https://github.com/eliasgcf/be-the-hero
🦸♀️ Full application to connect NGO's with people who want to help them
https://github.com/eliasgcf/be-the-hero
nodejs react-native reactjs rocketseat semana-omnistack styled-components
Last synced: about 1 month ago
JSON representation
🦸♀️ Full application to connect NGO's with people who want to help them
- Host: GitHub
- URL: https://github.com/eliasgcf/be-the-hero
- Owner: EliasGcf
- License: mit
- Created: 2020-03-27T20:06:16.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2020-09-11T16:03:32.000Z (about 5 years ago)
- Last Synced: 2024-10-06T09:21:39.612Z (about 1 year ago)
- Topics: nodejs, react-native, reactjs, rocketseat, semana-omnistack, styled-components
- Language: JavaScript
- Homepage:
- Size: 1.47 MB
- Stars: 6
- Watchers: 2
- Forks: 5
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

Be The Hero - Connect your NGO with people who want to help you.
About the project |
Technologies |
Getting started |
How to contribute |
License

## 🦸♀️ About the project
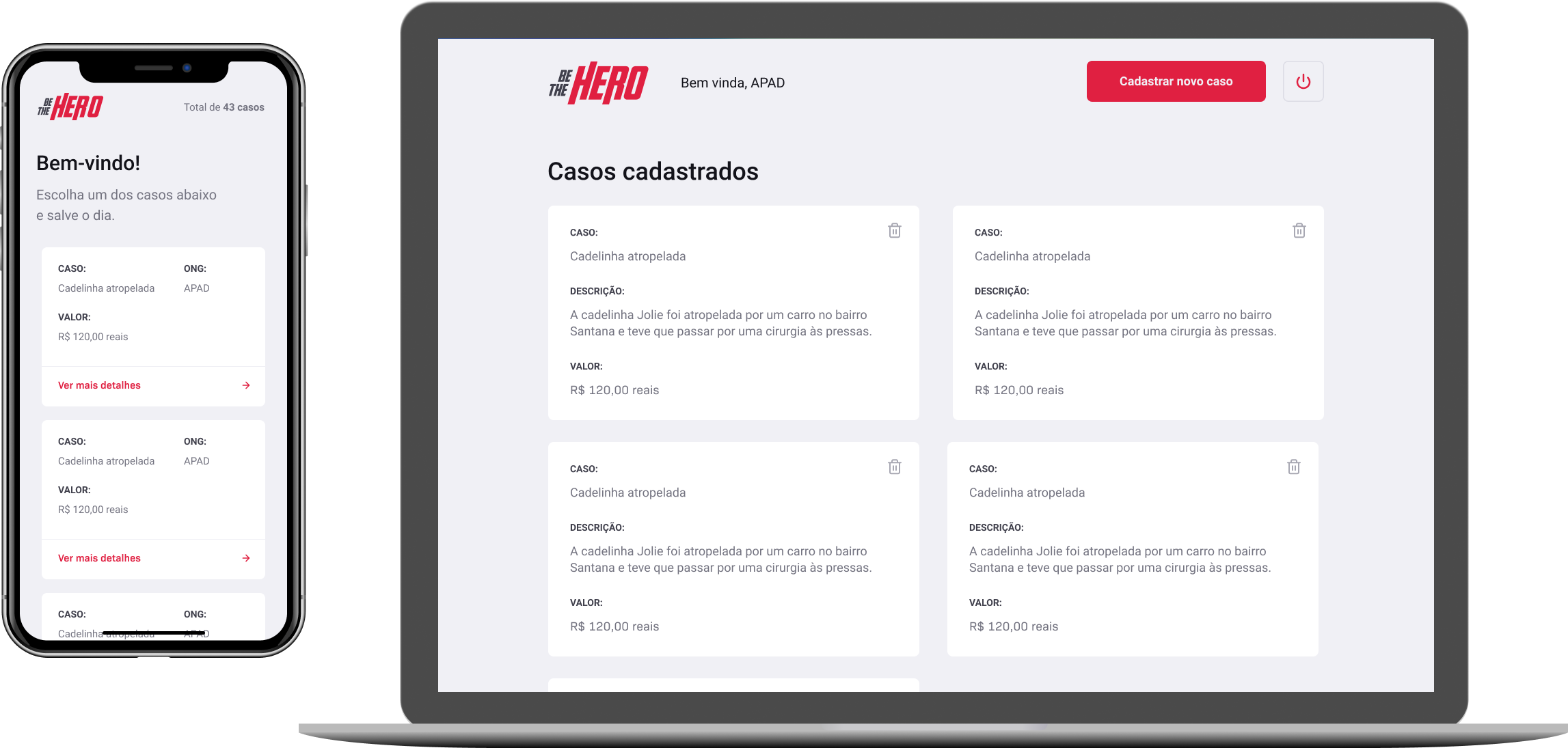
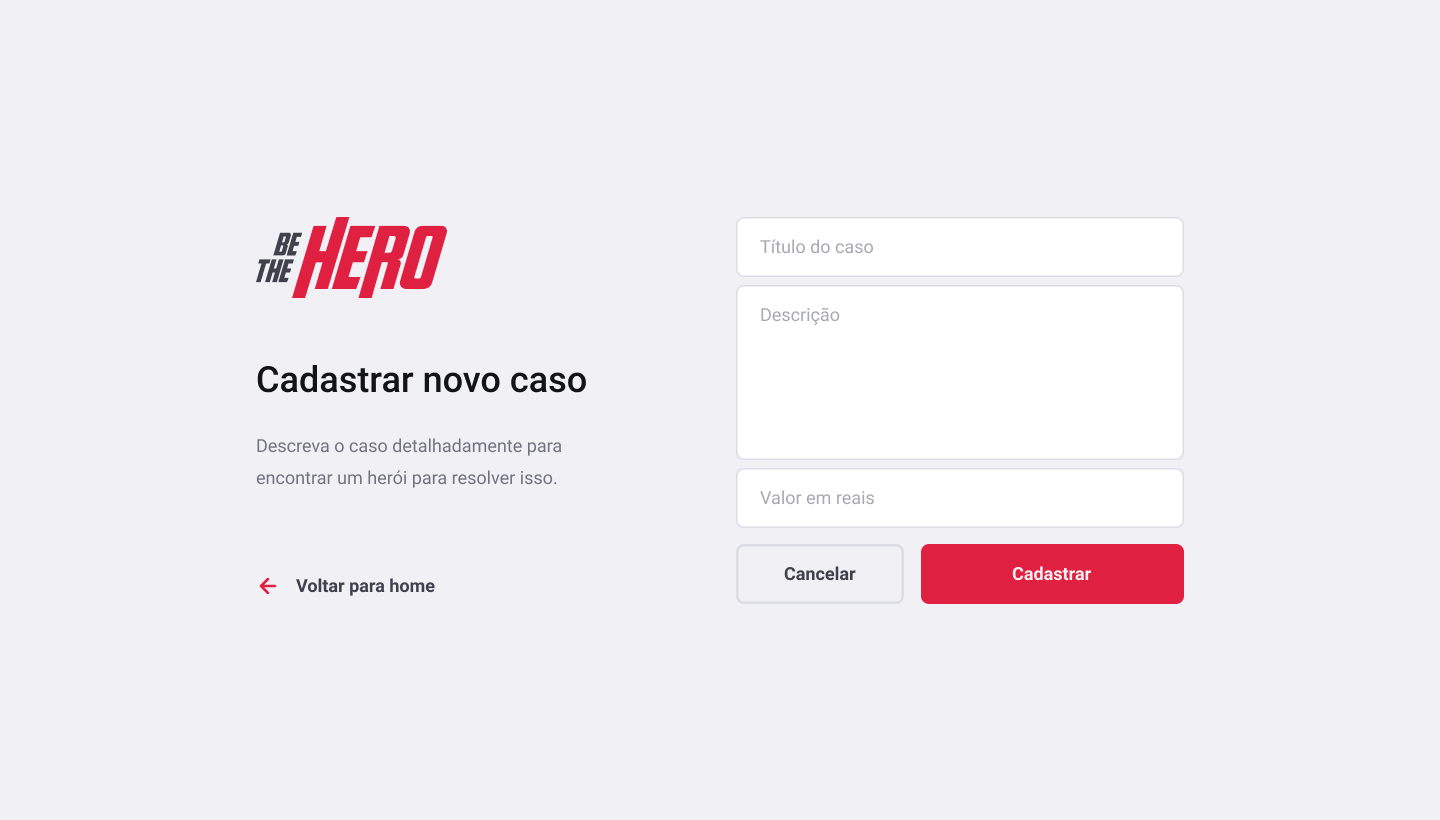
Using the web client, the NGOs can create incidents informing about their needs and the amount to solve the incident.
