https://github.com/electerious/formbase
Better default styles for common input elements.
https://github.com/electerious/formbase
checkbox css design form input radiobox select textarea
Last synced: about 2 months ago
JSON representation
Better default styles for common input elements.
- Host: GitHub
- URL: https://github.com/electerious/formbase
- Owner: electerious
- License: mit
- Created: 2016-11-27T13:34:45.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2022-10-01T13:59:26.000Z (almost 3 years ago)
- Last Synced: 2025-05-15T00:04:52.246Z (2 months ago)
- Topics: checkbox, css, design, form, input, radiobox, select, textarea
- Language: SCSS
- Size: 79.1 KB
- Stars: 569
- Watchers: 11
- Forks: 36
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# formbase
[](https://david-dm.org/electerious/formbase.svg#info=dependencies) [](https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=CYKBESW577YWE)
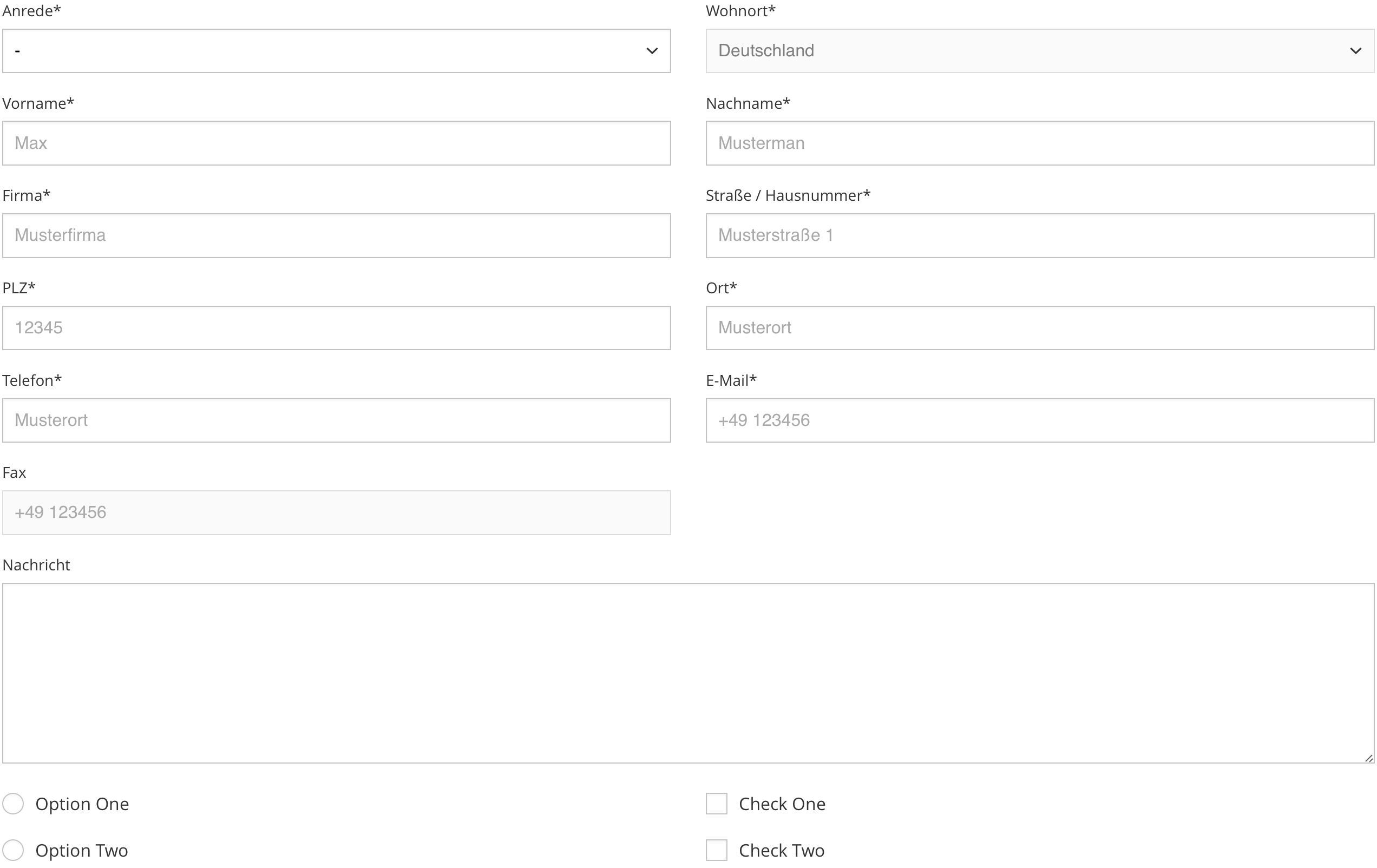
Better default styles for common input elements.

formbase eliminates cross browser bugs, inconsistencies across systems and applies a beautiful default styling to several input elements.
## Contents
- [Demos](#demos)
- [Features](#features)
- [Setup](#setup)
- [Usage](#usage)
- [Options](#options)
- [Semver strategy](#semver-strategy)
## Demos
| Name | Description | Link |
|:-----------|:------------|:------------|
| Default | Includes all features. | [Try it on CodePen](http://codepen.io/electerious/pen/ENvEOb) |
## Features
- Works in all modern browsers and IE11
- No JavaScript, just CSS
- Works with inputs, textareas, selects, checkboxes and radio buttons
- Consistent styling across browsers
- Zero dependencies
## Setup
We recommend installing formbase using [npm](https://npmjs.com) or [yarn](https://yarnpkg.com).
```sh
npm install formbase
```
```sh
yarn add formbase
```
Include the CSS file in the `head`…
```html
```
…or import the SASS file directly:
```scss
@import 'src/styles/main';
```
## Usage
### Input
```html
```
### Textarea
```html
```
### Select
```html
-
One
Two
```
### Radio
```html
Radio
```
### Checkbox
```html
Checkbox
```
## Options
Import `src/styles/main.scss` directly to customize the look of formbase:
```scss
$formbase__prefix: ''; // Class name prefix
$formbase__margin: .9rem; // Margin
$formbase__padding: .6rem; // Padding
$formbase__select_size: 12px; // Size of the select arrow
$formbase__control_size: 20px; // Size of the checkbox and radio button (1)
$formbase__radius: 0; // Input border radius
$formbase__svg: #000; // Hex color for svgs (2)
$formbase__color: #000; // Input and label color
$formbase__placeholder: #999; // Input placeholder color
$formbase__background: #fff; // Background color
$formbase__border: #bbb; // Border color
$formbase__active: #17f; // Active highlight color
$formbase__shadow: inset 0 1px 3px rgba(0, 0, 0, .05); // Shadow styling
$formbase__duration: .3s; // Transition duration
$formbase__timing: ease; // Transition timing
// (1) It's recommended to use an absolute unit (px) for the control size to avoid half pixels. Half pixels can transform the circle of the radio control into an egg.
// (2) Only works with hex values
@import 'src/styles/main';
```
## Semver strategy
Any change to CSS rules whatsoever is considered backwards-breaking and will result in a new **major** release. Others changes with no impact on rendering are considered backwards-compatible and will result in a new **patch** release. No changes to CSS rules can add functionality in a backwards-compatible manner, therefore no changes are considered **minor**.