https://github.com/ekaone/winamp-classic
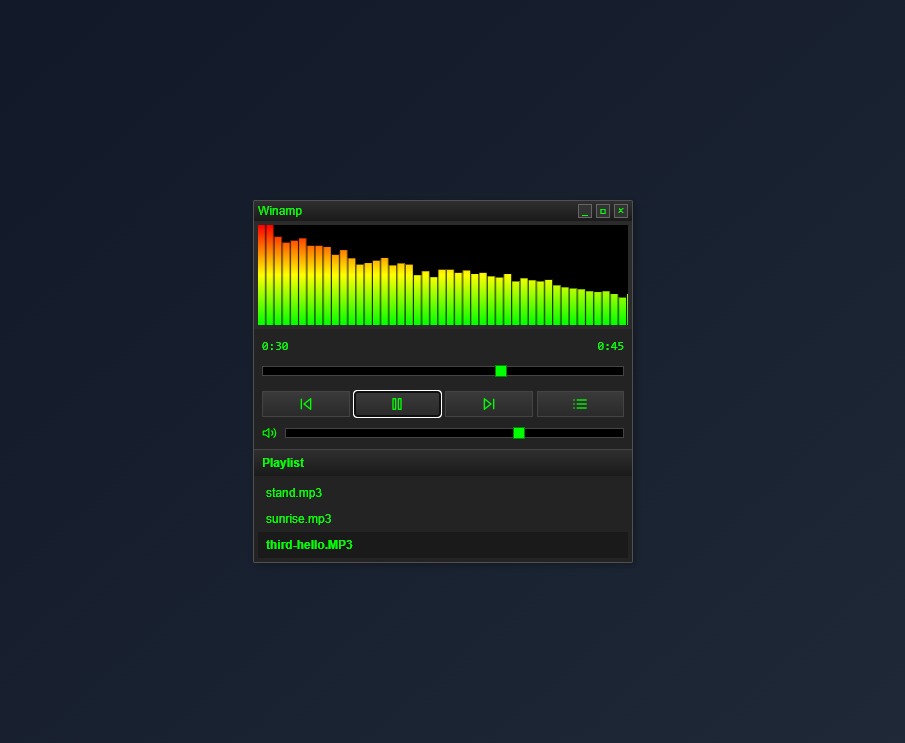
A modern web-based recreation of the classic Winamp music player interface built with React and TypeScript.
https://github.com/ekaone/winamp-classic
Last synced: about 2 months ago
JSON representation
A modern web-based recreation of the classic Winamp music player interface built with React and TypeScript.
- Host: GitHub
- URL: https://github.com/ekaone/winamp-classic
- Owner: ekaone
- License: mit
- Created: 2024-11-12T03:48:44.000Z (5 months ago)
- Default Branch: main
- Last Pushed: 2024-11-12T03:52:14.000Z (5 months ago)
- Last Synced: 2024-11-12T04:28:41.568Z (5 months ago)
- Language: TypeScript
- Homepage: https://winamp-classic.vercel.app
- Size: 0 Bytes
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.MD
- License: LICENSE
Awesome Lists containing this project
README
# Winamp Classic
A modern web-based recreation of the classic Winamp music player interface built with React and TypeScript.

## Features
- 🎵 Audio playback controls (play, pause, next, previous)
- 📊 Real-time audio visualization
- 📝 Playlist management
- 🎚️ Volume control
- 🎨 Classic Winamp-inspired design
- 📱 Drag and drop audio files
## Installation
1. Clone the repository:
```sh
git clone https://github.com/ekaone/winamp-classic
cd winamp-classic
```
2. Install dependencies:
```sh
npm install
```
## Usage
1. Start the development server:
```sh
npm run dev
```
2. Build for production:
```sh
npm run build
```
3. Preview production build:
```sh
npm run preview
```
## Development
This project uses:
- React 18
- TypeScript
- Vite
- Tailwind CSS
- Web Audio API for visualizations
- Lucide React for icons
## Project Structure
- `/components` - React components
- `/hooks` - Custom React hooks
- `/types` - TypeScript type definitions
- `/winamp.css` - Winamp theme styling
- `/App.tsx` - Root component
## Contributing
1. Fork the repository
2. Create a feature branch
3. Commit your changes
4. Push to the branch
5. Open a Pull Request
## License
MIT License - feel free to use this project for personal or commercial purposes.
## Acknowledgments
- Inspired by the classic Winamp media player
- Built with modern web technologies
- Uses Tailwind CSS for styling