https://github.com/elninotech/uppload
📁 JavaScript image uploader and editor, no backend required
https://github.com/elninotech/uppload
file-upload image javascript plugin uploader widget
Last synced: 8 months ago
JSON representation
📁 JavaScript image uploader and editor, no backend required
- Host: GitHub
- URL: https://github.com/elninotech/uppload
- Owner: elninotech
- License: mit
- Created: 2018-04-19T14:23:20.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2024-01-18T04:24:07.000Z (about 2 years ago)
- Last Synced: 2025-05-12T08:51:26.041Z (9 months ago)
- Topics: file-upload, image, javascript, plugin, uploader, widget
- Language: TypeScript
- Homepage: https://uppload.js.org
- Size: 43.2 MB
- Stars: 1,862
- Watchers: 33
- Forks: 128
- Open Issues: 49
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-repositories - elninotech/uppload
- awesome - elninotech/uppload - 📁 JavaScript image uploader and editor, no backend required (TypeScript)
- awesome-starred - elninotech/uppload - 📁 JavaScript image uploader and editor, no backend required (javascript)
- awesome-github-star - uppload
- my-awesome-list - uppload
README
[](https://uppload.js.org)
Uppload is a better JavaScript image uploader. It's highly customizable with 30+ plugins, completely free and open-source, and can be used with any file uploading backend.
> “This might just be the easiest way to let your users upload content to your site ☁️✨”
> — Product Hunt
| | Status |
| ------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| Build | [](https://github.com/elninotech/uppload/actions) [](https://travis-ci.org/elninotech/uppload) [](https://dev.azure.com/anandchowdhary0001/Uppload/_build/latest?definitionId=11&branchName=master) |
