https://github.com/eliasgcf/gobarber-web
✂️ Web platform of gobarber application - made with reactjs, styled-components, unForm and react-router-dom
https://github.com/eliasgcf/gobarber-web
gobarber react-router-dom reactjs redux redux-saga spa styled-components typescript web
Last synced: 2 months ago
JSON representation
✂️ Web platform of gobarber application - made with reactjs, styled-components, unForm and react-router-dom
- Host: GitHub
- URL: https://github.com/eliasgcf/gobarber-web
- Owner: EliasGcf
- License: mit
- Created: 2020-05-04T20:04:02.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2021-08-27T18:46:47.000Z (almost 4 years ago)
- Last Synced: 2025-03-30T18:12:10.808Z (3 months ago)
- Topics: gobarber, react-router-dom, reactjs, redux, redux-saga, spa, styled-components, typescript, web
- Language: TypeScript
- Homepage:
- Size: 3.27 MB
- Stars: 34
- Watchers: 2
- Forks: 25
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

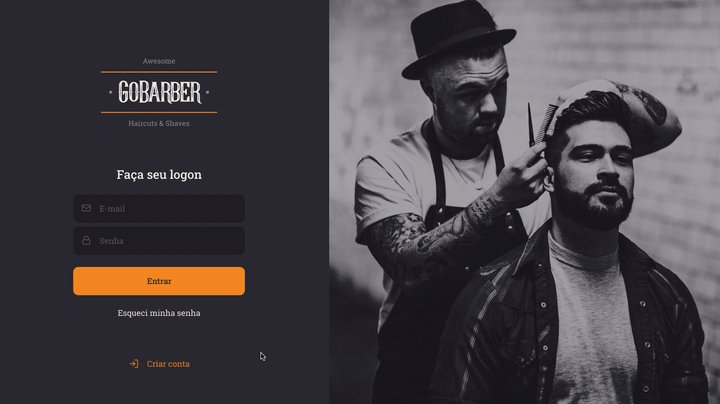
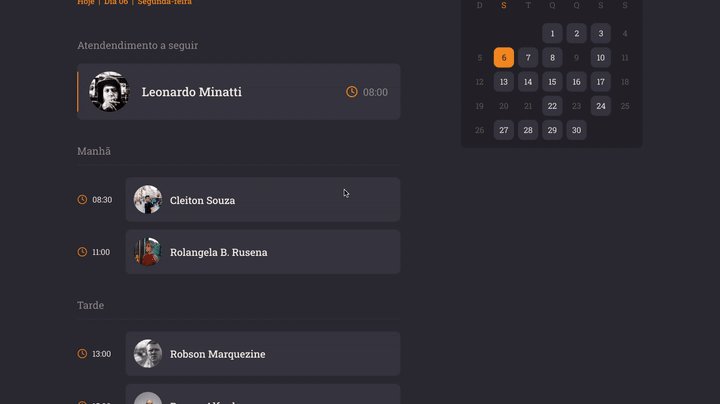
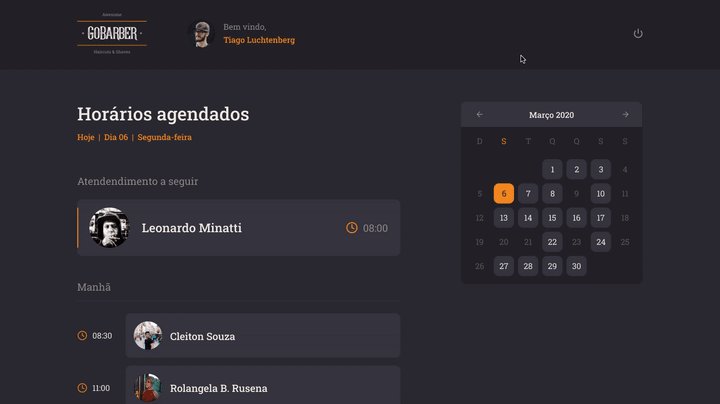
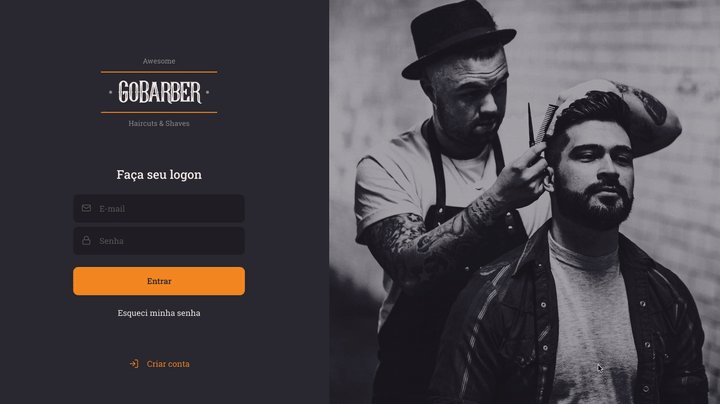
ReactJS Application for GoBarber project
The best way to schedule your service!



About the project |
Technologies |
Getting started |
How to contribute |
License

## 💇🏻♂️ About the project
Soon
To see the **api**, click here: [GoBarber Rest API](https://github.com/EliasGcf/gobarber-api)
To see the **mobile client**, click here: [GoBarber Mobile](https://github.com/EliasGcf/gobarber-mobile)
## 🚀 Technologies
Technologies that I used to develop this web client
- [ReactJS](https://reactjs.org/)
- [TypeScript](https://www.typescriptlang.org/)
- [React Router DOM](https://reacttraining.com/react-router/)
- [React Icons](https://react-icons.netlify.com/#/)
- [UnForm](https://unform.dev/) [💜](https://rocketseat.com.br/)
- [Yup](https://github.com/jquense/yup)
- [Styled Components](https://styled-components.com/)
- [Polished](https://github.com/styled-components/polished)
- [Axios](https://github.com/axios/axios)
- [Husky](https://github.com/typicode/husky)
- [Commitlint](https://github.com/conventional-changelog/commitlint)
- [Commitizen](https://github.com/commitizen/cz-cli)
- [Eslint](https://eslint.org/)
- [Prettier](https://prettier.io/)
- [EditorConfig](https://editorconfig.org/)
## 💻 Getting started
### Requirements
- Have this application's [API](https://github.com/EliasGcf/gobarber-api) running
**Clone the project and access the folder**
```bash
$ git clone https://github.com/EliasGcf/gobarber-web.git && cd gobarber-web
```
**Follow the steps below**
```bash
# Install the dependencies
$ yarn
# Be sure the file 'src/services/api.ts' have the IP to your API
# Start the client
$ yarn start
```
## 🤔 How to contribute
**Make a fork of this repository**
```bash
# Fork using GitHub official command line
# If you don't have the GitHub CLI, use the web site to do that.
$ gh repo fork EliasGcf/gobarber-web
```
**Follow the steps below**
```bash
# Clone your fork
$ git clone your-fork-url && cd gobarber-web
# Create a branch with your feature
$ git checkout -b my-feature
# Make the commit with your changes
$ git commit -m 'feat: My new feature'
# Send the code to your remote branch
$ git push origin my-feature
```
After your pull request is merged, you can delete your branch
## 📝 License
This project is licensed under the MIT License - see the [LICENSE](LICENSE) file for details.
---
Made with 💜 by Elias Gabriel 👋 [See my linkedin](https://www.linkedin.com/in/eliasgcf/)


