https://github.com/electron-rsbuild/electron-rsbuild
【WIP】Explore the next generation Electron build tooling based on Rsbuild.
https://github.com/electron-rsbuild/electron-rsbuild
electron electron-rsbuild rsbuild
Last synced: 4 months ago
JSON representation
【WIP】Explore the next generation Electron build tooling based on Rsbuild.
- Host: GitHub
- URL: https://github.com/electron-rsbuild/electron-rsbuild
- Owner: electron-rsbuild
- License: mit
- Created: 2024-10-24T05:39:31.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-11-18T09:04:43.000Z (about 1 year ago)
- Last Synced: 2025-07-22T21:49:03.389Z (4 months ago)
- Topics: electron, electron-rsbuild, rsbuild
- Language: TypeScript
- Homepage: https://electron-rsbuild.org
- Size: 921 KB
- Stars: 21
- Watchers: 1
- Forks: 4
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-rstack - electron-rsbuild - based electron build tool. (Resources / Ecosystem)
README
# electron-rsbuild
> WIP, do not use it directly in the production environment.
Export Next generation Electron build tooling based on Rsbuild.
[](https://github.com/electron-rsbuild/electron-rsbuild/actions/workflows/release.yml)
- [document](https://electron-rsbuild.org/)
- [electron-rsbuild](https://github.com/electron-rsbuild/electron-rsbuild/)
- [electron-rsbuild org](https://github.com/electron-rsbuild/)
## Usage
### by npm package
1. install core package:
```sh
pnpm add @electron-rsbuild/core
```
2. update `package.json` file like this:
```json
{
"scripts": {
"start": "electron-rsbuild preview",
"dev": "electron-rsbuild dev",
"build": "electron-rsbuild build"
}
}
```
3. create a `electron.rsbuild.config.ts` file to your project root directory:
```ts
import { resolve } from 'path';
import { defineConfig } from '@rsbuild/core';
import { pluginReact } from '@rsbuild/plugin-react';
export default defineConfig({
root: resolve(__dirname, '.'),
environments: {
// main
main: {},
// preload
preload: {},
// renderer
renderer: {
plugins: [pluginReact()],
},
},
});
```
### by rsbuild plugin
> Note that if you use electron-rsbuild as a plugin, you will be missing a lot of built-in features.
```sh
pnpm add -D @electron-rsbuild/plugin-main @electron-rsbuild/plugin-preload @electron-rsbuild/plugin-renderer
```
update `rsbuild.config.ts`:
```ts
import { resolve } from 'path';
import { defineConfig } from '@rsbuild/core';
import { pluginReact } from '@rsbuild/plugin-react';
import { mainPlugin } from '@electron-rsbuild/plugin-main';
import { preloadPlugin } from '@electron-rsbuild/plugin-preload';
import { rendererPlugin } from '@electron-rsbuild/plugin-renderer';
export default defineConfig({
root: resolve(__dirname, '.'),
environments: {
// main
main: {
plugins: [mainPlugin()],
},
// preload
preload: {
plugins: [preloadPlugin()],
},
// renderer
renderer: {
plugins: [pluginReact(), rendererPlugin()],
},
},
});
```
`package.json`:
```json
"scripts": {
"dev": "rsbuild dev",
"build": "rsbuild build"
}
```
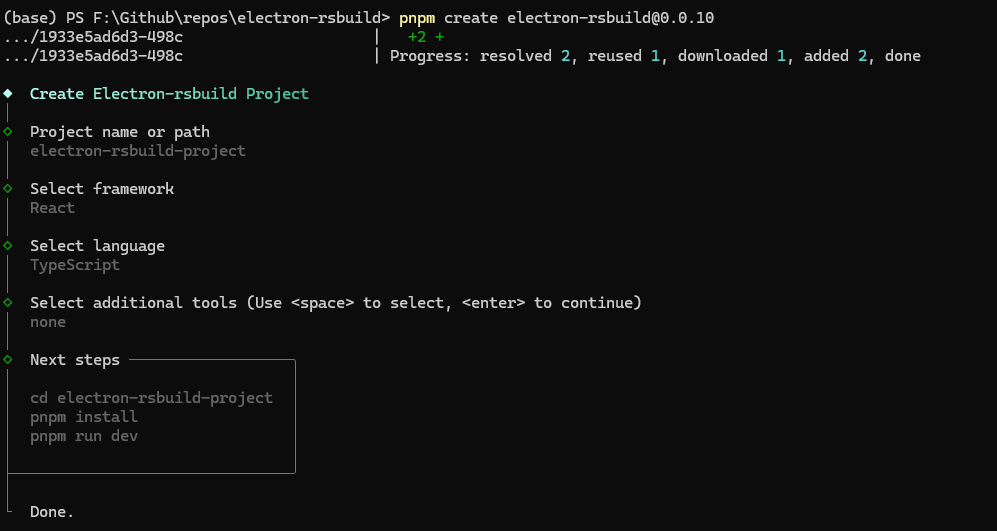
## Playground Snapshot
Use `npm create electron-rsbuild@0.0.10` create a electron-rsbuild project:

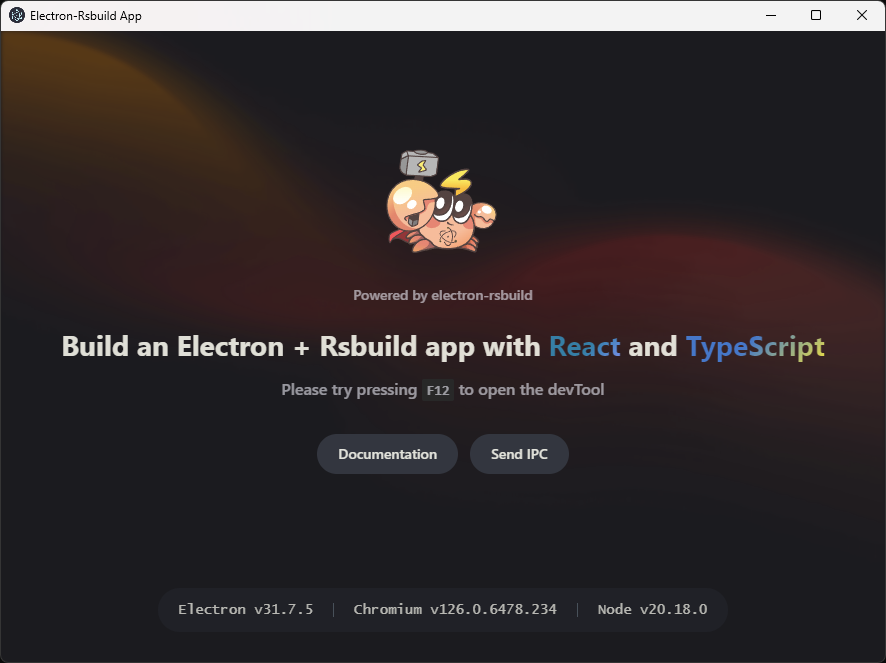
Use `pnpm run dev` launch electron:

## Benchmark TODO
## Reference
- [rsbuild](https://github.com/web-infra-dev/rsbuild)
- [rspack](https://github.com/web-infra-dev/rspack)
- [vite](https://github.com/vitejs/vite)
- [electron-vite](https://github.com/alex8088/electron-vite)
- [electron](https://github.com/electron/electron)
## 🤝 Contribution
> New contributors welcome!
Please read the [Contributing Guide](https://github.com/electron-rsbuild/electron-rsbuild/blob/main/CONTRIBUTING.md).
## 📖 License
Electron-Rsbuild is licensed under the MIT License.