| Dependencies | [](https://david-dm.org/elninotech/uppload) [](https://david-dm.org/elninotech/uppload)  [](https://app.fossa.com/projects/git%2Bgithub.com%2Felninotech%2Fuppload?ref=badge_shield) |
| Documentation | [](https://app.netlify.com/sites/uppload/deploys) [](https://uppload.js.org) [](https://stats.uptimerobot.com/m29YvtjqOg) [](https://uppload.js.org/typedoc) [](https://uppload.js.org) |
| Community | [](https://github.com/elninotech/uppload/graphs/contributors) [](https://codeclimate.com/github/elninotech/uppload) [](https://www.codacy.com/manual/AnandChowdhary/uppload) [](https://www.producthunt.com/posts/uppload-v2) |
| Package | [](https://www.npmjs.com/package/uppload) [](https://www.npmjs.com/package/uppload) [](https://github.com/elninotech/uppload/blob/master/LICENSE) [](https://github.com/elninotech/uppload/tree/master/src/i18n) [](https://github.com/semantic-release/semantic-release) |
**[View Uppload demo and docs →](https://uppload.js.org)**
## ⭐ Features
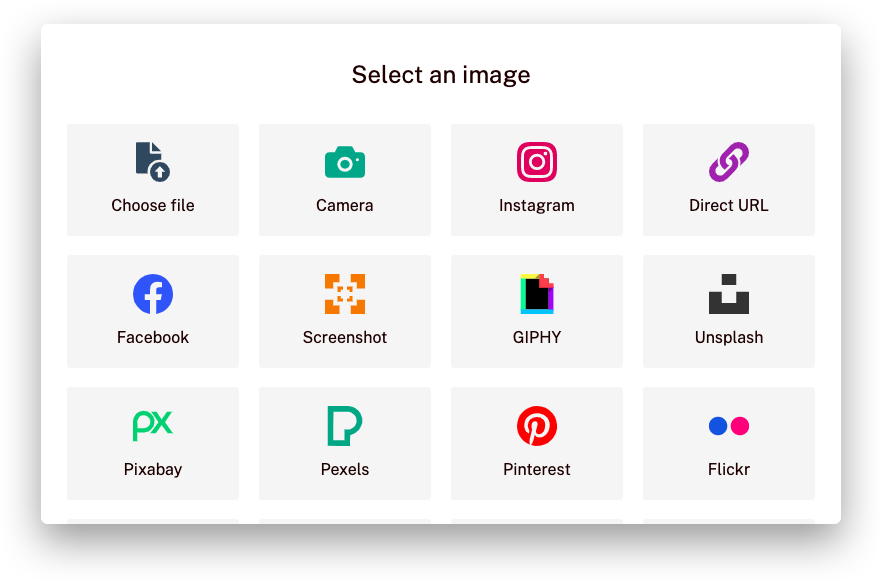
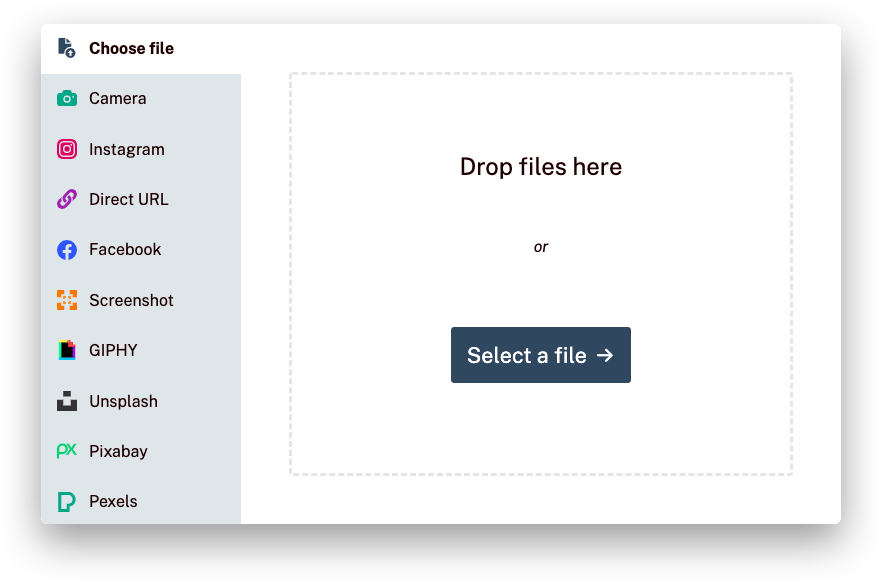
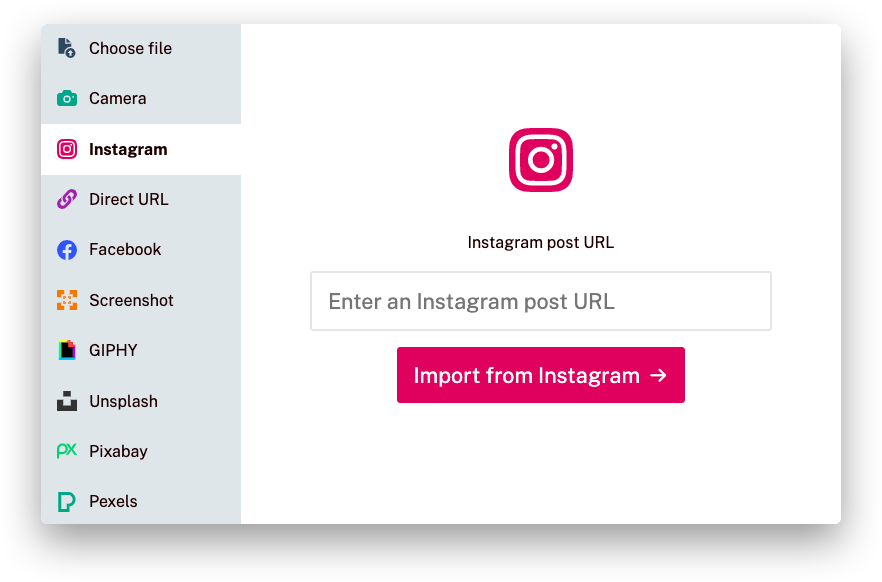
- [Drag and drop file or click photo using camera](https://uppload.js.org/services)
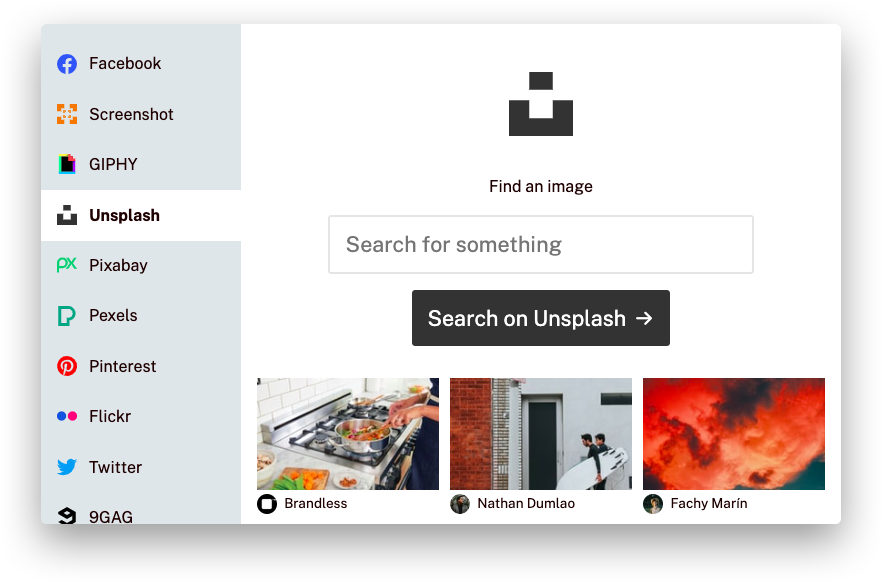
- [Search for pictures and import (Unsplash, Pexels, Pixabay)](https://uppload.js.org/services/search-for-images)
- [Import image from web services (URL, Instagram, Facebook, etc.)](https://uppload.js.org/services/import-from-web-service)
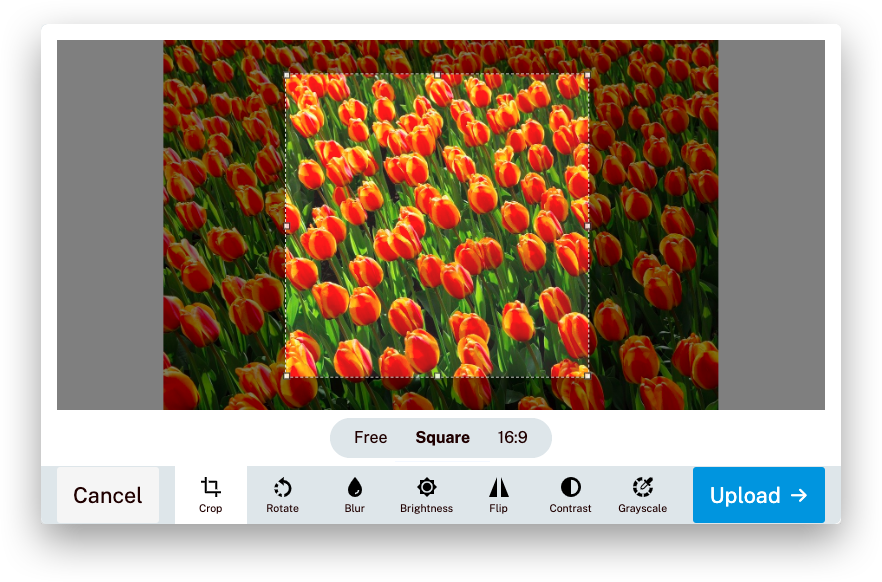
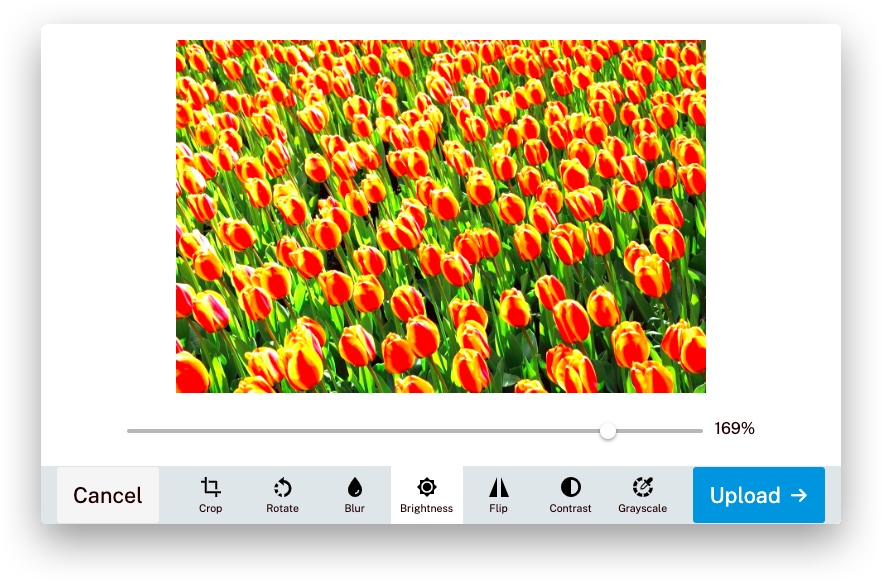
- [Edit photo before uploading (filters, crop, rotate, etc.)](https://uppload.js.org/effects)
- [All file uploading backends supported](https://uppload.js.org/uploaders)
- [Supports frontend frameworks like Vue.js, React](https://uppload.js.org/wrappers)
- [Works with all modern browsers (IE 10+)](https://uppload.js.org/browser-support)






