Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/emirshn/portfolio-maker-with-vue
Portfolio maker tool for developers
https://github.com/emirshn/portfolio-maker-with-vue
Last synced: about 1 month ago
JSON representation
Portfolio maker tool for developers
- Host: GitHub
- URL: https://github.com/emirshn/portfolio-maker-with-vue
- Owner: emirshn
- Created: 2023-02-17T20:18:07.000Z (almost 2 years ago)
- Default Branch: master
- Last Pushed: 2023-02-17T20:49:22.000Z (almost 2 years ago)
- Last Synced: 2023-07-21T13:13:14.638Z (over 1 year ago)
- Language: Vue
- Size: 235 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Portfolio Maker with Vue
A portfolia maker tool for everyone but mainly focuses on developers made with vue.
You can create your portfolio and resume with adding projects, contact informations etc. using this tool.
I done this project myself but i take some visual things from other places. I dont know how design webpages with cool styles because of that i directly rendered information on pages. It uses core vue features like vuex, routers, slots etc. It is also using firebase as database, users should change database link in firebase.js.
There are bugs of course i add checks for data but i cant be not enough, you can experience some bugs while adding data to database, please try to fill all information in forms. Links can be empty.
For installing simply use npm install and npm run serve in terminal
A demo: https://streamable.com/n54w7x
Images i tested with created by amazing artist Anato Finnstark.https://twitter.com/AFinnstark
# Main pages.

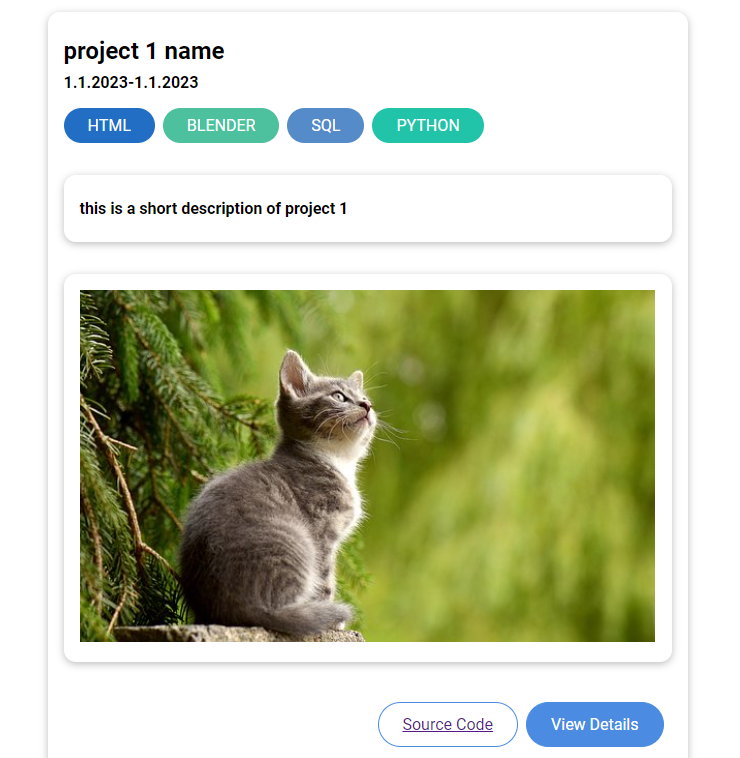
# Projects pages, these pages have less info than entered, Full detailed info can be seen on details page.


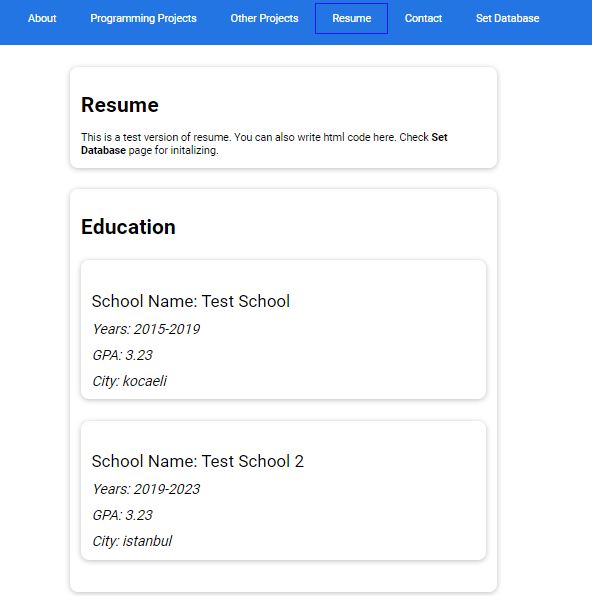
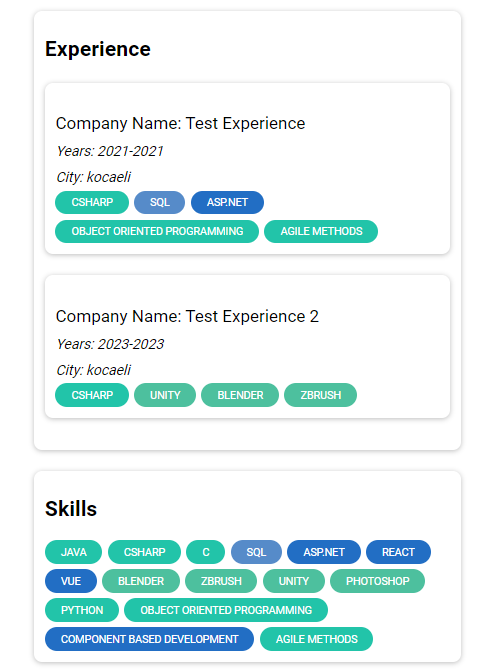
# Resume page.


# Contact page.

# Set database page. You can edit your database from this page.

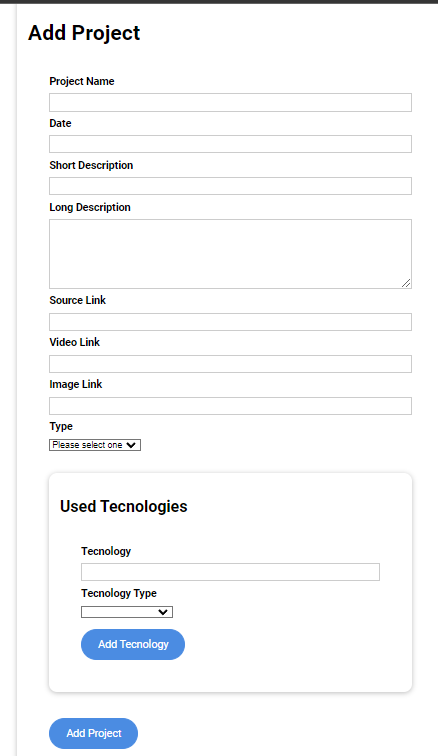
# Example form of adding projects.