With this informations and using the mobile client, people can help one or more incidents and be the hero for that NGO.
The goal of this project is increase the possibility of to help more cases and faster.
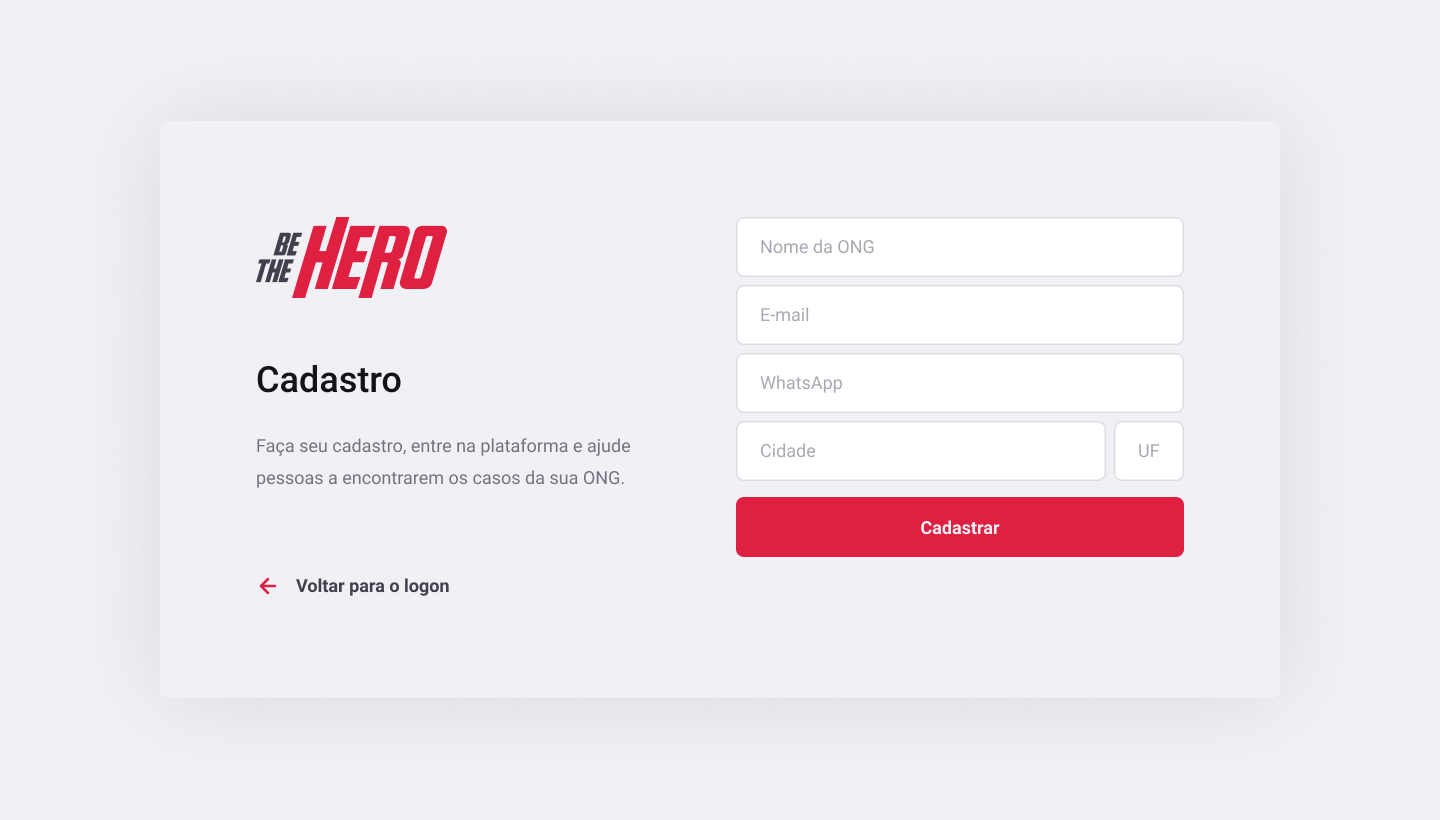
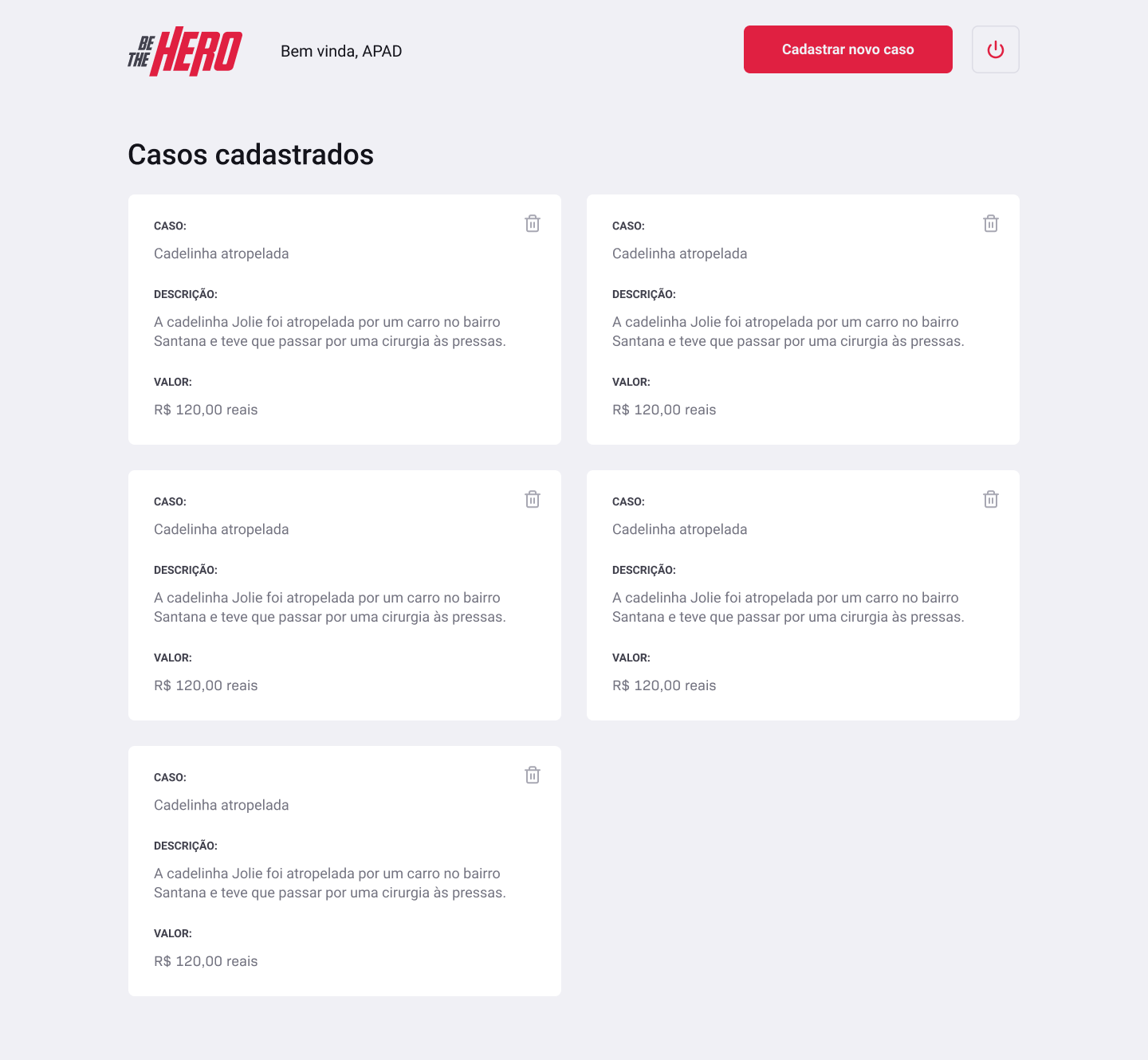
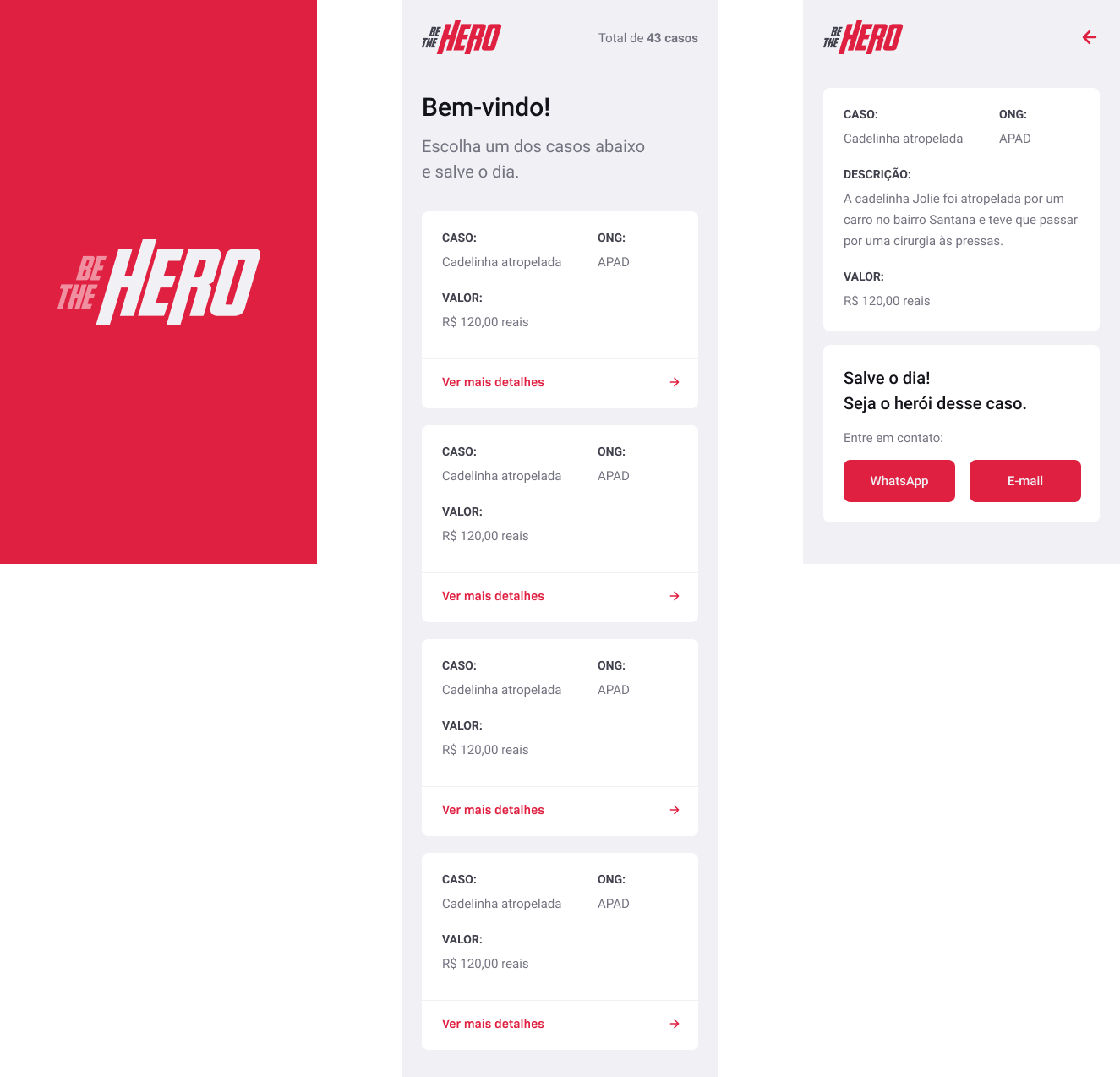
Project Layout





## 🚀 Technologies
Technologies that I used to develop this api
- [Node.js](https://nodejs.org/en/)
- [ReactJS](https://reactjs.org/)
- [React Native](https://reactnative.dev/)
- [Expo](https://expo.io/)
- [Express](https://expressjs.com/pt-br/)
- [Celebrate](https://github.com/arb/celebrate)
- [Sequelize](https://sequelize.org/)
- [PostgreSQL](https://www.postgresql.org/)
- [SQLite](https://www.sqlite.org/)
- [Jest](https://jestjs.io/)
- [SuperTest](https://github.com/visionmedia/supertest)
- [Nodemon](https://nodemon.io/)
- [Sucrase](https://github.com/alangpierce/sucrase)
