https://github.com/el3um4s/svelte-titlebar
A Titlebar component for Svelte Projects
https://github.com/el3um4s/svelte-titlebar
svelte svelte-component sveltejs sveltekit
Last synced: 3 months ago
JSON representation
A Titlebar component for Svelte Projects
- Host: GitHub
- URL: https://github.com/el3um4s/svelte-titlebar
- Owner: el3um4s
- Created: 2021-10-06T13:07:36.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2023-01-08T21:44:04.000Z (over 2 years ago)
- Last Synced: 2025-03-12T20:04:18.139Z (3 months ago)
- Topics: svelte, svelte-component, sveltejs, sveltekit
- Language: Svelte
- Homepage: https://el3um4s.github.io/svelte-titlebar/
- Size: 2.35 MB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
# SVELTE-TITLEBAR
_A Titlebar component for Svelte Projects_
Live demo: [el3um4s.github.io/svelte-titlebar/](https://el3um4s.github.io/svelte-titlebar/)
NPM: [@el3um4s/svelte-titlebar](https://www.npmjs.com/package/@el3um4s/svelte-titlebar)
### Install and use the package
To use the package in a project:
`npm i -D @el3um4s/svelte-titlebar`
and then in a file:
```svelte
import { TitleBar } from '@el3um4s/svelte-titlebar';
log('minimize')}
on:clickUnmaximize={unmaximize}
on:clickMaximize={maximize}
on:clickClose={() => log('close')}
class={theme}
--background-color={backgroundColor}
--text-color={textColor}
/>
```
### API - Props
| Prop Name | Type | Default value |
| :---------- | :------ | :------------ |
| title | string | Title |
| isMaximized | boolean | false |
### API - Forwarded events
- on:clickMinimize
- on:clickUnmaximize
- on:clickMaximize
- on:clickClose
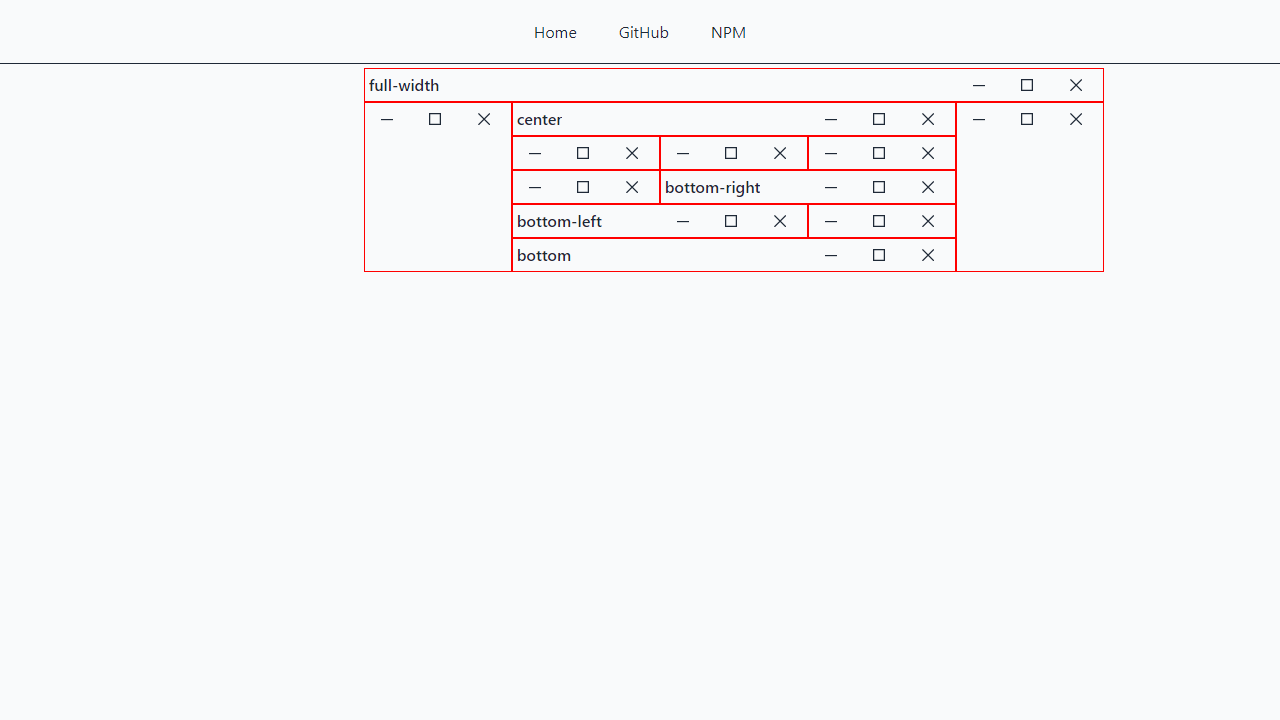
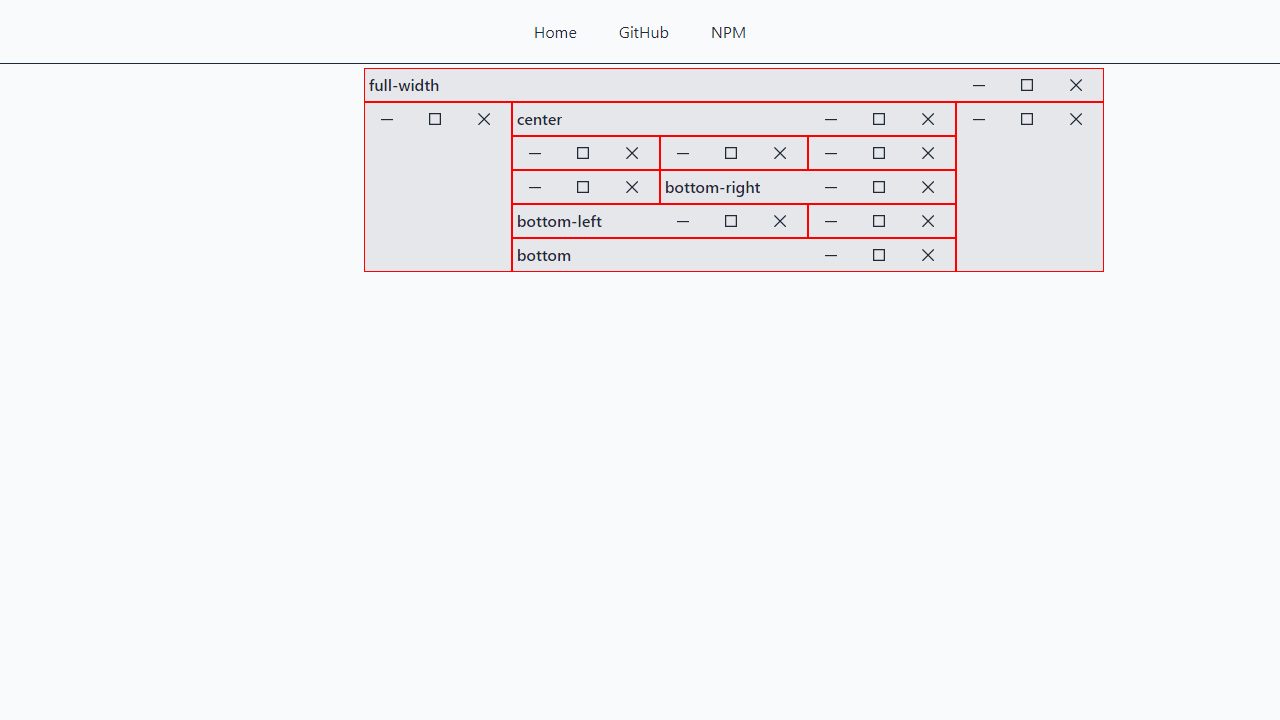
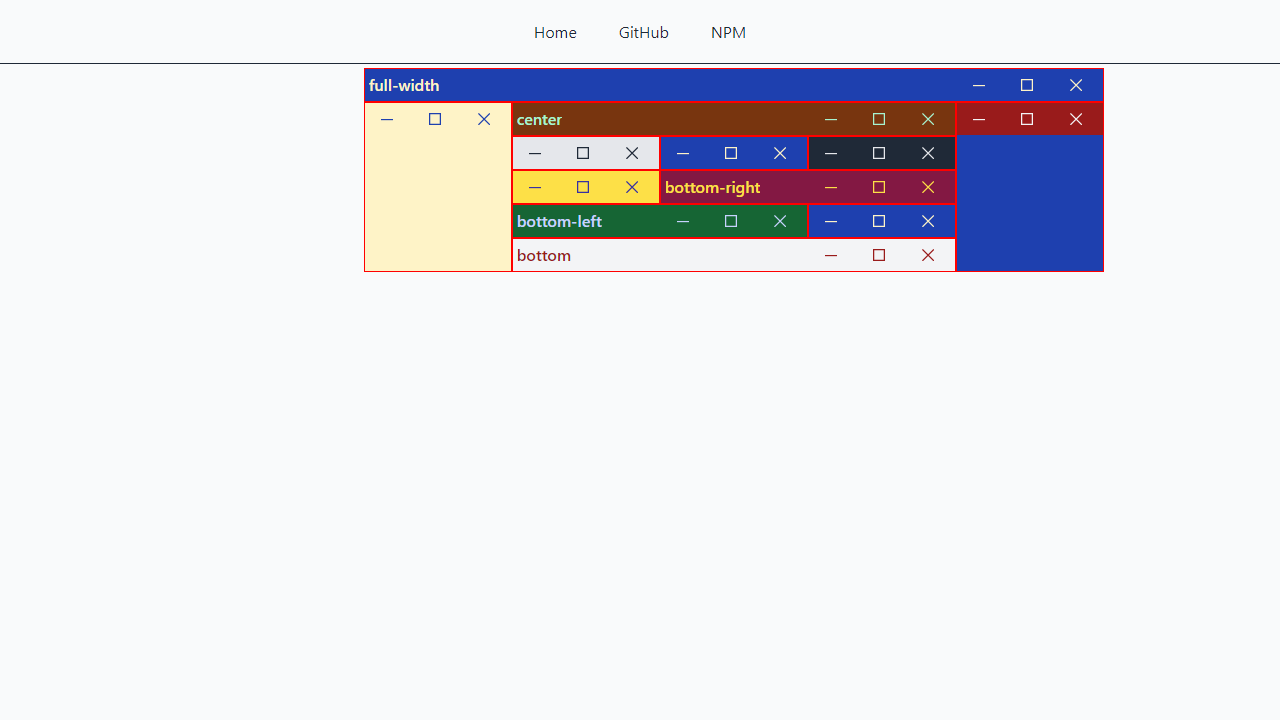
### Screenshot