https://github.com/ember-best-practices/ember-perf-timeline
Add performance information to Chrome's Timeline for Ember applications
https://github.com/ember-best-practices/ember-perf-timeline
Last synced: 26 days ago
JSON representation
Add performance information to Chrome's Timeline for Ember applications
- Host: GitHub
- URL: https://github.com/ember-best-practices/ember-perf-timeline
- Owner: ember-best-practices
- License: mit
- Created: 2017-02-28T18:34:08.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2022-12-10T20:28:33.000Z (over 2 years ago)
- Last Synced: 2025-03-24T06:45:23.466Z (about 1 month ago)
- Language: JavaScript
- Homepage:
- Size: 3.2 MB
- Stars: 98
- Watchers: 10
- Forks: 11
- Open Issues: 30
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-ember - ember-perf-timeline - Add performance information to Chrome's Timeline for Ember.js applications. (Packages / Debugging / Profiling)
README
# ember-perf-timeline [](https://travis-ci.org/ember-best-practices/ember-perf-timeline)
Add performance information to Chrome's Timeline for Ember applications.
Currently this addon provides information for `Component` and `{{outlet}}` render, although more support can (and should) be added in the future.

**Warning: Running with the profiler and instrumentation enabled will itself impede performance itself. Also, be sure to test in production mode or all the development mode assertions will affect performance as well.**
## Installation
* `ember install ember-perf-timeline`
## Usage
1. Add `_ember-perf-timeline=true` to the queryString of your URL.
2. Record a timeline (using either timeline tab or performance tab in Chrome).
*Note: If the query param is not set, the addon will not impact your app's performance, and can be left installed for production. Additionally, if the query param is set, the instrumentation overhead may be non-trivial.*
### Configuration
The `_ember-perf-timeline` query param can be either `true` or a `,` separated list.
For example, `?_ember-perf-timeline=render.component,render.outlet` will enable instrumentation for `render.component` and `render.outlet` but ignoring other available instrumentations. `?_ember-perf-timeline=true` will enable all available instrumentations.
You can also configure your app's environment to always enable instrumentations in development mode.
This can prevent route transitions clearing the queryParam.
```js
module.exports = function(environment) {
let ENV = {
// ...
};
if (environment === 'development') {
ENV.emberPerfTimeline = {
renderComponent: true,
renderOutlet: true,
renderGetComponentDefinition: true
}
}
if (environment === 'production') {
}
return ENV;
};
```
### Containment
Times for a given component include its own time and those of its children. For the following example, the parent component took a total of 6 ms, which includes the 1.5ms of the child:

## Example
1. Run `ember s` in this repo.
2. Visit [http://localhost:4200/?_ember-perf-timeline=true](http://localhost:4200/?_ember-perf-timeline=true).
3. Open "Timeline" or "Performace" tab in the Chrome Developer Tools.
4. Record a timeline.
5. You will see something like:

### What else can you do?
1. You can search by the name of your component:

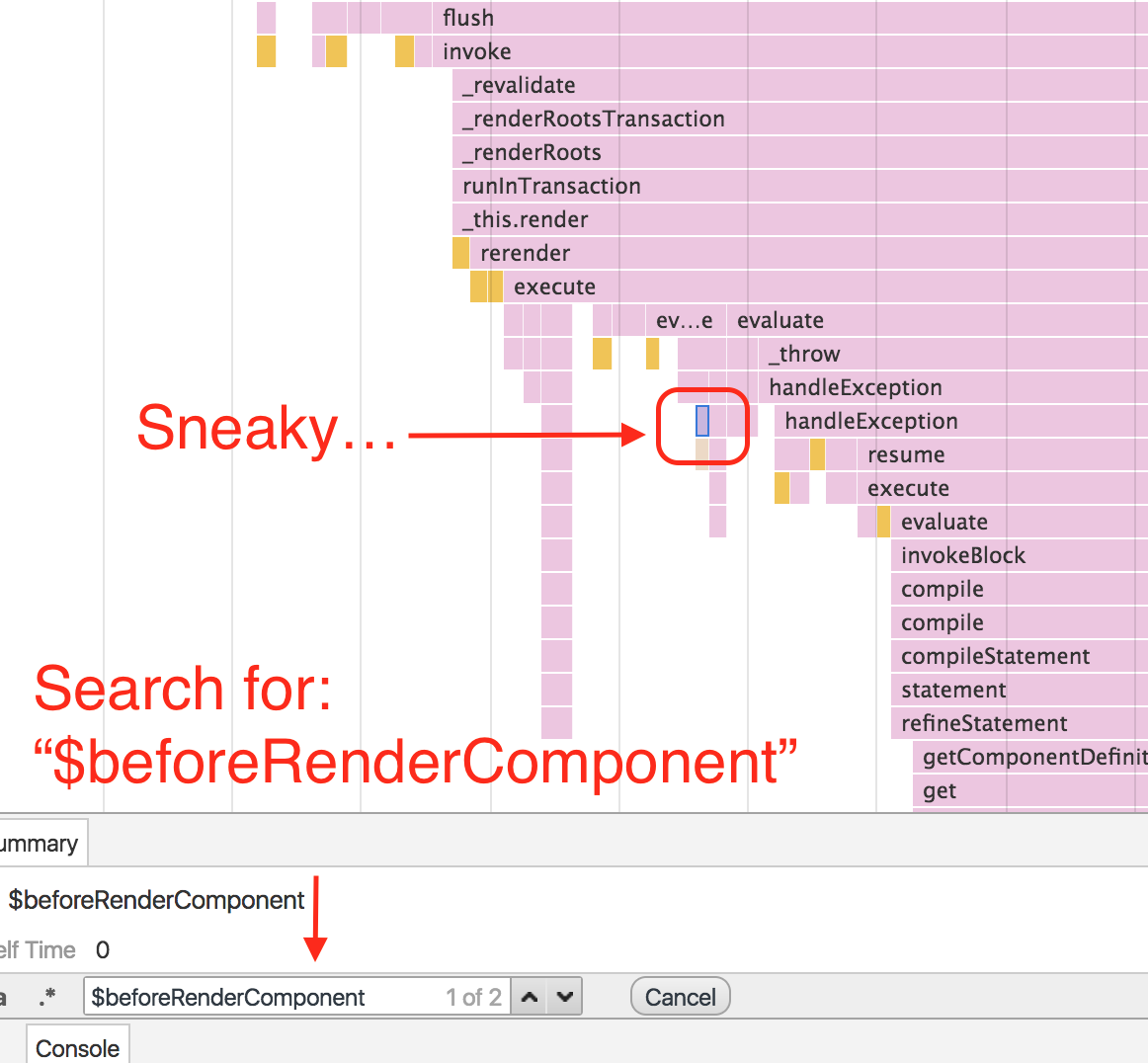
2. You can search for both `$beforeRenderComponent` and `$afterRenderComponent`, to find the bounds of component renderings within the flame graph:

*Note: Searching is limited to the visibile portion of the timeline.*
# Developement
## Running
* `ember serve`
* Visit your app at [http://localhost:4200](http://localhost:4200).
## Running Tests
* `npm test` (Runs `ember try:each` to test your addon against multiple Ember versions)
* `ember test`
* `ember test --server`
## Building
* `ember build`
For more information on using ember-cli, visit [https://ember-cli.com/](https://ember-cli.com/).