- [React Router DOM](https://reacttraining.com/react-router/)
- [React Navigation](https://reactnavigation.org/)
- [React Icons](https://react-icons.netlify.com/#/)
- [UnForm](https://unform.dev/) [💜](https://rocketseat.com.br/)
- [Styled Components](https://styled-components.com/)
- [Axios](https://github.com/axios/axios)
- [Eslint](https://eslint.org/)
- [Prettier](https://prettier.io/)
- [EditorConfig](https://editorconfig.org/)
## 💻 Getting started
Import the `Insomnia.json` on Insomnia App or click on [Run in Insomnia](#insomniaButton) button
### Requirements
- [Node.js](https://nodejs.org/en/)
- [Yarn](https://classic.yarnpkg.com/)
- [Expo](https://expo.io/)
- One instance of [PostgreSQL](https://www.postgresql.org/)
> Obs.: I recommend use docker
**Clone the project and access the folder**
```bash
$ git clone https://github.com/EliasGcf/be-the-hero.git && cd be-the-hero
```
**Install dependencies**
```bash
$ yarn
```
**Follow the steps below**
### Backend
```bash
# Create the instance of postgreSQL using docker
$ docker run --name bethehero-postgres -e POSTGRES_PASSWORD=docker -p 5432:5432 -d postgres
# Make a copy of '.env.example' to '.env'
# and set with YOUR environment variables
$ cp packages/server/.env.example packages/server/.env
# Once the services are running, create the database inside of container
$ yarn server sequelize db:create
# With the database created, run the migrations
$ yarn server sequelize db:migrate
# To finish, run the api service
$ yarn server dev
# Well done, project is started!
```
### Web
_Obs.: Before to continue, be sure to have the API running_
```bash
# Be sure the file 'packages/web/src/services/api.ts' have the IP to your API
# Start the client
$ yarn web start
```
### Mobile
_Obs.: Before to continue, be sure to have the API running_
```bash
# Be sure the file 'packages/mobile/src/services/api.ts' have the IP to your API
# Start the expo service and scan the QR code with Expo Client
$ yarn mobile expo
```
## 🤔 How to contribute
**Make a fork of this repository**
```bash
# Fork using GitHub official command line
# If you don't have the GitHub CLI, use the web site to do that.
$ gh repo fork EliasGcf/be-the-hero
```
**Follow the steps below**
```bash
# Clone your fork
$ git clone your-fork-url && cd be-the-hero
# Create a branch with your feature
$ git checkout -b my-feature
# Make the commit with your changes
$ git commit -m 'feat: My new feature'
# Send the code to your remote branch
$ git push origin my-feature
```
After your pull request is merged, you can delete your branch
## 📝 License
This project is licensed under the MIT License - see the [LICENSE](LICENSE) file for details.
---
Made with 💜 by Elias Gabriel 👋 [See my linkedin](https://www.linkedin.com/in/eliasgcf/)