## 🛠 Getting started
First, install Uppload using your package manager:
```bash
npm install uppload
```
Then, add styles, import Uppload and an uploader along with your language of choice and initialize the class:
```ts
import { Uppload, en, xhrUploader } from "uppload";
import "uppload/dist/uppload.css";
import "uppload/dist/themes/light.css";
const profilePicture = new Uppload({
value: "https://via.placeholder.com/150",
bind: ".uppload-image",
call: ".uppload-button",
lang: en,
uploader: xhrUploader({
endpoint: "https://example.com/upload"
});
});
```
Finally, choose which [services](https://uppload.js.org/services) (ways to select a file), [effects](https://uppload.js.org/effects/) (ways to manipulate a file), and [uploaders](https://uppload.js.org/uploaders/) (ways to send the file to a server) you want. Then, import these classes and use the `Uppload.use()` function to create your package:
```ts
import { Uppload, en, Local, Unsplash, Crop, Brightness } from "uppload";
profilePicture.use([
new Local(), // Select file from computer
new Unsplash("your API key"), // Search and import from Unsplash
new Crop({ aspectRatio: 16 / 9 }), // Let users crop image to 16:9
new Brightness(), // Let users apply image filters
]);
```
## 💻 Usage Docs
- [Getting started](https://uppload.js.org/getting-started)
- [Browser support](https://uppload.js.org/browser-support) (IE 10+)
- [Configuration](https://uppload.js.org/configuration)
- [Examples](https://uppload.js.org/examples)
- [A-la-carte (treeshaking) plugins](https://uppload.js.org/treeshaking)
- [Uppload API](https://uppload.js.org/api)
- [Listening to events](https://uppload.js.org/listening-to-events)
- [Services](https://uppload.js.org/services) (20+ ways to select a file)
- [Effects](https://uppload.js.org/effects) (10+ ways to edit a file)
- [Uploaders](https://uppload.js.org/uploaders) (ways to send a file to the server)
- [Themes](https://uppload.js.org/themes)
- [Backends](https://uppload.js.org/backends)
- [Frontend frameworks](https://uppload.js.org/wrappers)
- [Blog](https://uppload.js.org/blog)
- [Image compression](https://uppload.js.org/compression)
- [Internationalization](https://uppload.js.org/i18n)
- [Using in browsers directly](https://uppload.js.org/browser-usage)
- [Accessibility](https://uppload.js.org/a11y)
- [Compare Uppload](https://uppload.js.org/compare)
- [FAQs](https://uppload.js.org/faq)
**[View Uppload docs →](https://uppload.js.org)**
## ℹ️ Support
If you need help with using Uppload, check out the [Getting started](https://uppload.js.org/getting-started) guide and the documentation. If you found a bug or have a feature request, [open an issue](https://github.com/elninotech/uppload/issues). If you want to contribute to Uppload, read our [Contributing](https://github.com/elninotech/uppload/blob/master/CONTRIBUTING.md) guide.
Your organization can also request a custom build or get professional support. [Request a quote for free →](https://www.elnino.tech/samenwerken)
## 👥 Contributors
Uppload is built by [El Niño](https://www.elnino.tech), a digital development studio in Enschede, the Netherlands, that builds custom web and mobile apps, webstores, and more, backed by 14+ years of experience.
We'd like to thank these wonderful people and teams for contributing ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

