Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/eightfeet/rmc-pull-updown-to-refresh
a pull to refresh component for ReactJS
https://github.com/eightfeet/rmc-pull-updown-to-refresh
react react-mobile react-pull-to-refresh
Last synced: about 5 hours ago
JSON representation
a pull to refresh component for ReactJS
- Host: GitHub
- URL: https://github.com/eightfeet/rmc-pull-updown-to-refresh
- Owner: eightfeet
- Created: 2018-07-10T23:21:34.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T18:51:51.000Z (almost 2 years ago)
- Last Synced: 2024-11-05T17:52:56.450Z (10 days ago)
- Topics: react, react-mobile, react-pull-to-refresh
- Language: TypeScript
- Homepage: https://www.eightfeet.cn/rmc-pull-updown-to-refresh/index.html
- Size: 5.99 MB
- Stars: 13
- Watchers: 0
- Forks: 4
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# rmc-pull-updown-to-refresh
An accessible and easy component for ReactJS
### 简单易用的react拖拉翻页组件
8kb大小, 灵活自由,高度可配置, 支持局部滚动。
# Installing
npm
```sh
npm i rmc-pull-updown-to-refresh -S
```
yarn
```sh
yarn add rmc-pull-updown-to-refresh
```
## [Example repo](https://github.com/eightfeet/rmc-pull-updown-to-refresh/tree/master/example)
```ssh
git clone https://github.com/eightfeet/rmc-pull-updown-to-refresh.github
cd rmc-pull-updown-to-refresh
npm install
npm run build
cd example npm install
npm run start
```
```js
import React, { useCallback, useState } from 'react';
import PullToRefresh from 'rmc-pull-updown-to-refresh';
function App() {
const [list, setList] = useState([1,2,3,4,5]);
const onPullDown = useCallback(
() =>
new Promise((res, rej) => {
setTimeout(() => {
rej('暂无数据');
setList([]);
}, 3000);
}),
[]
);
const onPullUp = useCallback(
() =>
new Promise((res, rej) => {
setTimeout(() => {
if (list?.length < 30) {
setList((data) => {
const newData = [...data];
for (
let index = list.length;
index < list.length + 15;
index++
) {
newData.push(index);
}
return newData;
});
res(null);
} else {
rej('别扯了!这是底线');
}
}, 3000);
}),
[list]
);
return (
下拉刷新
}
loadingText={'请稍候'}
>
{list.map((item) => (
{item}
))}
{list.length ? null : 找不到数据}
);
}
export default App;
```
# Api
```typescript
interface Props {
disablePullDown?: boolean; // 禁止下拉
disablePullUp?: boolean; // 禁止上拉
pullDownText?: React.ReactNode; // 下拉时展示的文本
pullUpText?: React.ReactNode; // 上拉时展示的文本
onPullUp?: () => Promise; // 上拉方法,要求返回promise,reject返回错误信息
onPullDown?: () => Promise; // 下拉方法,要求返回promise,reject返回错误信息
className?: string; //样式
children: React.ReactNode;
loadingClassName?: string; // 加载条样式
loadIcon?: React.ReactNode; // 加载图标
loadingText?: React.ReactNode; // 加载文本
pullIcon?: React.ReactNode; // 拉动时方向图标
}
```
# ⚠️ 注意
rmc-pull-updown-to-refresh 根据父级高度来定义滚动视窗高度,组件初始化前请定义好父级HTML元素高度,如果获取不到父级HTML元素高度,滚动视窗高度高度将被设置为浏览器窗口高度
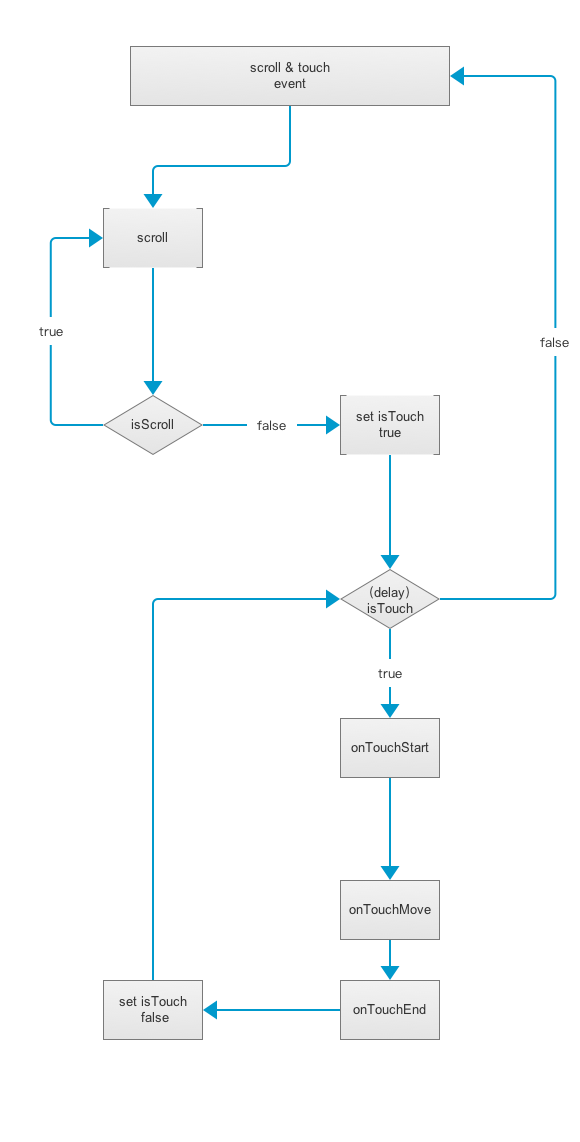
# 事件流 Event flow

## Demo

手机扫码体验
