https://github.com/emalorenzo/next13-starter
A highly opinionated and complete starter for Next.js projects ready to production
https://github.com/emalorenzo/next13-starter
eslint husky nextjs performance prettier react styled-components typescript webvitals
Last synced: 7 months ago
JSON representation
A highly opinionated and complete starter for Next.js projects ready to production
- Host: GitHub
- URL: https://github.com/emalorenzo/next13-starter
- Owner: emalorenzo
- License: mit
- Created: 2022-03-07T22:07:39.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2023-01-27T20:48:55.000Z (over 2 years ago)
- Last Synced: 2025-03-23T23:43:05.459Z (7 months ago)
- Topics: eslint, husky, nextjs, performance, prettier, react, styled-components, typescript, webvitals
- Language: TypeScript
- Homepage: http://next-starter-ebon.vercel.app
- Size: 1.8 MB
- Stars: 31
- Watchers: 1
- Forks: 5
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome - emalorenzo/next13-starter - A highly opinionated and complete starter for Next.js projects ready to production (TypeScript)
README
# Next Starter
The aim for this starter is to give you a starting point with everything ready to work and launch to production. Web Vitals with 100% by default. Folder structure ready. Tooling ready. SEO ready. SSR ready.
[](https://next-starter-ebon.vercel.app/)
## ⚡️ Stack
- [`Next.js`](https://nextjs.org/)
- [`Typescript`](typescriptlang.org)
- [`Styled Components`](https://styled-components.com/)
- [`ESLint`](https://eslint.org/)
- [`Prettier`](https://prettier.io/)
- [`Husky`](https://github.com/typicode/husky)
## Available Scripts
- `yarn dev` Next dev
- `yarn start`: Next start
- `yarn build`: Next build
- `yarn analyze`: Generate bundle-analyzer
- `yarn lint`: Audit code quality
## 🖌 Styling
Styling is done with 💅🏼 Styled Components.
### Global Styles
Global styles from `@/components/GlobalStyles` are added in `_app.tsx`
There you will find 2 things.
- An Opinionated CSS Reset.
- Some CSS Variables for colors that will be accesible by the whole app.
### Styling Performance
In order to improve performance, Styled Components are generated at build time and served with the document generated by Next's Server Side Rendering.
There is already a font preloaded from Google Fonts, Poppins. Using Google Fonts allows Next.js to CSS inline the font at build time.
All of this is happening at `_document.tsx`
## 🏁 Tooling
### ESLint
ESLint extends [`eslint-config-airbnb`](https://github.com/airbnb/javascript/tree/master/packages/eslint-config-airbnb), [`eslint-config-next`](https://www.npmjs.com/package/eslint-config-next), and some accesibility recomendations from [`eslint-plugin-jsx-a11y`](https://github.com/jsx-eslint/eslint-plugin-jsx-a11y).
There are also some opinionated rules you can change at `.eslintrc.js`.
### Prettier
Prettier will be managed using ESLint.
For Code Styling the Prettier config at `.prettierrc.js` will be used.
Some popular settings are already set.
```js
trailingComma: 'es5',
singleQuote: true,
printWidth: 80,
tabWidth: 2,
useTabs: false,
endOfLine: 'lf'
```
_.prettierrc.js_
Any ESLint config that has conflicts with be overriten and Prettier config will be used in that case.
### VsCode
Some extensions are recommended from `.vscode/extensions.json`
Format on save is disabled so we can leverable formating to ESLint.
CSS Variables extension will check for CSS Custom Properties at `GlobalStyles.tsx`
```json
"editor.formatOnSave": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"cssVariables.lookupFiles": [
"**/GlobalStyles.tsx"
]
```
_.vscode/settings.json_
### Absolute imports
Absolute imports working with prefix `@/` starting from `src` folder.
```json
"paths": {
"@/*": ["src/*"],
}
```
_tsconfig.json_
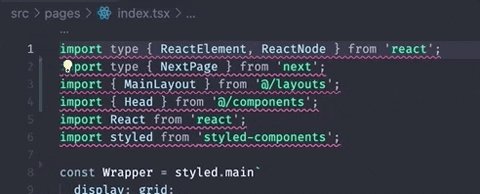
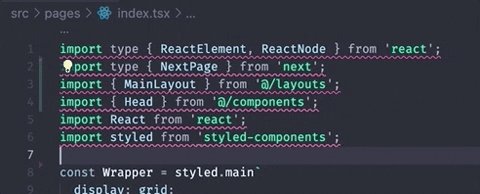
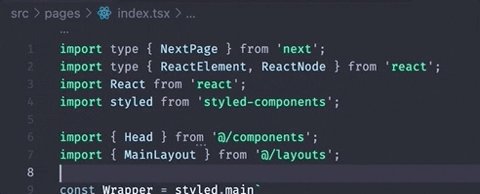
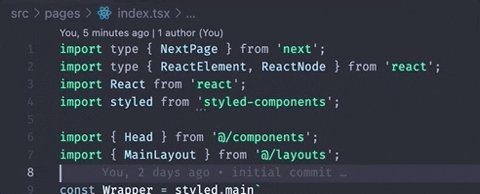
### Sorting and grouping imports
Imports will be grouped by dependencies, absolute imports (`@/*`) and relative imports.
Also they will be sorted by insensitive ascending order.

This is done using [`eslint-plugin-simple-import-sort`](https://github.com/lydell/eslint-plugin-simple-import-sort) and `sort-keys` from _.eslintrc.js_
### Validate staged files
On every commit, the staged files will be validated to pass ESLint config.
This is done using `husky` and `lint-staged`
```json
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,jsx,ts,tsx}": "eslint --cache --fix --cache-location ./node_modules/.cache/.eslintcache"
},
```
_package.json_
### Styled Components
One common feature when using Styled Components is to use [`babel-plugin-styled-components`](https://github.com/styled-components/babel-plugin-styled-components) to improve the readability of the generated classNames, and display the fileName in the className generated.
This is done without using the plugin, by Vercel's team with the flag:
```js
styledComponents: true
```
_next.config.js_
Using this prevents the need to create a `babel.config.json`, which breaks the posibility to use SWC (Rust based and more performant) compiler for Next.js.
### Next.js Compiler
Other options added for the Next.js compiler includes removing console.* in production, adding concurrent features so Suspend just works, and reactStrictMode.
```js
compiler: {
removeConsole: true,
styledComponents: true,
},
experimental: {
concurrentFeatures: true,
},
reactStrictMode: true,
```
_next.config.js_
## SEO
### Head Component
The Head component has already some defaults, change them to fit your use case.
Then import it and use it on the root of any page you need SEO.
```jsx
import { Head } from '@/components'
```
You can also pass props to customize the use case of different pages.
### OG Image
There is an OG Image already in `/public/images/og.png`, change it for a OG Image that suit your use case.
It should be 1200x630px to fit most social media.
### Indexing
`/public/robots.txt` file already provided allowing indexing.
## Mantainers
- [`Ema Lorenzo 🐦 @emalorenzo_`](https://twitter.com/emalorenzo_)