El Niño
💼 💵 🚇 📆

Anand Chowdhary
🐛 💻 📖

Teun Lassche
🐛 💻 🛡️

Victor
💻 🌍 📖

Rick van Gemert
🐛 💻

tomtenvoorde
🎨

Matt
🐛 💻

Rob
🐛

Mihir Chaturvedi
📖

Kevin Marrec
📖

Jordan Kniest
🌍

Bram Borggreve
💻 📦

Alex Imbrea
📖

Achim Krämer
🌍

Nikhil Sahukar
🎨

Rohit Bhatia
🐛

Zeke Nierenberg
🐛 💻

Brian Teeman
🌍

Dmitry Ivakhnenko
🌍

Orion Lu
🌍

Nisar Hassan Naqvi
📖

Daan
🌍

SIGMA Technology
🐛

Claudio Eyzaguirre
🌍

Netlify
🚇

Cristiano AP
🌍

Richard
🐛 💻

MaximusBaton
🐛

Quinn (they/them)
🐛
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!
## 📄 License
- Code: [MIT](https://github.com/elninotech/uppload/blob/master/LICENSE)
- Logo and assets: [CC BY 4.0](https://creativecommons.org/licenses/by/4.0/)
- Image filter icons: [CC BY 3.0](https://thenounproject.com/nikhilsahukar/collection/image/)