powertools/wiki/Tools).
### Values [[↑](#how-to-use-)]
Values (or *placeholders*) can be used to define dynamic settings, e.g.

For more information, have a look at the [wiki](https://github.com/egomobile/vscode-powertools/wiki/Values).
## Documentation [[↑](#table-of-contents)]
The complete reference of classes, functions and interfaces, can be found [here](https://egomobile.github.io/vscode-powertools/api/).
A repository with code samples, can be found at [vscode-powertools-samples](https://github.com/egomobile/vscode-powertools-samples). If you would like to request for one or more examples, you can open an [issue here](https://github.com/egomobile/vscode-powertools-samples/issues).
## Contribute [[↑](#table-of-contents)]
If you like the extension, you are welcome to contribute, by [opening an issue](https://github.com/egomobile/vscode-powertools/issues) and/or fork this repository.
To work with the code:
* install [vscode-deploy-reloaded](https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-deploy-reloaded) extension
* clone [this repository](https://github.com/egomobile/vscode-powertools)
* create and change to a new branch, like `git checkout -b my_new_feature`
* run `npm install` from your project folder
* open that project folder in Visual Studio Code
* select command `Deploy Reloaded: Deploy ...` (by pressing `F1`) and execute `Package ...` to copy all web view resources files from `/src/res` to `/out/res` ... also do this after you have reset your `/out` folder
* now you can edit and debug there
* commit your changes to your new branch and sync it with your forked GitHub repo
* make a [pull request](https://github.com/egomobile/vscode-powertools/pulls)
### Contributors
## Related projects [[↑](#table-of-contents)]
### vscode-helpers [[↑](#related-projects-)]
[vscode-helpers](https://github.com/mkloubert/vscode-helpers) is a NPM module, which you can use in your own [VSCode extension](https://code.visualstudio.com/docs/extensions/overview) and contains a lot of helpful classes and functions.