Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/elsmr/emoji-pane
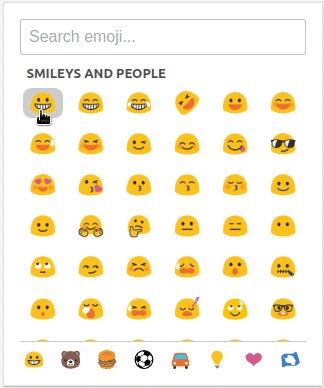
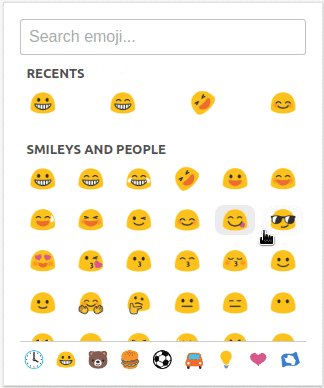
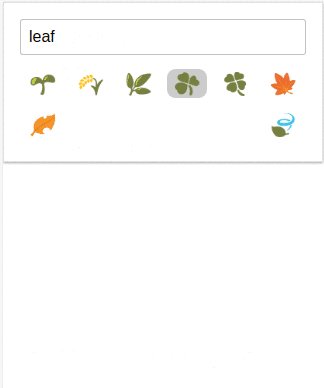
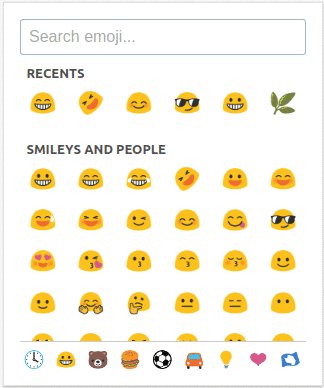
An emoji keyboard for React
https://github.com/elsmr/emoji-pane
component emoji emoji-keyboard emoji-pane keyboard react
Last synced: about 2 months ago
JSON representation
An emoji keyboard for React
- Host: GitHub
- URL: https://github.com/elsmr/emoji-pane
- Owner: elsmr
- License: mit
- Created: 2017-01-14T12:07:39.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2017-02-09T15:31:37.000Z (almost 8 years ago)
- Last Synced: 2024-04-25T10:42:25.621Z (9 months ago)
- Topics: component, emoji, emoji-keyboard, emoji-pane, keyboard, react
- Language: JavaScript
- Homepage: http://eliasmei.re/emoji-pane/
- Size: 2.94 MB
- Stars: 2
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Emoji pane
[](https://david-dm.org/eliasmeire/emoji-pane.svg)
[](https://travis-ci.org/eliasmeire/emoji-pane)
> An emoji keyboard for React
For an example of the emoji pane in action, go to http://eliasmei.re/emoji-pane/.

## Getting started
### Installing
`npm install emoji-pane`
### Import component
```js
import EmojiPane from 'emoji-pane';
```
### Import CSS (optional)
If you use Webpack with css loader:
```js
import 'emoji-pane/dist/css/emojiPane.css';
```
Otherwise import it in your HTML `head` section.
### Example usage
In your react component:
```js
```
## API
### EmojiPane
#### Props
**filter {String}**
An initial search filter for the emojis.
**onSelected([emoji]) {Function}**
- `emoji` {Object}
This callback gets called when the user selects an emoji.
**recents {Array}**
An array of emoji objects that were used recently.
**recentsSize {Number}**
Maximum amount of emojis in the recent section.
**skinTone {Number}**
A number representing the preferred skin tone.
- `0`: Neutral skin tone
- `1`: Light skin tone (🏻)
- `2`: Medium-light skin tone (🏼)
- `3`: Medium skin tone (🏽)
- `4`: Medium-dark skin tone (🏾)
- `5`: Dark skin tone (🏿)
## Development
Clone this repository.
`npm install`
`npm run storybook`